こんにちは、そば好きです!
ゲーム公式のDiscordサーバーに参加したユーザーに対して、ゲーム内で報酬を設定したいと思ったことはありませんか?
今回は、ゲームにDiscordサーバーとの連携機能を作る方法をご紹介します!
本記事は初中級者向けです。Roblox StudioやDiscordの基礎的な知識を持っていることを前提としています。なるべく丁寧に解説したいと思いますが、分からない言葉などはその都度調べていただければと思います。
逆に、上級者の方にとっては丁寧すぎる解説もあるかもしれませんが、ご了承ください。
13歳未満のアカウントには連携機能を非表示にするなど、Robloxのガイドラインに則るよう気をつけましょう。この記事を参考にすることによってあなたが警告等を受けても、私は一切責任を負えません。
活用事例
Discordは、簡単にチャットコミュニティを構築できるSNSサービスです。プレイヤー同士の交流や、アップデート情報の告知の場を作ることで、ゲームの人気が上昇することにつながります。多くの人気ゲームに、Discordコミュニティが存在します。
Discordコミュニティの参加者に対してゲーム内報酬を設ければ、コミュニティへの参加を促すことができ、こうしたDiscordコミュニティのメリットを最大限にすることができます。
実際にDiscordコミュニティの限定報酬を設けているゲームを2つご紹介します!
BedWars

BedWarsは、陣地にあるベッドを守りながら戦うPvPゲームです!アクティブは常時数万人を超えています。
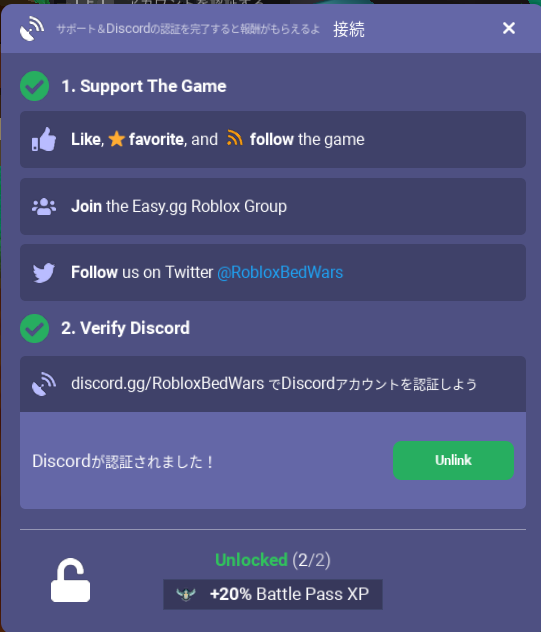
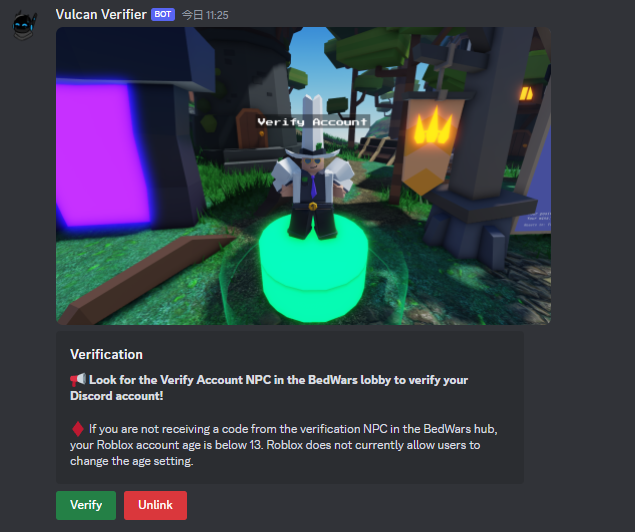
BedWarsでは、Discordのコミュニティ認証機能があります。

グループに参加し、Discordサーバーに入れば、20%の経験値ボーナスがもらえるようです。
ユーザーがDiscordサーバーに参加しているかを判定する方法は、認証する際、ゲーム内に6桁のコードが表示されるので、それをDiscordサーバー内で入力することで、認証ができます。

また、この認証機能は、アカウントの年齢が13歳未満の場合は表示されないようになっています。
ひみつのおるすばん

ひみつのおるすばんは、家中にいる食べ物を探してコンプリートを目指すゲームです。日本人が作ったゲームとしても有名です。よくYouTuberがプレイしているゲームなので、ご存知の方も多いと思います。
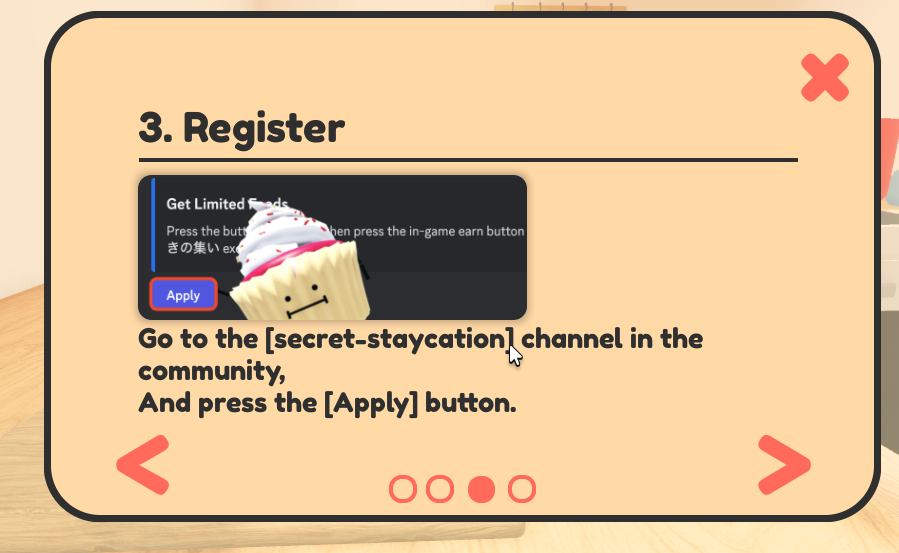
ひみつのおるすばんも、Discordコミュニティ報酬機能が搭載されていました(現在はグループ報酬機能に置き換わっています)。

実は、私はそのときDiscordコミュニティ認証機能を開発した1人です。もちろん、ひみつのおるすばんで使っていた認証機能の仕組みをほぼ100%理解しています。今回の記事でも、このひみつのおるすばんで使用した方法で開発を進めていきますよ!
この、「ひみつのおるすばん」では、BloxLinkというサービスを使い、Discordサーバーに参加しているかを判定していましたので、今回の記事でもBloxLinkを活用していく形になります!
認証機能の仕組み
これから実装する認証機能の仕組みを解説したいと思います。
大きく書くと、このような仕組みになっています。
※ゲーム参加時ではなく、「ボタンを押したとき」などにすることも可能です。
Discord Botを自作するので、VPSやPCなどが必要です。今回は、自分のWindows PCを使ってBotを稼働する前提で進めていきますが、知識とお金がある方は安定して稼働できるVPSを推奨します。なぜなら、自分のWindowsの場合、PCが起動しているときしか認証状態を更新することができないからです。
また、特に大規模なゲームの場合、その他にもお金がかかる要素があります。
時間とコストがかかるので、一度記事全体を見てから、本当に認証機能を搭載するのかを考えることを推奨します。
ただし、基本はコピペで操作して進めていくので、この機能を作るにあたって難しい操作は必要ありません!それでは早速、始めていきましょう。
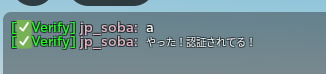
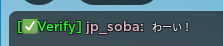
今回は、特定のDiscordコミュニティに参加しているユーザーに対して、[✅Verify]というチャットタグを付与する機能を目指していきます。もちろん、Studioのスクリプト知識がある方はほかの報酬を設定することもできます。

①データストアを作成する
まずは、認証用のデータストアを作成しましょう。データストアの構造は、とても単純です。「Verify」という名前のデータストアに、それぞれのユーザーIDをキーにして、値で認証状態を保存するだけです。
このデータストアには、3段階の認証状態を保存することにします。
Discord Botが、ユーザーのキーを「False」にセットし、Roblox側で、報酬を受け取ったときに「True」に設定します。
ただし、今回目指すチャットタグ付与機能では、報酬を受け取っているかどうかを保存・確認する必要がなく、認証しているかどうかを判定すればいいだけなので、値がTrueになることはありません。ここは、付与したい報酬に合わせて変わってくると思います。
データストアの仕組みの説明はここまでにしておいて…早速、データストアを作りましょう。データストアを作るには、作りたいデータストアに何かのデータ(キーと値)を入れればいいだけです。
まずは、以下のコードをコピーしてください。
local DataStoreService = game:GetService("DataStoreService")
local PlayerDataStore = DataStoreService:GetDataStore("Verify") -- データストアの名前
local playerId = 12345678 -- プレイヤーID
local valueToSave = false -- 保存する値
-- データを保存する関数
local function savePlayerData(playerId, value) --プレイヤーIDと値を引数にした関数
local success, errorMessage = pcall(function()
PlayerDataStore:SetAsync(playerId, value) -- プレイヤーIDをキーにしてデータを保存
end)
if not success then
warn("Error saving data: " .. errorMessage)
end
end
-- 関数を実行する
savePlayerData(playerId, valueToSave)コピーしたら、コードは何も変えずに、Studioの下にある「コマンドを実行」に貼り付けてEnterを押します。

すると、データストアが作成されているはずです。
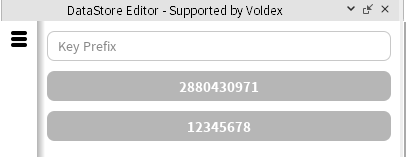
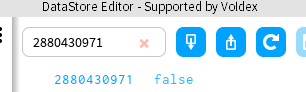
データストアプラグインから確認すると、「Verify」という名前のデータストアが作成され、キー「12345678」に値「false」がセットされていることを確認できました。


これで、データストアの作成は完了です。
②Botを作成する
所要時間の目安:5分~10分
次は、認証に必要なDiscord Botを作成し、あなたのサーバーに導入する作業になります。
自分のBotを作るというと難しいように思えるかもしれませんが、意外と簡単に作ることができますよ。
まずは、Discord Developer Portalにアクセスします。
https://discord.com/developers/applications
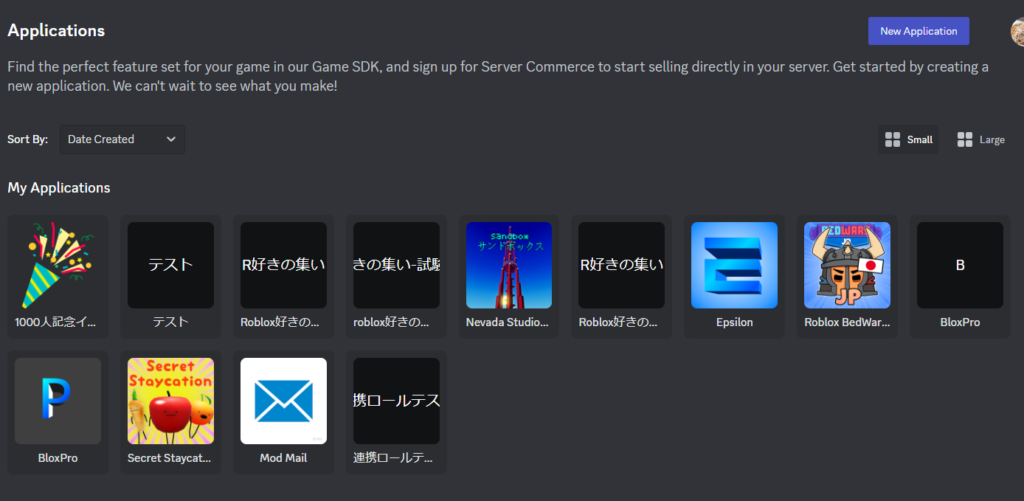
次に、右上から「New Application」を選択します。

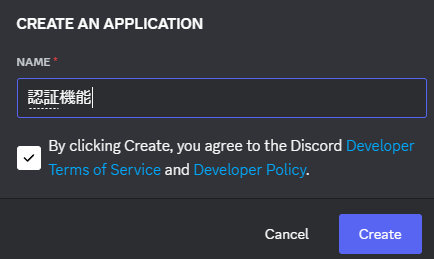
次に、アプリケーション名を入力します。これはBotの名前ではなく、アプリケーションの名前なので、自分がわかりやすいものにすればOKです。
開発者利用規約と開発者ポリシーに合意したら「Create」を押します。

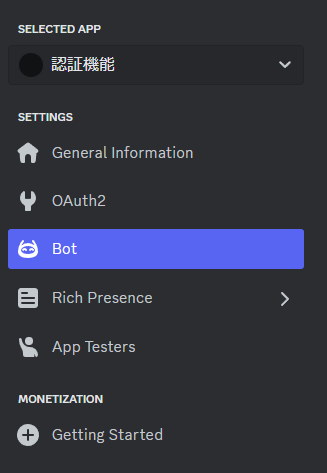
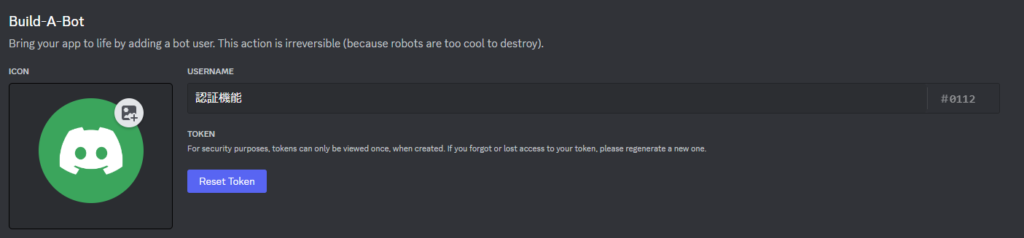
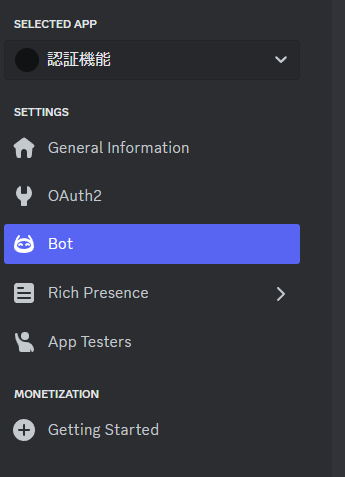
次に、左側のメニューから、「Bot」を選択。

ここで、Botのアイコンと名前を設定できます。ここはお好みで変更しましょう。

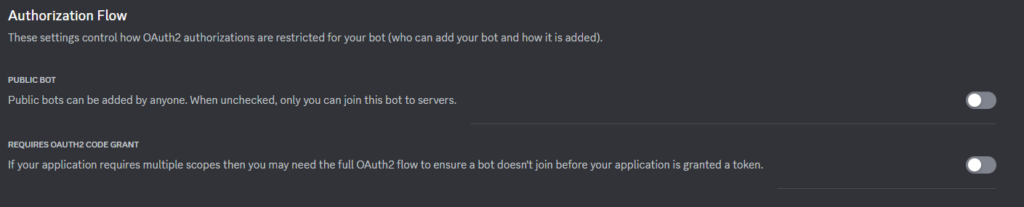
次に、各種設定項目について。まず、「PUBLIC BOT」を必ずオフにします。必ずですよ!

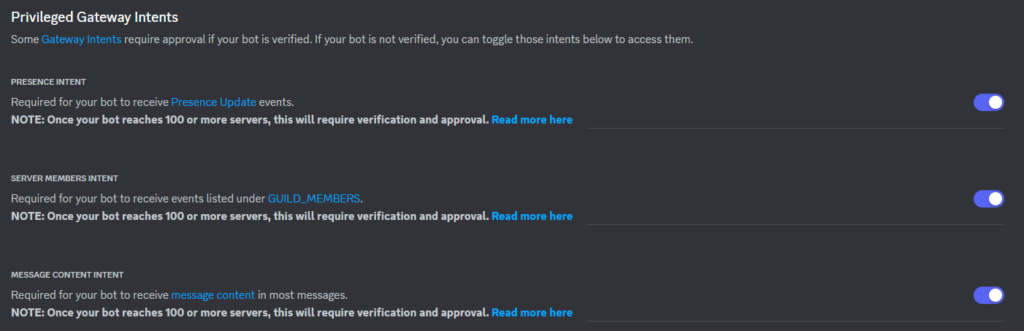
次に、Privileged Gateway Intentsという設定項目について。デフォルトでは全てオフになっていますが、全てをオンにします。

設定を保存することも忘れずに。

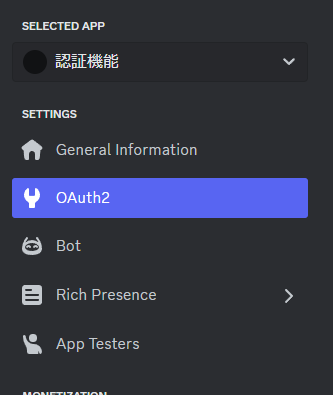
次に、メニューバーから「OAuth2」を選択します。

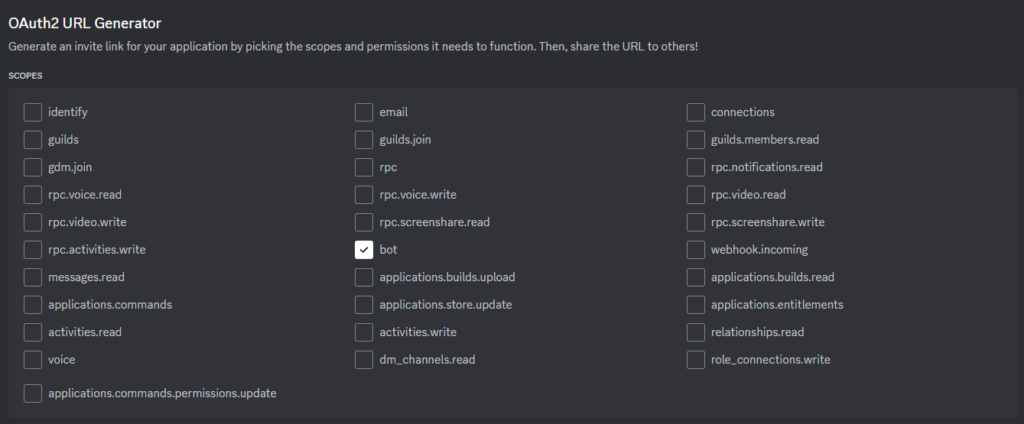
下にスクロールして、「OAuth2 URL Generator」の「SCOPE」という項目から「bot」にチェックをいれます。

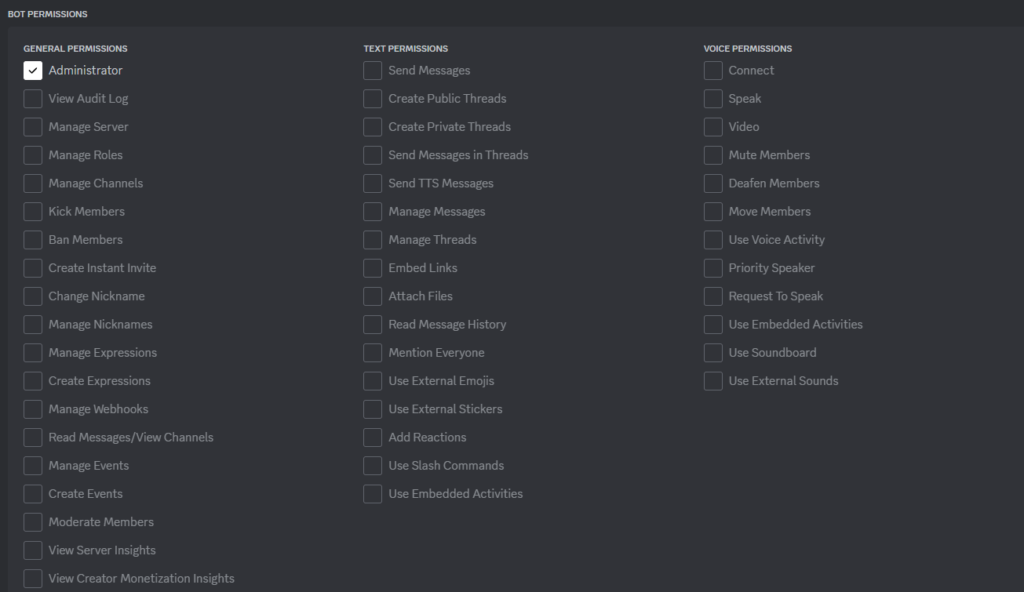
次に、その下のBOT PERMISSIONSで「Adminstrator」にチェックをいれます。

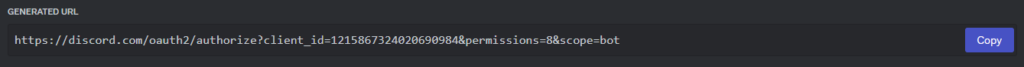
最後に、GENERATED URLにURLが生成されているので、コピーします。

これで、Discord Developer Portalでの作業は完了です!(後ほど戻ってきますが)
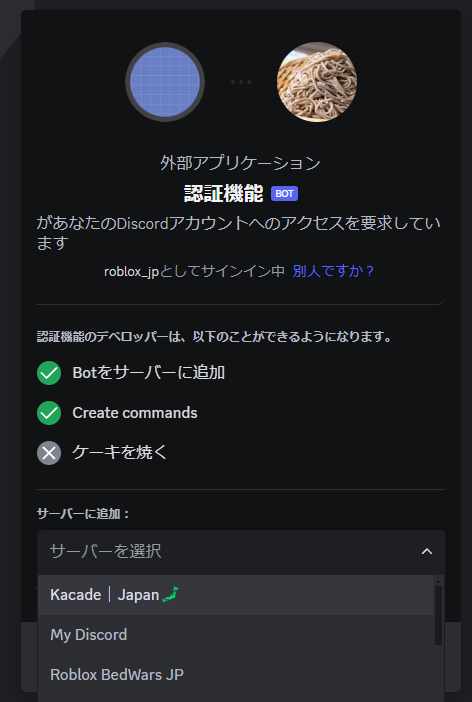
あとは、コピーしたURLにアクセスします。
認証機能を設定したいサーバーを選択し、次に進みます。

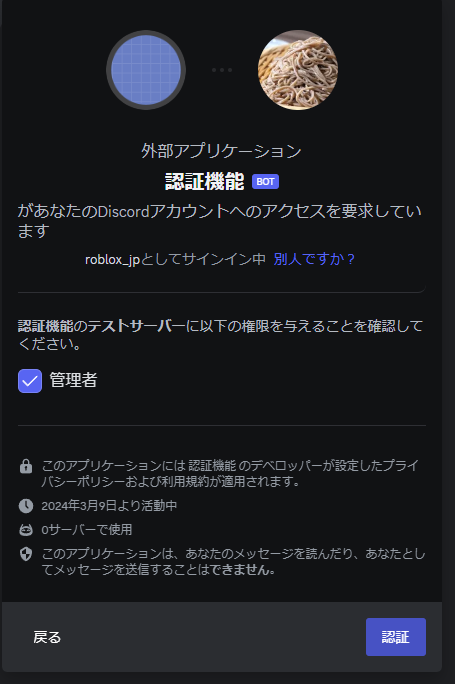
ここは特に何も変えずに、「認証」ボタンを押します。

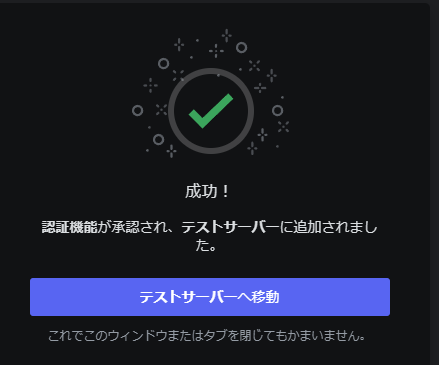
このような画面になれば成功です!

導入したサーバーで、Botが参加していることを確認しましょう。

無事に参加していれば、このセクションは完了です!おつかれさまでした。
②BloxLinkを導入する
所要時間:5分~10分
BloxLinkとは、DiscordアカウントとRobloxアカウントを紐づけることができる、Discord Botです。Robloxのサーバーでかなり幅広く使われているので、既に利用したことがある方もいるかもしれません。利用したことがある場合、このステップは5分で終わります!
まずは、こちらのURLからBloxLinkを導入します。
BloxLinkが入室していることを確認したら、導入は完了です!

次は、BloxLinkに認証します。こちらはBloxLink公式の動画を参考に進めましょう。英語ですが、画面を見ながら進めれば簡単です!(もし分からなければコメント欄で聞いてください。)
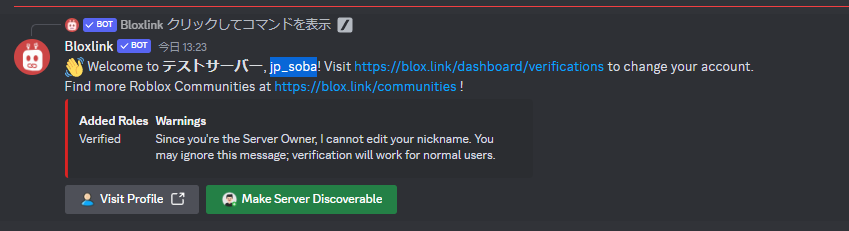
/verfiyと打ったときに自分のRobloxのユーザーネームが表示されていれば、完了です!

また、認証機能の報酬を受け取る人にも、同じことをしてもらう必要があります。
③必要な情報をコピーする
所要時間の目安:30分
次に、色々なところから必要な情報をコピーする作業になります。
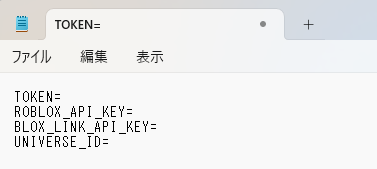
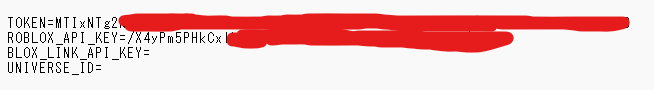
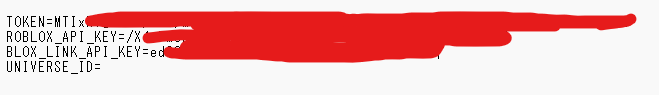
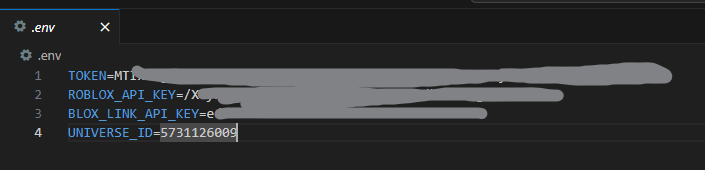
まずは、メモ帳を開いて、以下のコードをコピー・ペーストします。
TOKEN=
ROBLOX_API_KEY=
BLOX_LINK_API_KEY=
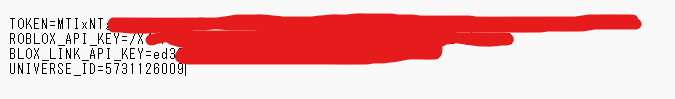
UNIVERSE_ID=メモ帳が画像のようになっていればOKです。

それぞれのコードを今から発行し、コピーする作業になります。各コードの説明は、
- TOKEN:Discord Botのトークン(認証キー)
- ROBLOX_API_KEY:データストアの操作に必要なオープンクラウドのAPIキー
- BLOX_LINK_API_KEY:BloxLinkからRobloxアカウントを取得するために必要なAPIキー
- UNIVERSE_ID:ゲームのユニバースID
1つずつ解説していきます。
Discord Botのトークンを発行・コピーする
これは簡単です。まず、Discord Developer Portalに戻ります。
次に、先ほど作ったアプリケーションを選択します。

次に、左側のメニューから「Bot」を開きます。

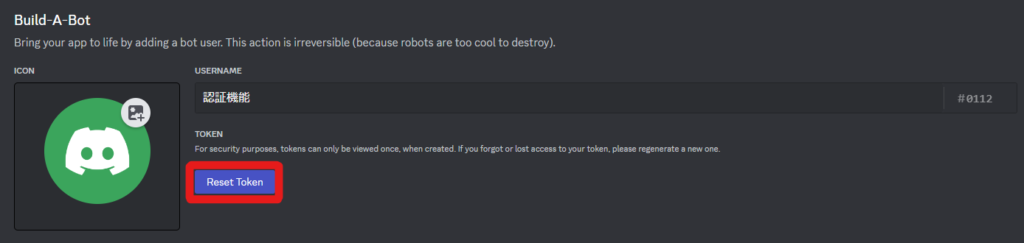
そして、「Reset Token」を押します。

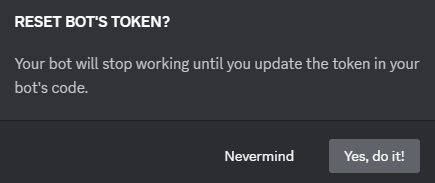
「Yes, do it!」を押してください。

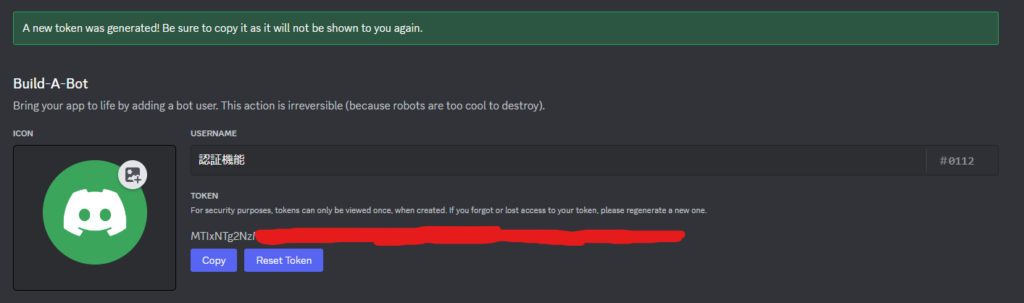
コードが生成されるので、「Copy」を押して、コピーします。

これで、TOKENの発行とコピーに成功しました!
絶対にこのTOKENを漏洩させないでください。このTOKENが流出した場合、簡単にサーバーを破壊される可能性があります。
TOKENをコピーできたら、メモ帳に貼り付けます。=の直後に貼り付けますが、スペース(空白)は不要です。

これでこのステップは終了です!
オープンクラウドのAPIキーを発行・コピーする
オープンクラウドのAPIキーは、Pythonからデータストアを操作するために必要です。まずは、クリエイターハブにアクセスします。
https://create.roblox.com
次に、左側のメニューから、
①制作者を選択 (グループのゲームの場合)
②オープンクラウド→APIキー を選択

APIキーの画面を開いたら、「APIキーを作成」ボタンを押します。

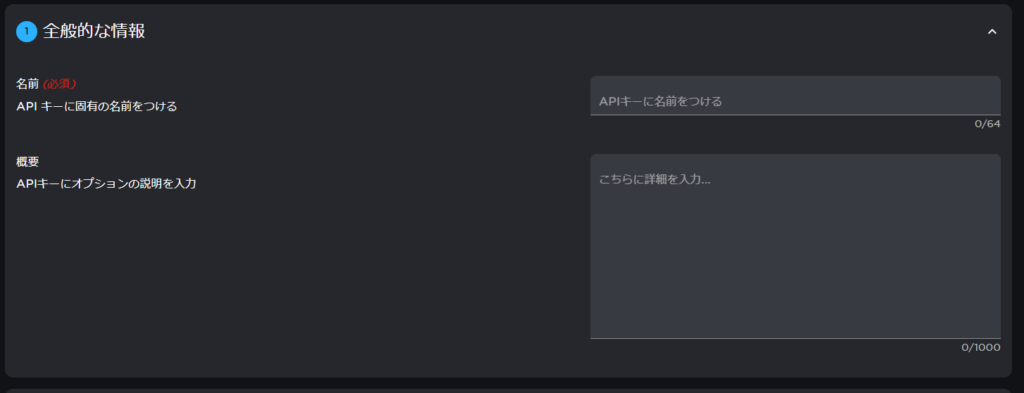
APIキーを作成する画面になります。
以下の3つの情報を入力する必要があります。
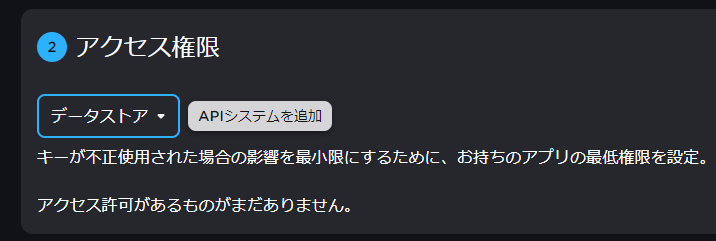
- ①全般的な情報
- ②アクセス権
- ③セキュリティ
1つずつ解説していきます。
まず「①全般的な情報」について。ここは基本的に、自分やグループのほかのメンバーがAPIキーを区別するためのAPIキーの名前や説明を入力します。
グループでゲームを作っている場合は特に、APIキーの説明は分かりやすくしておきましょう。

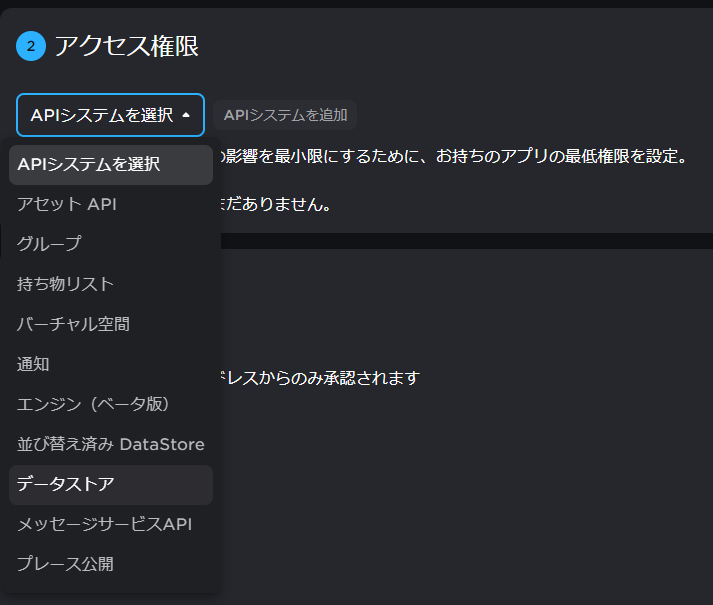
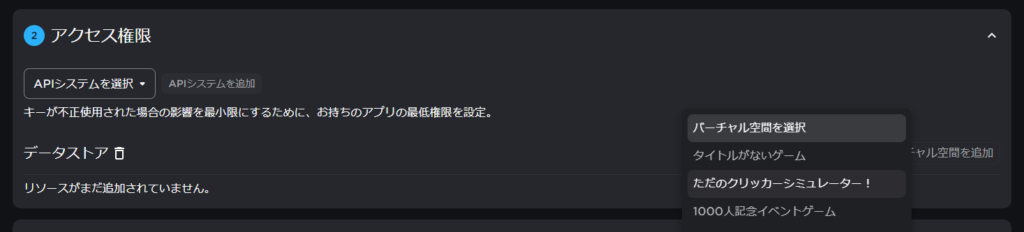
次に、「②アクセス権」ですね。ここでは、このAPIキーにどんな権限を割り当てるかを設定します。まずは、「APIシステムを選択」のドロップボックスから「データストア」を選択します。

選択したら、「APIシステムを追加」をクリック。

左側から、操作したいデータストアがあるバーチャル空間(ゲーム)を選択します。

選択したら、左側の「バーチャル空間を追加」をクリック。

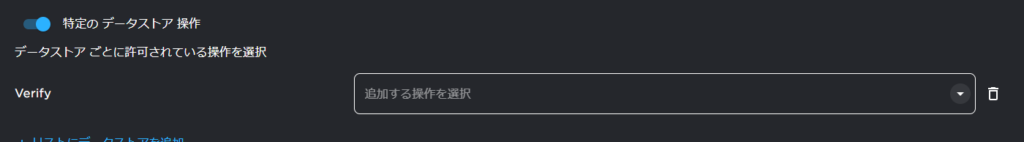
次は、「特定のデータストア操作」をオンにします。

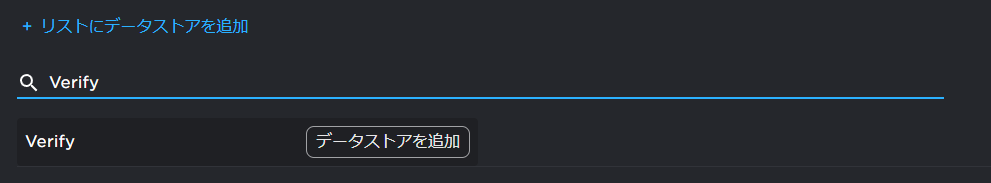
「リストにデータストアを追加」を押し、データストア名「Verify」を入力します。

そして「データストアを追加」を押したら、上側にデータストアが追加されていることを確認しましょう。

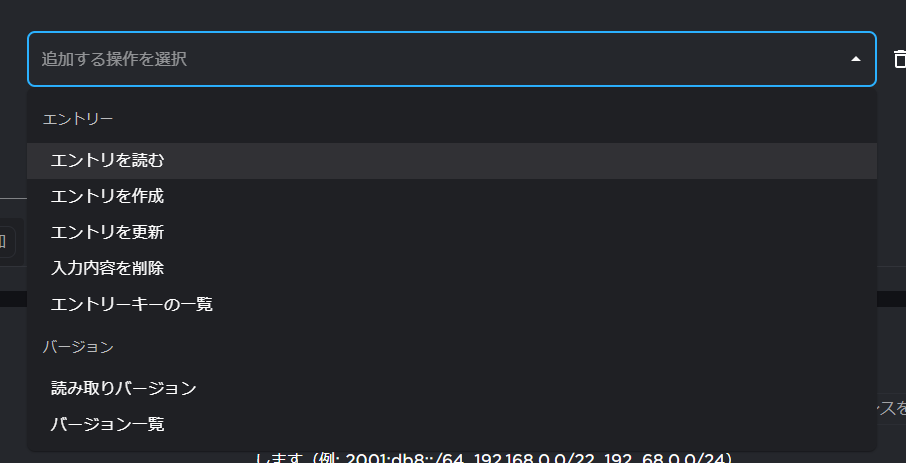
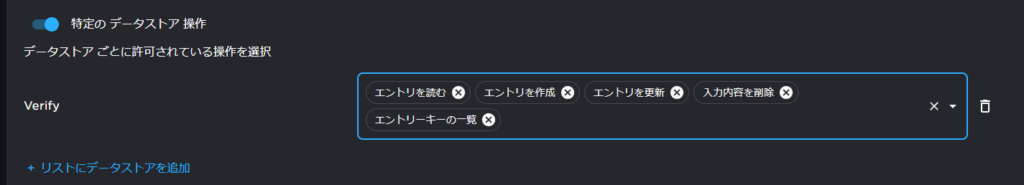
「追加する操作を選択」のドロップボックスで、「エントリー」の項目を全て選択します。

このようになっていればOKです。

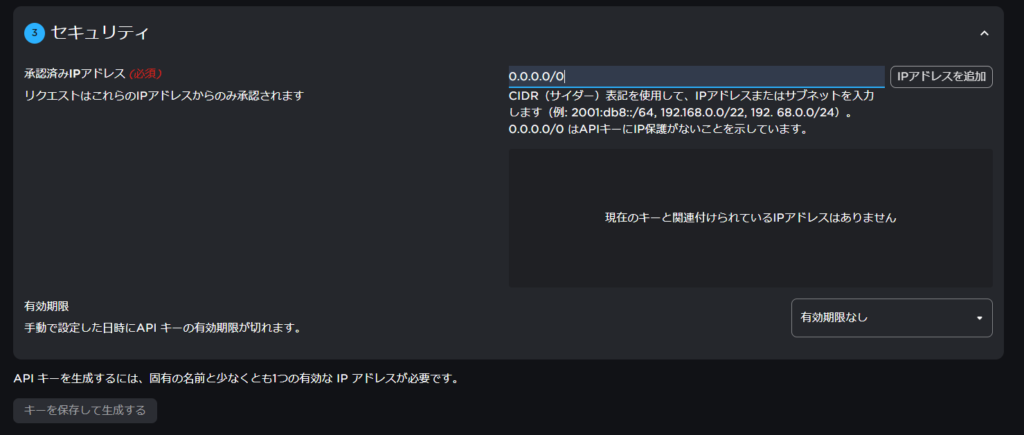
次は、「③セキュリティ」の設定です。ここでは、リクエストを送ることができるIPアドレスと、APIキーの有効期限を設定することができます。

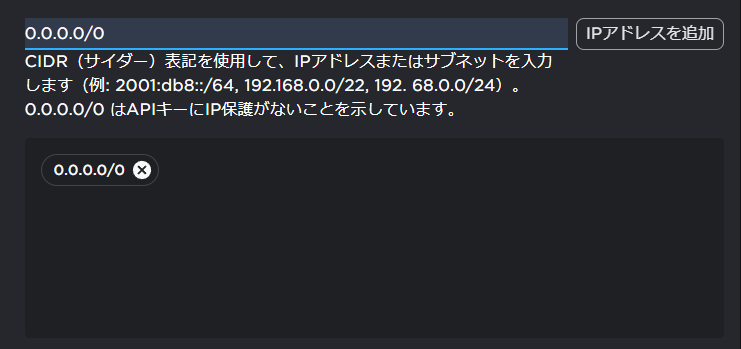
よく分からない場合、「0.0.0.0/0」と入力しましょう。これで、どのIPアドレスからのリクエストも受け付けることができます。

0.0.0.0/0と設定すれば、APIキーが漏洩したときのリスクが非常に高くなるので、APIキーの管理には気をつけましょう。
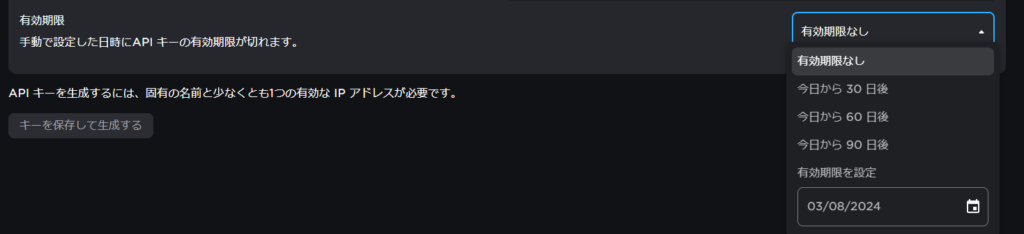
有効期限は、APIキーの目的に応じて変更してください。基本的には無期限でも大丈夫です。

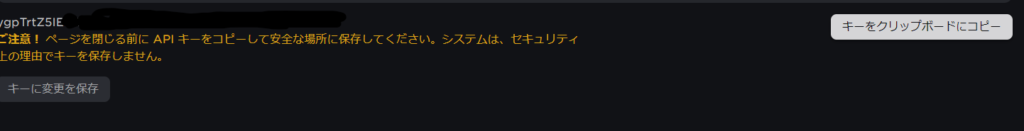
すべて入力できたら、「キーを保存して生成する」ボタンを押します。

キーが生成されるので、コピーしましょう。後で使います!

繰り返しになりますが、APIキーは必ず安全な場所に保管しましょう。
これで、オープンクラウドのAPIキーの作成は完了です!おつかれさまでした。
これも、メモ帳にペーストしておきましょう。現在、メモ帳はこのようになっているはずです:

BloxLinkのAPIキーを発行・コピーする
BloxLinkのAPIキーは、Discordサーバーに入っているユーザーが、BloxLink上においてどのRobloxアカウントに紐づけられているかを取得することに使えます。(あるいは、その逆も可能)
例えば、Discordの名前が「そば好き」で、Robloxの名前が「jp_soba」の場合、BloxLinkに「そば好き」の名前を送ると、「jp_soba」が応答として返ってきます。
逆に、「jp_soba」を送り、「そば好き」を取得することもできます。
このように、BloxLinkのAPIは、Robloxのアカウントを確認するために必要なのです。
※厳密にいうと、名前ではなくユーザーIDでやり取りするので少し違いますが、必要な理由を理解してもらえればOKです。
それでは、BloxLinkのAPIキーを発行していきましょう。
こちらはさっきのオープンクラウドAPIキーを発行するより簡単です。まずはこちらのURLにアクセスします。
https://www.blox.link/dashboard/user/developer
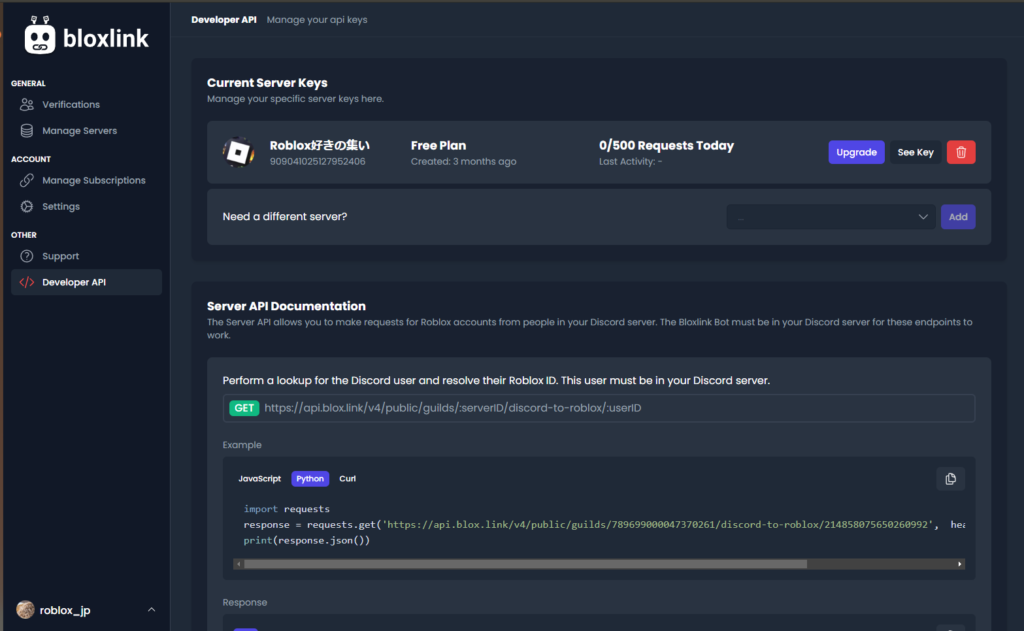
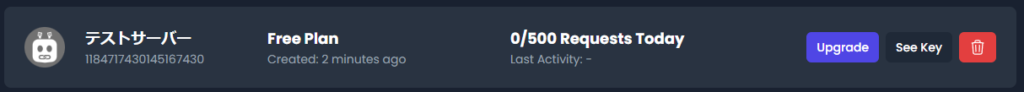
このような画面になっていると思います。

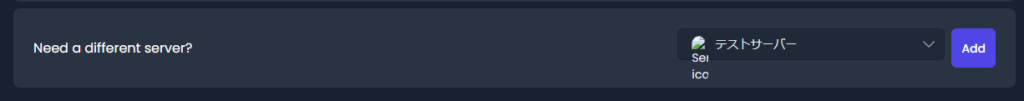
次に、「Need a different server?」から、サーバーを選択します。

選択したら、「Add」ボタンを押して、追加します。
追加できたら「See Key」を押します。

キーが表示されるので、コピーします。

あとは、いつもどおりメモ帳に貼り付けるだけです!

これでこのステップは完了です!
BloxLinkのAPIキーは、無料版の場合1日に500リクエストまでです。多くのゲームでは問題ないかもしれませんが、大規模なゲームの場合、無制限の有料版(月2.99ドル)の課金が必要になるかもしれません。
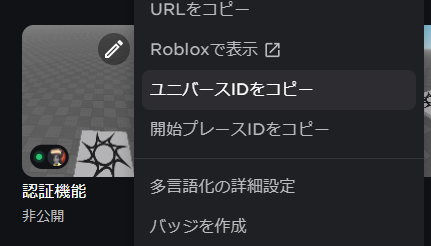
ゲームのユニバースIDをコピーする
ユニバースIDは、ゲームを指定するために必要です。
ユニバースIDをコピーする方法はとても簡単です。まず、このページにアクセスします。
https://create.roblox.com/dashboard/creations
次に、ゲームを探します。

最後に、ユニバースIDをコピーするだけです!

ゲームのURLの数字 (例:https://www.roblox.com/games/15240723287/の「15240723287」の部分)は、「開始プレースID」と呼ばれるもので、ユニバースIDではないので注意!
最後に、メモ帳にペーストすれば完了です。最終的に、このようになっているはずです。

④PythonとVSCodeをインストールする
所要時間:0~15分
Discord BotをWindowsで動かすのに、discord.pyというライブラリを使います。これは、PythonでDiscordのBotが稼働できるライブラリです。このライブラリを使用するには、PythonとVSCodeをインストールする必要があります。
こちらの記事を参考に、PythonとVSCode、Python拡張機能のインストールを進めてください。
「Python 拡張機能のインストール」の記事まで進めてみてくださいね。15分程度で終わると思います。
ここからは、以下のような環境を構築していることを前提として進めていきます。
⑤Discord Botを開発する
所要時間:15分~20分
Discord Botを開発するといっても、基本はコピーしてペーストするだけなので難しい操作は必要ありません!まずは、VSCodeを開いて、ライブラリをインストールする作業からです。
ライブラリをインストールする
discord.pyなどの様々なPythonのライブラリをインストールします。
ライブラリとは、簡単に言えば「便利なコードの集まり」のことです。ライブラリを活用すれば、1からコードを書かなくても、必要最低限のコードを入力するだけで機能を作ることができます。
ライブラリをインストールする前に、VSCodeでファイルを開く必要があります。まずは、Pythonコードを入れるファイルを用意します。
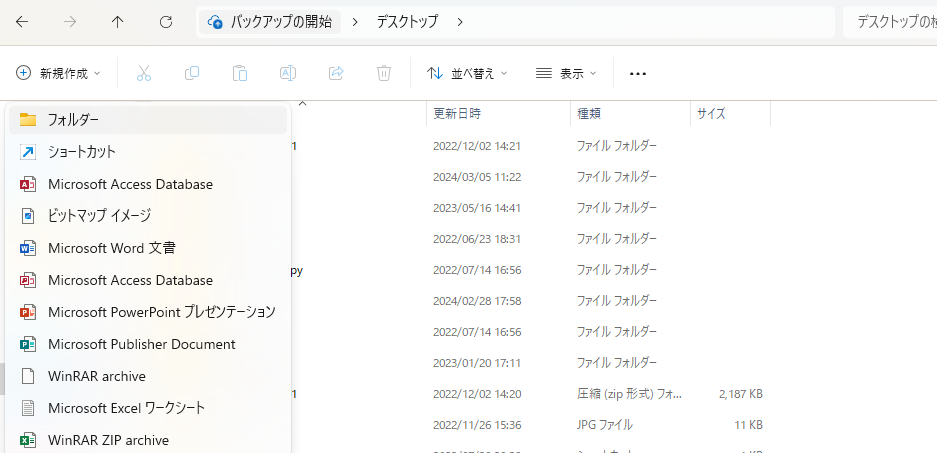
エクスプローラーというソフトを開いて、任意のフォルダーを開きます。次に、左上の「新規作成」から「フォルダー」を作成します。

これで、フォルダーの作成は完了です。次は、作成したフォルダーをVSCodeで開きます。
上側のメニューバーから「フォルダーを開く」を押します。

フォルダーを選択する画面になるので、先ほど作成したフォルダーを選択し、開きます。
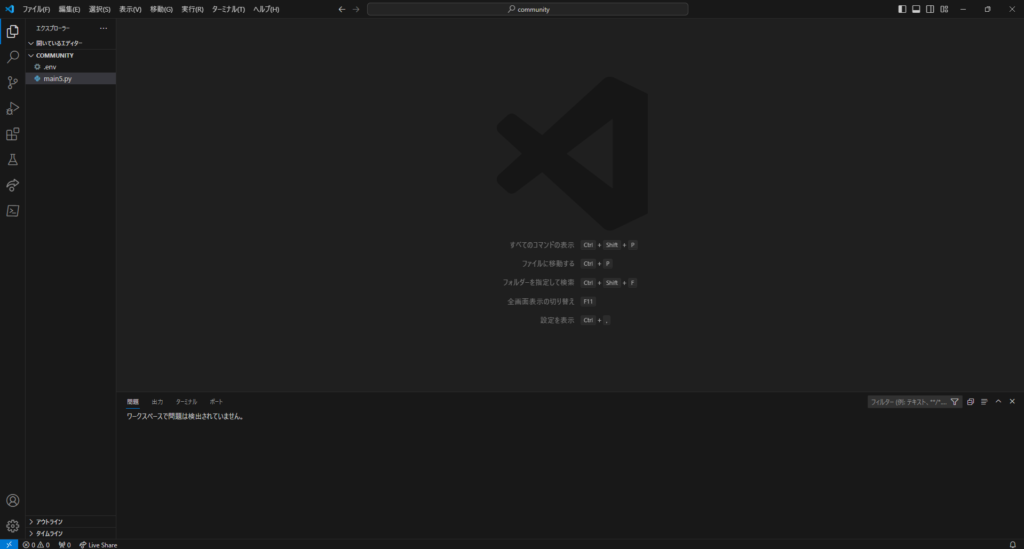
これで、フォルダーを開くことができました!このような画面になっていると思います。

では、いよいよ、必要なライブラリをインストールします。
まずは、ターミナルを開きます。

次に、以下のコードをコピーしてください。
pip install aiohttp discord.py rblx-open-cloud python-dotenvコードをコピーできたら、ターミナルの入力部分をクリックします。
このように、四角の図形が白に塗りつぶされていればOKです。

入力状態になったら、マウスを右クリックします。
すると、コードが貼り付けられるので、Enterキーを押せばインストールが実行されます。

「Successfully installed」というようなメッセージが表示されれば、ライブラリのインストールは完了です!

もしエラー(赤文字など)が出ている場合、Pythonを正しくインストールできていない可能性があります。Pythonのインストールからやり直してみてください。
ファイルを作成する
まずは、ファイルを作成します。このBotはとてもシンプルなので、必要なファイルは2つだけです。1つはBot本体のPythonコードを書く「app.py」ファイル、もう1つは、APIキーなどの機密情報を保存する「.env」ファイルです。
ファイルを作成するには、フォルダー部分にカーソルを合わせて、ファイルマークを押すだけです。

すると、ファイル名を入力することができるので、「app.py」と入力し、Enterを押すと、Pythonファイルを作成することができます。同じように「.env」ファイルも作成してください。
すると、フォルダー内はこのようになっているはずです。

これで、ファイルの作成は完了です。簡単でしたよね!
コードをコピペする
次も簡単です。それぞれのファイルに、必要なコードをコピペするだけです。
まず、.envファイルには、メモ帳に書いたコードをコピペします。

Pythonファイルのソースコードにそのまま埋め込むこともできるのですが、リスクを少しでも減らすために、.envファイルに保存しています。
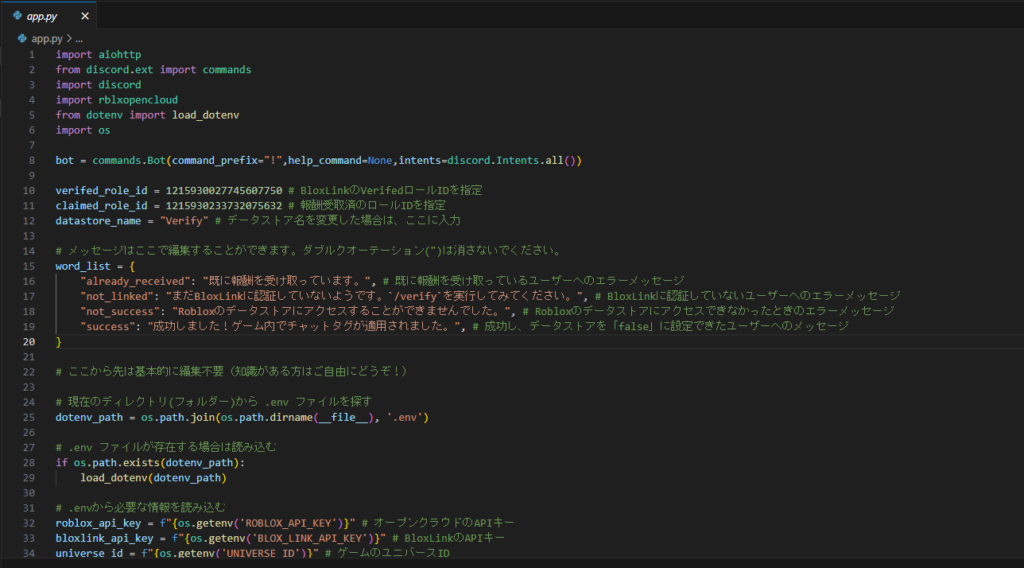
次に、app.pyファイルには、このようなコードをコピペします。(少し長いです)
import aiohttp
from discord.ext import commands
import discord
import rblxopencloud
from dotenv import load_dotenv
import os
bot = commands.Bot(command_prefix="!",help_command=None,intents=discord.Intents.all())
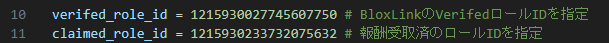
verifed_role_id = 1215930027745607750 # BloxLinkのVerifedロールIDを指定
claimed_role_id = 1215930233732075632 # 報酬受取済のロールIDを指定
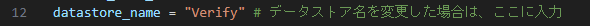
datastore_name = "Verify" # データストア名を変更した場合は、ここに入力
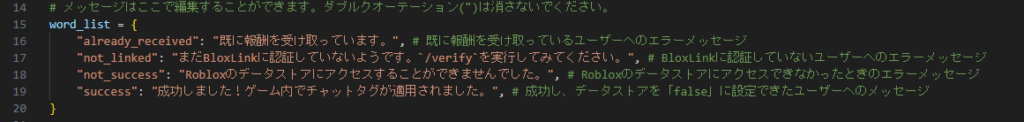
# メッセージはここで編集することができます。ダブルクオーテーション(")は消さないでください。
word_list = {
"already_received": "既に報酬を受け取っています。", # 既に報酬を受け取っているユーザーへのエラーメッセージ
"not_linked": "まだBloxLinkに認証していないようです。`/verify`を実行してみてください。", # BloxLinkに認証していないユーザーへのエラーメッセージ
"not_success": "Robloxのデータストアにアクセスすることができませんでした。", # Robloxのデータストアにアクセスできなかったときのエラーメッセージ
"success": "成功しました!ゲーム内でチャットタグが適用されました。", # 成功し、データストアを「false」に設定できたユーザーへのメッセージ
}
# ここから先は基本的に編集不要(知識がある方はご自由にどうぞ!)
# 現在のディレクトリ(フォルダー)から .env ファイルを探す
dotenv_path = os.path.join(os.path.dirname(__file__), '.env')
# .env ファイルが存在する場合は読み込む
if os.path.exists(dotenv_path):
load_dotenv(dotenv_path)
# .envから必要な情報を読み込む
roblox_api_key = f"{os.getenv('ROBLOX_API_KEY')}" # オープンクラウドのAPIキー
bloxlink_api_key = f"{os.getenv('BLOX_LINK_API_KEY')}" # BloxLinkのAPIキー
universe_id = f"{os.getenv('UNIVERSE_ID')}" # ゲームのユニバースID
BOT_TOKEN = f"{os.getenv('TOKEN')}"
@bot.listen()
async def on_ready():
await bot.tree.sync()
bot.add_view(Button_1())
print("Botが起動しました!")
@bot.command()
async def setup(ctx):
# 管理者権限を持っていない場合はリターン
if not ctx.author.guild_permissions.administrator:
await ctx.send('このコマンドを実行する権限がありません。')
return
# サーバーからチャンネルを作成
channel = await ctx.guild.create_text_channel('認証')
# everyoneの権限を設定
await channel.set_permissions(ctx.guild.default_role, read_messages=True, send_messages=False)
# 既にロールを持っているユーザーは、チャンネルを非表示にする
role = ctx.guild.get_role(claimed_role_id)
await channel.set_permissions(role, read_messages=False)
# メッセージを送信
embed = discord.Embed(title="認証", description="ボタンをクリックして認証しましょう!",colour=0xffbf80)
await channel.send(embed=embed, view=Button_1())
@bot.command()
async def button_setup(ctx):
# 管理者権限を持っていない場合はリターン
if not ctx.author.guild_permissions.administrator:
await ctx.send('このコマンドを実行する権限がありません。')
return
embed = discord.Embed(title="認証", description="ボタンをクリックして認証しましょう!",colour=0xffbf80)
await ctx.send(embed=embed,view=Button_1())
class Button_1(discord.ui.View):
def __init__(self):
super().__init__(timeout=None)
@discord.ui.button(emoji="✅", style=discord.ButtonStyle.success,custom_id="apply")
async def play_apply_benefits_button(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.defer()
msg = await interaction.followup.send(content=f"Loading...",ephemeral=True,wait=True)
guild = interaction.guild
user = interaction.user
verifed_role = guild.get_role(verifed_role_id)
claimed_role = guild.get_role(claimed_role_id)
if not claimed_role in user.roles: # 報酬を受け取り済みかを確認する
if verifed_role in user.roles: # BloxLinkに認証済かを確認する
try:
async with aiohttp.ClientSession() as session:
# ボットが参加しているすべてのサーバーを取得
guilds = bot.guilds
# 取得したサーバーの中から最初のサーバーを取得
first_guild = guilds[0] if guilds else None
url = f'https://api.blox.link/v4/public/guilds/{first_guild.id}/discord-to-roblox/{user.id}'
headers = {"Authorization": bloxlink_api_key}
async with session.get(url, headers=headers) as response:
data = await response.json()
user_id = data["robloxID"]
experience = rblxopencloud.Experience(universe_id, api_key=roblox_api_key)
datastore = experience.get_data_store(datastore_name, scope="global")
try:
value = datastore.get(f"{user_id}")
await msg.edit(content=word_list["already_received"])
await user.add_roles(claimed_role)
except rblxopencloud.exceptions.NotFound:
try:
datastore.set(key=f"{user_id}",value=False,metadata={f"{user_id}":False})
await msg.edit(content=word_list["success"])
await user.add_roles(claimed_role)
except:
await msg.edit(content=word_list["not_success"])
return
except:
await msg.edit(content="何らかの理由により失敗しました。")
return
else:
await msg.edit(content=word_list["not_linked"])
else:
await msg.edit(content=word_list["already_received"])
bot.run(token=BOT_TOKEN)コピペすると、このようになります。

色がついているので、なんだかカッコイイですよね!(?)
ソースコードを編集する
まだこのままのコードでは動作しません。Pythonコードを編集する必要があります。
ソースコードを編集する前に、これから必要なロールIDをコピーします。
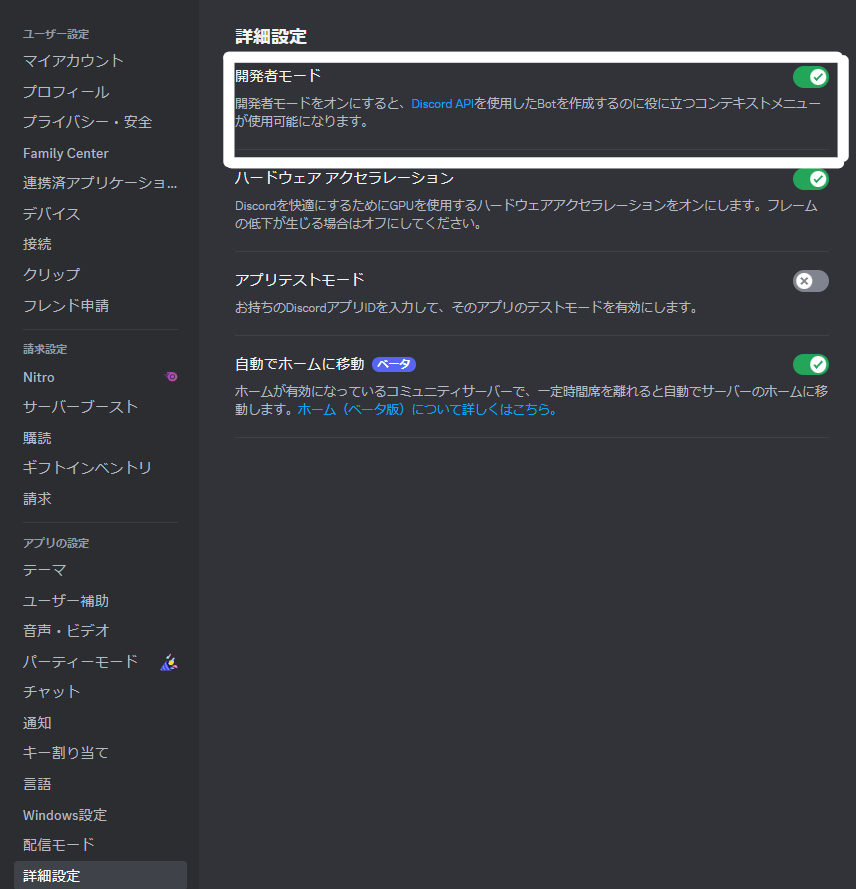
ロールIDとは、それぞれのロールに割り当てられているIDのことです。ロールIDをコピーするには、Discordの設定で開発者モードをオンにする必要があります。

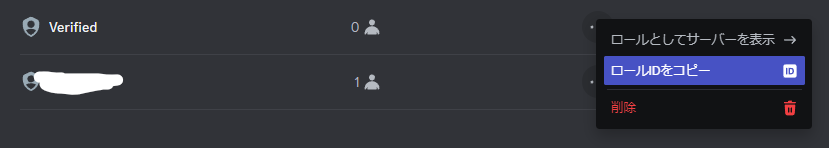
次に、サーバーのロール一覧から、Verifiedというロールを見つけ、ロールIDをコピーします。

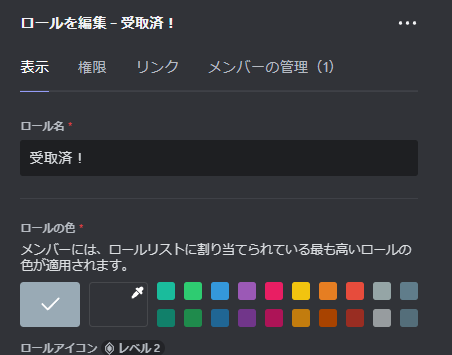
次に、新しいロールを作成します。名前は「受取済!」など、コミュニティ報酬を受け取ったことが分かりやすいロール名にしておきましょう。

新しく作成したロールも、ロールIDをコピーしておきましょう。
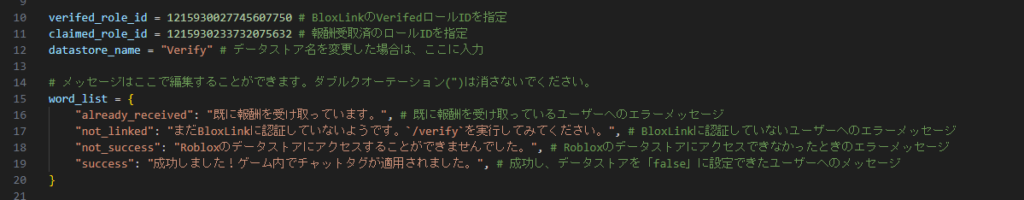
では、ソースコードを編集していきます。とはいっても、難しいことはしません。編集するのは、この部分です。

10行目のverifed_role_id = の後の数字を、1つ目にコピーしたVerifedのロールIDに置き換えます。
そして、11行目のclaimed_role_id = の後の数字を、2つ目にコピーした、新しく作成したロールのIDに置き換えましょう。

この部分が置き換えできたら、次は、12行目でデータストア名を指定します。「Verify」から変えていない場合は、そのままで大丈夫です。

最後に、ワードリストを設定します。ここでは、Botからのメッセージを編集することができます。右側の、日本語のほうの文字列のみを編集することができます。

特に、成功した時のメッセージは、報酬によって変わると思うので、編集しておきましょう!
コード内のコメントにもあるように、ダブルクオーテーション(“)は消さないように気を付けてください。
word_listより下のソースコードは、知識がある方はご自由にカスタマイズしてもらってOKです。ただし基本的には不要です。
もし入力を間違えたときはctrlキーとzキーを同時に押せば、前の動作を取り消すことができます。
これで、ソースコードを編集する作業は完了です!簡単でしたね!
Botを起動する
いよいよこのときがやってきましたね!あとは、Botを動かすだけです。Botを動かすには、当然、Pythonファイルを実行させます。
まずは、ターミナルを開きます。

次に、以下のコードを打ちます。
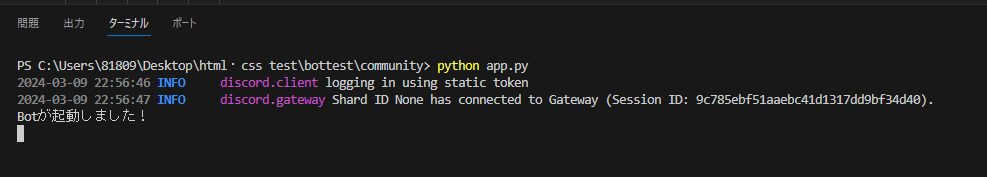
python app.pyこれだけです!このように、「python」と打ったあとにファイル名を入力すると、pythonを実行することができます。
実行すると、このように「Botが起動しました!」と出力されていれば成功です!

Botの起動を停止したいときは、CtrlキーとCキーを同時に押します。
サーバーに戻ってみると、Botが起動していることが確認できます。

ここまで来たら、あと少しです!サーバー内の任意のチャンネルで、「!setup」と打って送信してください。

一番上に「認証」という名前のチャンネルが作成されているはずです!

1.このチャンネルは、報酬を受け取り済みの人には表示されません(管理者を除く)
2.このチャンネルの名前や権限は自由に変更できます。
3.チャンネルを作成せず、認証用のメッセージのみを送信したい場合、「!button_setup」コマンドを送信してください。
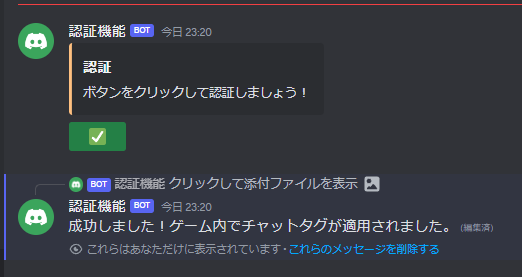
チャンネルには、認証用のメッセージが送信されています。

ボタンを押すと、ロールの所持状態や、BloxLinkの認証状態に応じて以下のように処理が行われます。
- 「報酬受取済」のロールを持っているか?持っていれば、「あなたは既に報酬を受け取っています」というエラーメッセージを表示する。
- BloxLink認証済ロール「Verifed」を持っているか?持っていなければ、「BloxLinkの認証をしてください」というエラーメッセージを表示する
- 上2つをクリアした場合、APIを通してそのユーザーのRobloxアカウントを確認する。
- Robloxアカウントを取得できた場合、データストアに、そのユーザーのデータが存在するかを確認する。
- 存在しなければ、そのアカウントのIDをキー、値をfalseとしてデータストアにデータを追加し、成功メッセージを表示する。
試しに、ボタンを押してみてください!成功メッセージが表示されるはずです。成功メッセージが表示された場合、データストアの操作に成功しています!!おめでとうございます。

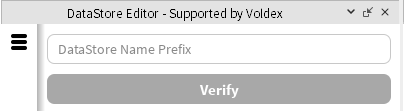
データストアエディタープラグインから、キーが追加されていることを確認しましょう。


値も「false」になっています。素晴らしいですね!!
もしエラーなどが出た場合、コメント欄やRoblox好きの集いで共有していただければ、可能な範囲でサポートします!
これで、discord botからデータストアを操作することに成功しました!本当にここまでお疲れ様でした!????
あとは、ゲーム側でユーザーに報酬を付与するだけです!
⑥ゲーム側で報酬を付与する
最初にも少し触れましたが、このデータストアでは、3段階で認証の状態を保存しています。
値がfalseのキーを作成するのがDiscord bot側で、falseからtrueにするのがRoblox側です。ただし、認証の有無だけを調べたいときはtrueにする処理を実装する必要はない、と解説していましたよね。
今回作るのは、認証しているユーザーにチャットタグを付与するものなので、認証状態の有無だけを確認できればOKです。つまり、trueにする処理を実装しない形になります。ただし、これは報酬の内容によって変わってくると思います。以下の例も、あくまで参考程度にご使用ください。
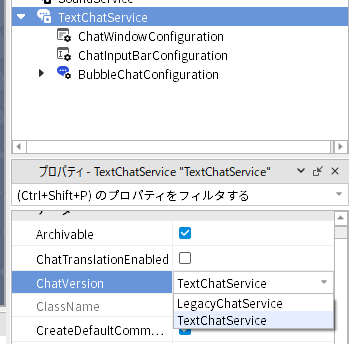
前提として、ここでは「TextChatService」を使用します。LegacyChatServiceでは使えないスクリプトなので、気を付けてください。

まずは、サーバー側スクリプトから。ServerScriptServiceにScriptを追加します。

次に、以下のコードをペーストしましょう。
local DataStoreService = game:GetService("DataStoreService")
local verifyDataStore = DataStoreService:GetDataStore("Verify") -- Get the data store
-- Function to handle player joining
local function onPlayerAdded(player)
-- Retrieve the user's verify value from the data store
local success, verifyValue = pcall(function()
return verifyDataStore:GetAsync(tostring(player.UserId))
end)
if success and verifyValue == false or true then
player:SetAttribute("discord_verify", true)
end
end
-- Connect the function to the PlayerAdded event
game:GetService("Players").PlayerAdded:Connect(onPlayerAdded)これは、プレイヤーがゲームに参加した時に、データストアにそのユーザーのIDのキーが存在するかを確認し、存在する場合は、そのプレイヤーに対して「discord_verify」という名前の属性の値を「true」に設定する、というスクリプトです。
次に、ローカルスクリプト。こちらは、StarterPlayerのStarterPlayerScriptsに作成します。

以下のコードをコピー・ペーストしましょう。
local TextChatService = game:GetService("TextChatService")
TextChatService.OnIncomingMessage = function(message: TextChatMessage)
local properties = Instance.new("TextChatMessageProperties")
if message.TextSource then
local player = game:GetService("Players"):GetPlayerByUserId(message.TextSource.UserId)
local verifyAttribute = player:GetAttribute("discord_verify")
if verifyAttribute == true then
properties.PrefixText = "<font color='#20ff22'>[✅Verify]</font> " .. message.PrefixText
end
end
return properties
endプレイヤーの属性「discord_verify」がtrueであるかを判定し、trueの場合はそのプレイヤーのメッセージにタグをつける、というスクリプトです。
この2つのスクリプトを設定できたら、完了です!
ゲームをテストプレイし、データストアのキーがないときはチャットタグが付与されず、「false」や「true」のときはチャットタグが付与されることを確認しましょう!

確認できたら、Discordサーバーとの連携機能を無事に完成させることができたことになります!!おめでとうございます????
最後に
いかがでしょうか?この記事では、Robloxのオープンクラウドから、BloxLinkのAPI、DiscordのDeveloper Portalなど、様々なサービスを活用して、コミュニティ報酬機能を作ることができました!
10時間以上かけて書き上げた記事なので、ぜひ感想をいただけると嬉しいです!!
それでは、この記事はここまでにしたいと思います。最後までご覧いただきありがとうございました!