こんにちは!
この記事では、GUIのグラデーションを扱ってみます。
ゲームが一気にいい綺麗になるので、ぜひ取り入れてみてください!
Contents
GUIのグラデーションとは
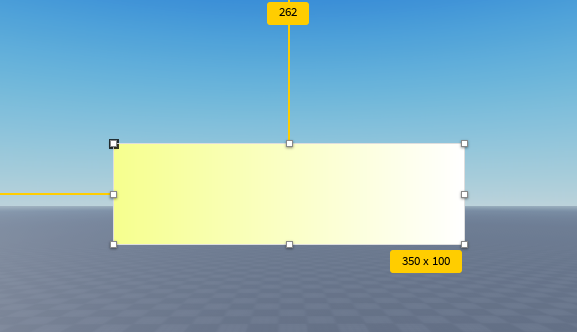
このように、フレームなどのGUIの背景色を左から右へのグラデーションにしたり、、

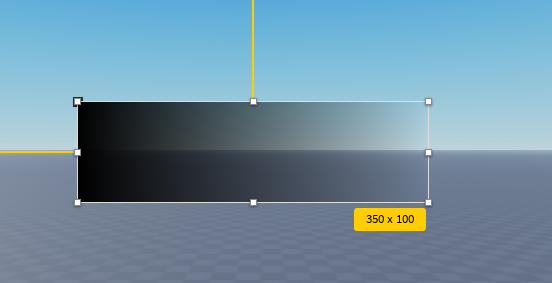
透明度をグラデーションにすることだってできます。

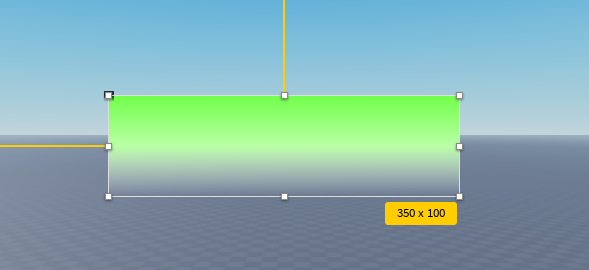
グラデーションの向きを変えたり、透明度のグラデーションと色のグラデーションを組み合わせたりすることも可能。

ただ、これだけだと少し何に使えるのか分かりづらいと思うので、他のゲームを例として見てみます。
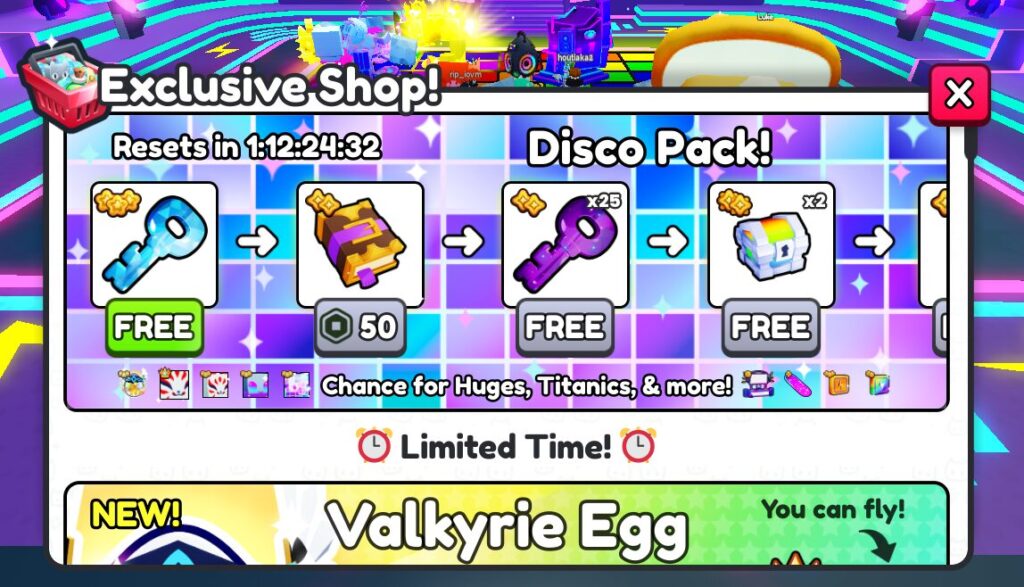
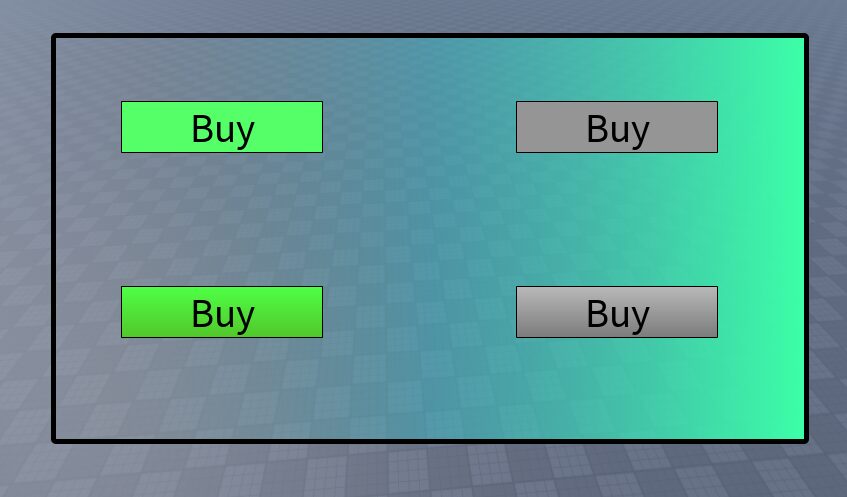
ペットシミュレーター99というゲームの画像です。
ボタン部分をよく見てみてください。特に、ボタンの上側と下側を比較してみましょう。

実は、このボタンにグラデーションが使われているのです。


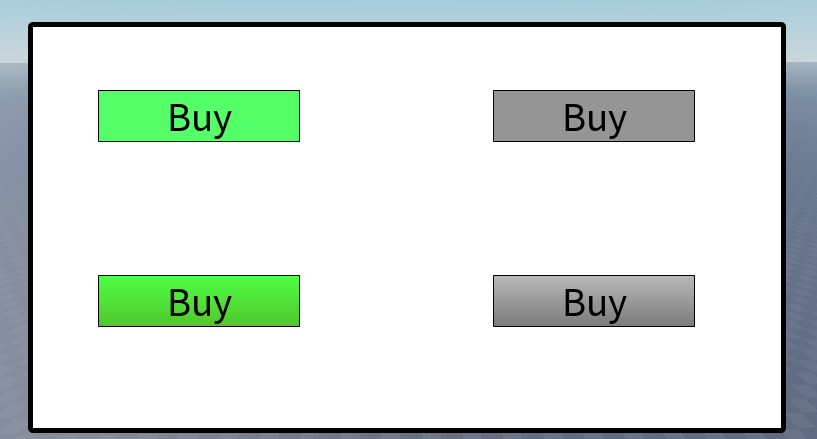
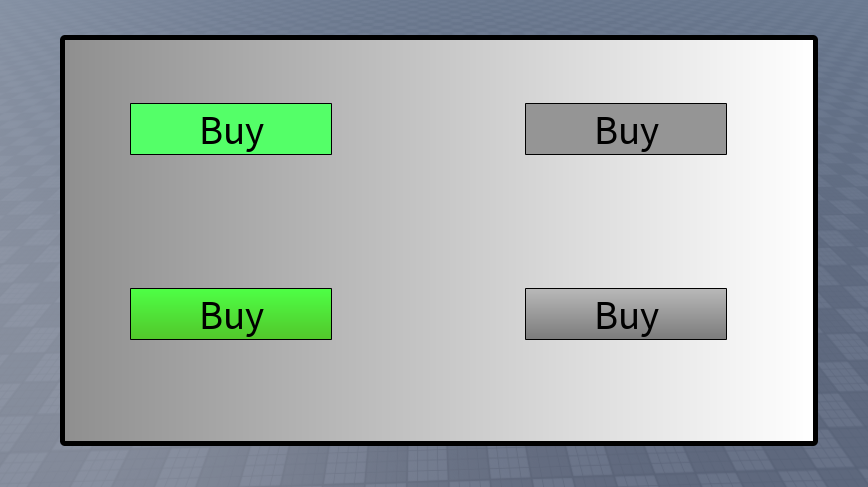
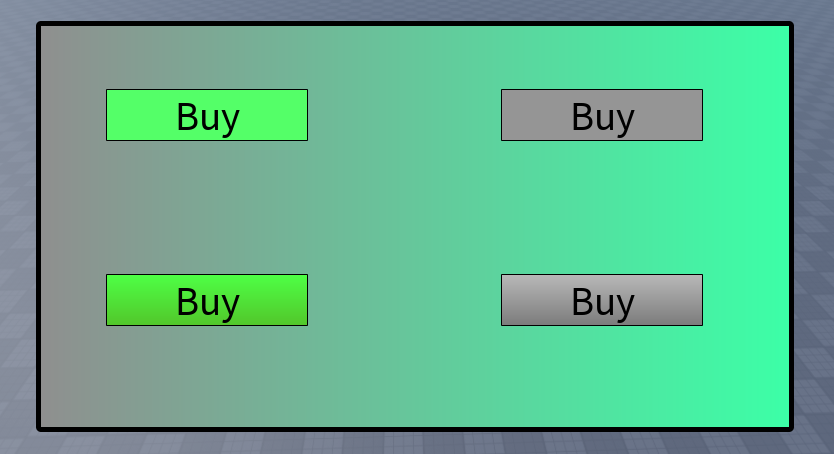
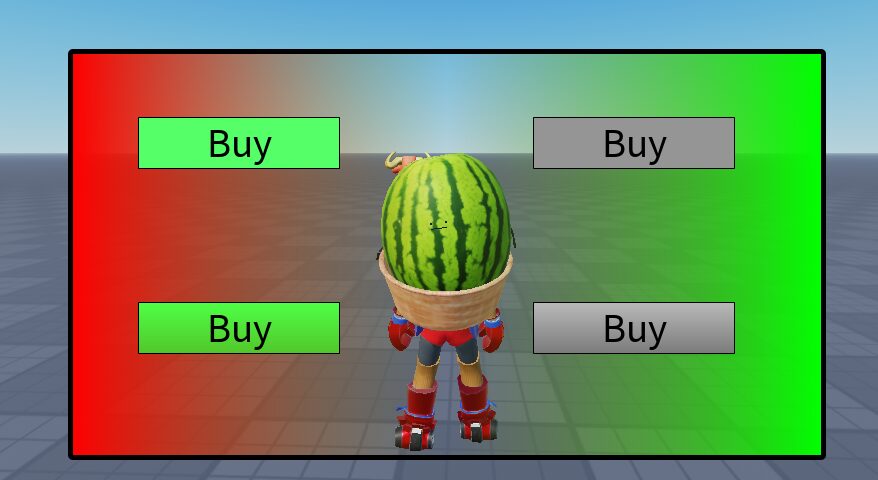
グラデーションが使われるとどう見えるのか、このボタンを再現して検証してみましょう。

ささっと作っただけなのに、グラデーション無しの単色のボタンと比べて、見た目が良いボタンを作ることができました。もう少しこだわって作れば、もっといい押したくなるようなボタンが作れます。
ボタン以外でも、フレームの背景色や文字など、いろいろな場所でグラデーションをつくることができます。
GUIはプレイヤーを楽しませるうえで非常に重要な要素。その中でも、グラデーションを使いこなすことができれば、ゲームが一気に楽しくなるはずです!
グラデーションにする方法
グラデーションにする方法はとても簡単です。
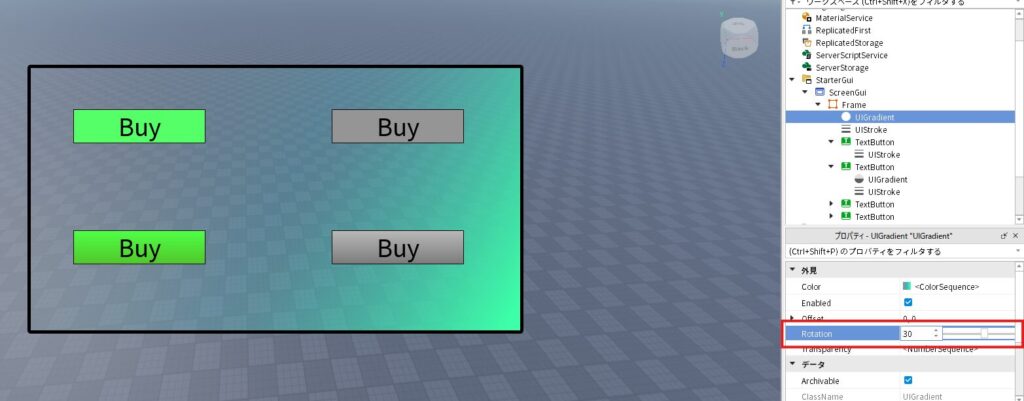
グラデーションにしたいGuiオブジェクトの配下にUIGradientを挿入します。これが、今回のカギとなるオブジェクト。

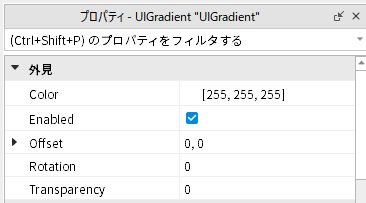
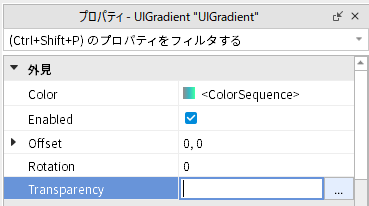
プロパティからグラデーションを設定していきましょう!

- Color:親要素の色を設定する。単色かグラデーション
- Enabled:UIGradientの有効/無効を切り替える
- Offset:後ほど紹介します
- Rotation:向きを変える
- Transparency:親要素の透明度を設定する。グラデーションにもできる。
色のグラデーション
では、Colorのグラデーションから設定してみましょう。
Colorプロパティを選択すると、右側に…が出現するので、これを押します。

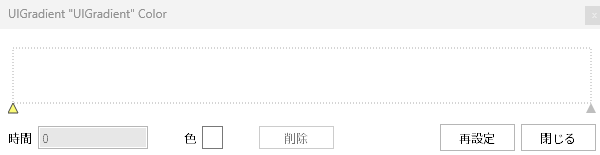
これがグラデーションの設定画面です!

まずは、左端にある点から編集してみましょう。下側にある▲三角を押してポイントを選択したら、色を設定するだけ。
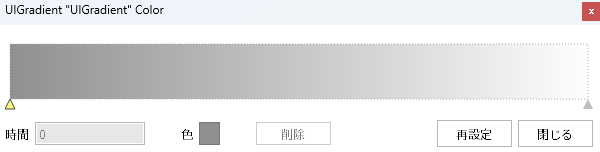
このように設定できました。

このようなグラデーションを作ることができました。

右端のポイントの色も編集してみましょう!
いい感じですね。

また、自分で点を追加することもできます。
編集画面のグラデーションにカーソルを合わせると、点線が出現するので、ポイントを追加したいところでクリック。

ポイントの追加ができました。
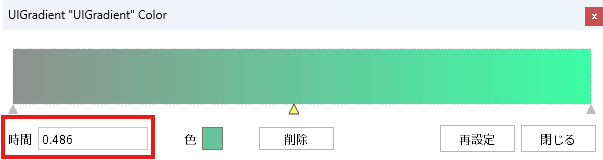
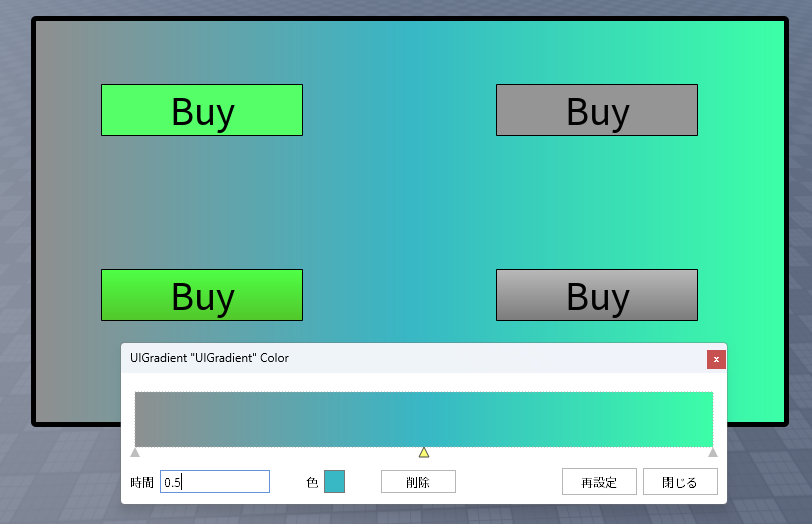
ちなみに、左下の「時間」の値を編集すれば、ポイントの位置を調整することができます。
ちょうど真ん中にポイントを置きたい場合は0.5に設定しておきましょう。

同じようにポイントに色を設定すると、きれいなグラデーションができました。

透明度のグラデーション
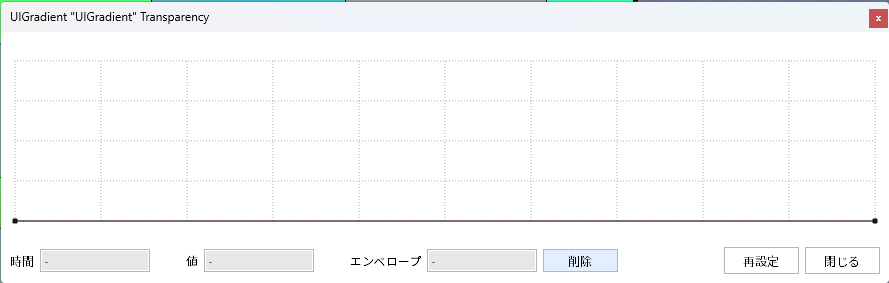
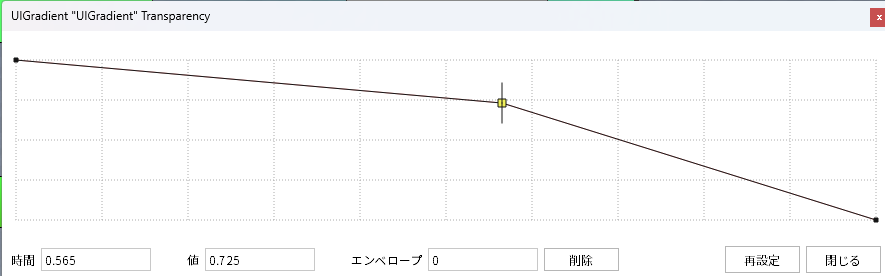
透明度も、同じようにTransparencyプロパティを設定したあと、「…」を選択すると、編集画面が出現します。


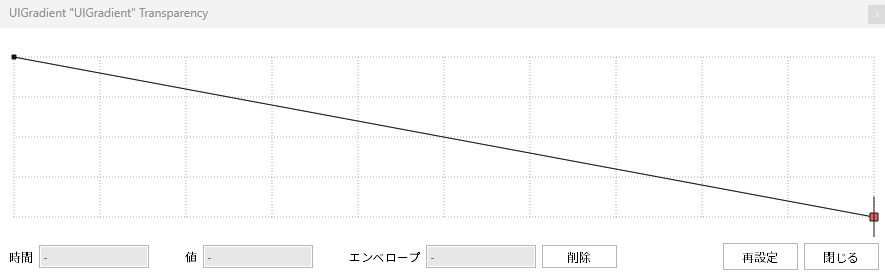
これも、左端や右端のポイントから0~1の範囲で透明度を設定できます。


間にポイントを打つこともできます。

向きを変えてみる
Rotationを変えれば、-180~180の範囲でグラデーションの向きを変えることができます。

応用編
ここでは、ちょっぴり難しいグラデーションの応用編を紹介します。
スクリプトからグラデーションを変えてみる
Robloxの公式リファレンスを参考に、スクリプトからグラデーションを変える方法をご紹介します。まずは色のグラデーションから。
local UIGradient = script.Parent
local colorSequence = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(0, 255, 0)),
}
UIGradient.Color = colorSequenceこのような形で、ColorSequenceを作成し、ColorSequenceKeypointを作成していけばできます。
ColorSequenceKeypointの引数はそれぞれTimeValueとカラーになっています。
また、透明度を変えたいときは、このようにnumberSequenceとNumberSequenceKeypointを使います。
local UIGradient = script.Parent
local numberSequence = NumberSequence.new{
NumberSequenceKeypoint.new(0, 0),
NumberSequenceKeypoint.new(0.5, 1),
NumberSequenceKeypoint.new(1, 0),
}
UIGradient.Transparency = numberSequence
これらのスクリプトを実行してみると、このようになりました。

- キーポイントは最低2つ作る。また、そのキーポイントのそれぞれのTimeValueは0と1でなければならない(先ほどの編集画面の右端と左端にあたる部分)
- キーポイントの順序は、TimeValueが小さい順に並べる。
Offsetを扱ってみる
UIGradientにはOffsetという項目があります。ここで、公式ドキュメントの解説を引用します。
UIGradient の Offset は、親 GuiObject の中心からのグラデーションのスカラー変換を決定します。この値はスカラー変換であり、実際のピクセル オフセットは親 GuiObject の AbsoluteSize によって決定されます。したがって、値 (1, 0) は、グラデーションを親 GuiObject の画面サイズと同じ距離だけ右に水平にシフトします。Rotation によっては、グラデーションが部分的に表示されたり、まったく表示されなくなったりすることがあります。(英語からの翻訳)
https://create.roblox.com/docs/ja-jp/reference/engine/classes/UIGradient#Offset
少し分かりづらいですね。ここで、Robloxの公式アシスタントに助けを求めると、以下のように返されました。
UIGradientのOffsetは、Gradientの位置を調整するためのプロパティです。Offsetは、Gradientの中心から親GuiObjectの中心までの距離を指定します。例えば、Offsetが(1, 0)の場合、Gradientは親GuiObjectの右方向に移動します。
https://create.roblox.com/docs/assistant
分かりやすいですね。要するに、グラデーションの位置を調整するためのプロパティです。
Offsetを使えば、こんな感じでグラデーションの背景が動くものが作れちゃいます。
もう少し丁寧に作れば、いい感じのものが作れると思います。
Robloxによると、UIGradientのColorを変えて背景色を頻繫に(例:毎フレームごと)変更することは、負荷の観点から推奨されないみたいです。代わりに、Offsetを使うことが推奨されています。
-- 必要なサービスを取得
local RunService = game:GetService("RunService")
-- UIGradientを持つフレームを取得
local frame = script.Parent.Parent
local gradient = frame:FindFirstChildOfClass("UIGradient")
-- オフセットの初期値
local currentOffset = Vector2.new(gradient.Offset.X, gradient.Offset.Y)
-- -1~1の範囲で0.01単位のランダムな数値を生成する関数
local function generateRandomOffset()
if math.random(1, 2) == 1 then
local randomX = math.random(0, 100) / 100
local randomY = math.random(0, 100) / 100
return Vector2.new(randomX, randomY)
else
--値をマイナスにする
local randomX = math.random(0, 100) / 100 - 1
local randomY = math.random(0, 100) / 100 - 1
return Vector2.new(randomX, randomY)
end
end
-- オフセットを徐々に変更する関数
local function graduallyChangeOffset(targetOffset)
local startTime = tick()
local duration = 0.25
local steps = 5
for step = 1, steps do
local startX = currentOffset.X
local startY = currentOffset.Y
local endX = startX + (targetOffset.X - startX) * 0.5
local endY = startY + (targetOffset.Y - startY) * 0.5
local incrementOffset = Vector2.new(endX, endY)
-- 指定の期間内に徐々に変化させる
while tick() - startTime < duration do
local elapsed = (tick() - startTime) / duration
local newX = startX + (incrementOffset.X - startX) * elapsed
local newY = startY + (incrementOffset.Y - startY) * elapsed
gradient.Offset = Vector2.new(newX, newY)
RunService.RenderStepped:Wait()
end
-- 現在のオフセットを更新
currentOffset = incrementOffset
startTime = tick()
end
-- 最後に目標値に設定
gradient.Offset = targetOffset
currentOffset = targetOffset
end
-- メインループ
while true do
local newOffset = generateRandomOffset()
graduallyChangeOffset(newOffset)
end【発展編】UIGradientのアニメーションを作ってみよう
先ほどの発展版です。
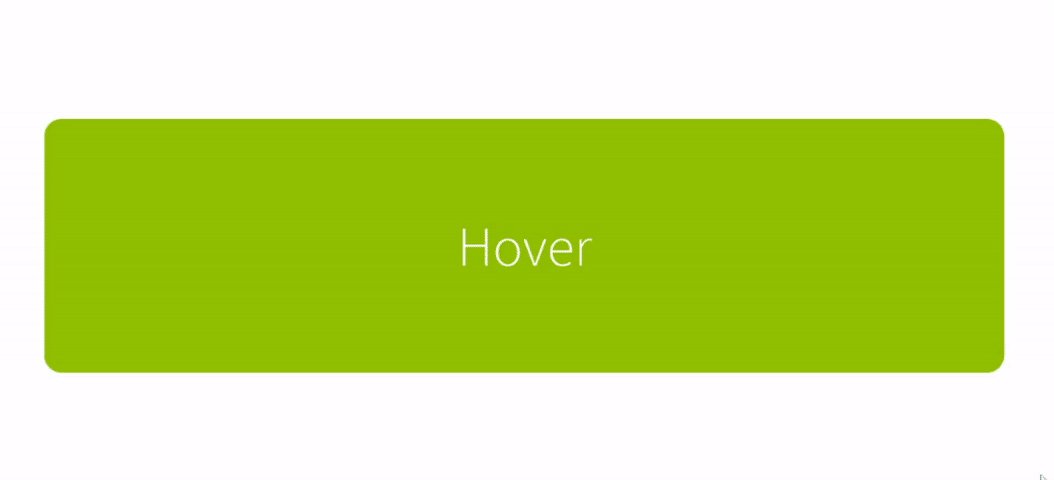
こちらのDevForumの記事(英語)を参考に作っていけば、こんなボタンが作れます。
光るボタン

カーソルを合わせると色が変わるボタン

カーソルを合わせ続けると色が変わり続けるボタン

レインボー!

※画像はすべて記事からの引用です。
これ、かなり使えます!
気になる方や取り入れてみたい方は、以下のDevForumから作ってみてください。
https://devforum.roblox.com/t/4-uigradient-animations-including-rainbow/557922
最後に
いかがでしたでしょうか。
GUIはゲームにおいて非常に重要な要素ですが、UIGraidentを使いこなせば、FrameやButtonなどの見た目を一気に向上させることができます。
ぜひUIGraidentを使いこなして、プレイヤーにとって魅力的なGUIを作ってみてください!


