こんにちは、yamadaです😎
この記事は、ロブロックススタジオ(RobloxStudio)初心者の方のためにできるだけわかりやすく解説したものとなっています。
今回はロブロックススタジオの基礎の1つ「BrickColorプロパティ」と「Colorプロパティ」の二つのプロパティの解説をしていきます。
- アスレチックの足場を作ってみよう
- BrickColorプロパティを使ってみよう
- Colorプロパティを使ってみよう
- BrickColorプロパティとColorプロパティの違い
- 課題
- 余談
- 結論
- 最後に
というわけでさっそくやっていきましょう
その前に、前回の「CastShadowプロパティの使い方」をご覧になっていない方はこちらも見ることをオススメしますhttps://roblog.jp/studio/%e3%80%90%e3%83%ad%e3%83%96%e3%83%ad%e3%83%83%e3%82%af%e3%82%b9%e3%82%b9%e3%82%bf%e3%82%b8%e3%82%aa%e3%80%91%e5%9f%ba%e7%a4%8e%e7%b7%a8%e3%81%9d%e3%81%ae%ef%bc%92%e3%80%8ccastshadow%e3%83%97%e3%83%ad/
Contents
アスレチックの足場を作ってみよう
まず最初にパーツを配置しましょう

このパーツを空中に移動させてください

このパーツを何個か設置してみましょう

これでアスレチックの足場完成!でもいいっちゃいいですが、なんか楽しくなさそうな感じのオーラが出てますよね、、、
ではこのパーツに色を設定してみましょう
そうするとさっきよりかは楽しそう!と思えるようなアスレチックになります
では次に、パーツに色を設定するにはどうすればいいのか
ここで「BrickColorプロパティ」「Colorプロパティ」の出番です!
BrickColorプロパティを使ってみよう
まず最初はBrickColorプロパティを使って、パーツに色をつけていきましょう
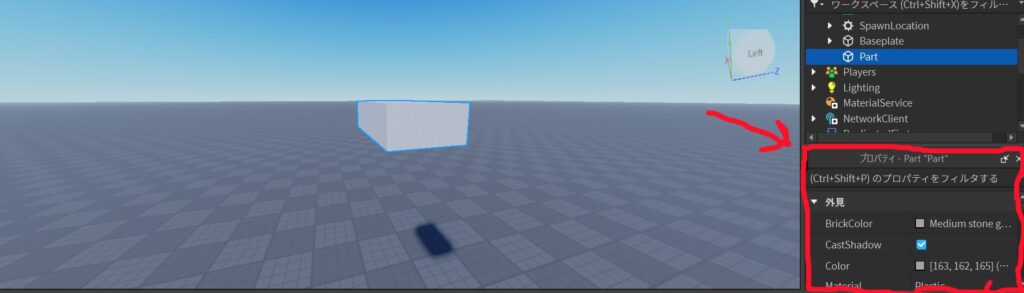
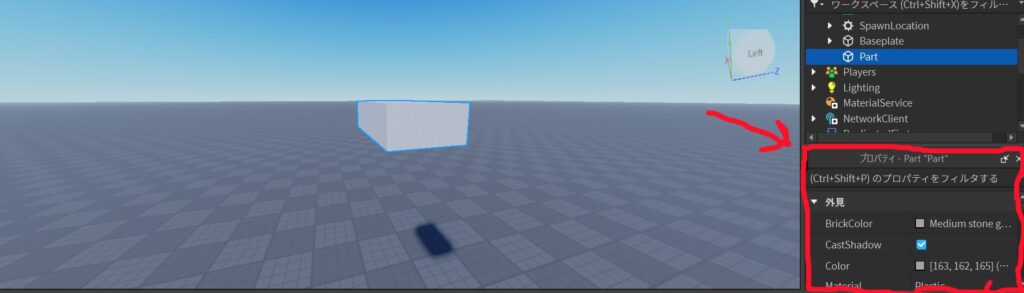
まずパーツを選択して「プロパティ」を見ましょう

パーツは内部に様々なプロパティ(属性、性質)を持っており、それらのプロパティが赤い枠で囲った中に表示されています
プロパティ(属性、性質)がしっくり来ない方は、プロパティ=「機能」という覚え方でもOKです!
パーツの色を設定するBrickColorプロパティはこの「プロパティウィンドウ」(プロパティをまとめた画面)の中に入っています
プロパティの中を探していると、、、ありました

右のほうを見ると「Medium stone grey」と英語が書いてありますね
直訳すると「中くらいの石のグレー」です
要するにグレー色です
これが、現在設定されているパーツの色になります
ではこのパーツの色を黄緑色に設定していきましょう
まず「Medium stone grey」と書かれているところをクリックしましょう
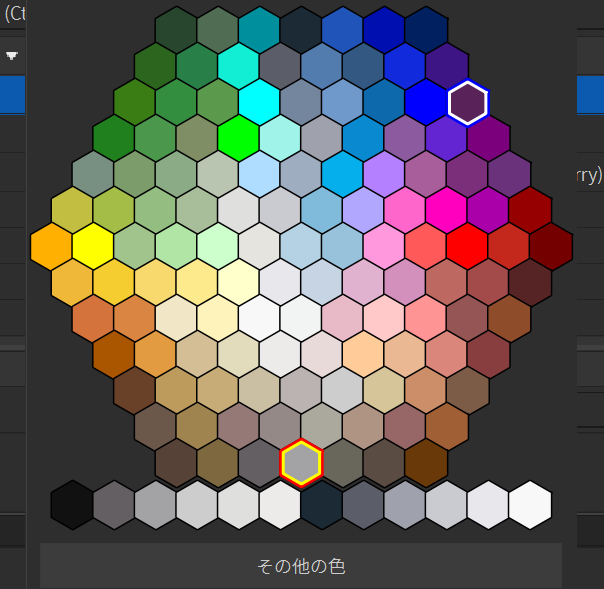
するとこのようにカラーパレットが出てきます

ここで黄緑色を選択してみましょう

黄緑を選択してクリックすると

パーツが黄緑色に設定されました!
BrickColorプロパティはカラーパレットを使って色をざっくり設定することができます
BrickColorプロパティは色をざっくり設定することができる
では次にColorプロパティを使ってみましょう
Colorプロパティを使ってみよう
今度はさっきとは別のパーツを選択し、プロパティウィンドウの中を見てみましょう

すると、、、ありました

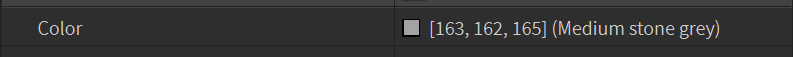
右の方をよく見てみると、BrickColorプロパティには無かった3つの数値がありますね
[163,162,165]と書かれており、その後ろには(Medium stone grey)色の名称が書かれていますこの3つの数値は「RGB値」と言われている、色を指定するための数値です
この数値をいじるとパーツの色を変えることができます
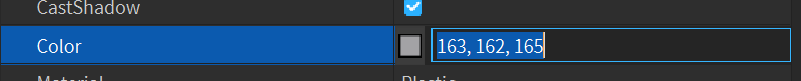
[163,162,165]の部分をクリックしてみましょうするとこのように数値の部分が青くなるはずです

この数値を[255,0,0]に設定してみましょう
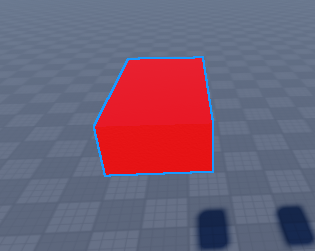
するとパーツが赤色になりました

と、このように数値をいじって色を変えることができます
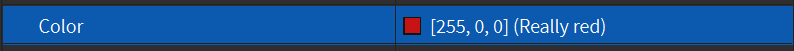
RGB値を見てみると[255,0,0](Really red)と書かれていますね

よく見てみると、このColorプロパティにもBrickColorプロパティのように色が表示されている■がありますね

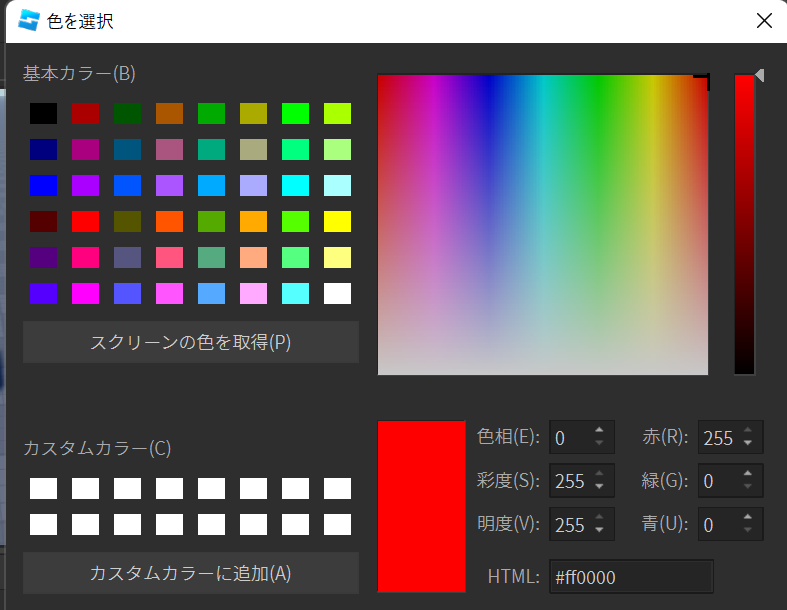
この■の部分をクリックするとこのように、色を細かく設定できるカラーパレットが表示されます

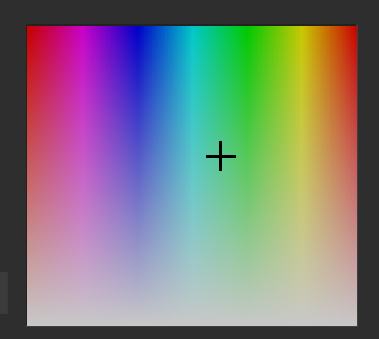
このレインボーのカラーパレットを長押ししながら好きな色に設定することができます

と、このようにColorプロパティは数値やレインボーのカラーパレットを使って色を細かく設定することができます
Colorプロパティは数値やレインボーのカラーパレットを使って色を細かく設定できる
という感じでパーツに色を設定するだけで少しだけアスレチックがカラフルになりました

では次にBrickColorプロパティとColorプロパティの違いを説明します
BrickColorプロパティとColorプロパティの違い
ここまでBrickColorプロパティとColorプロパティを触ってみました
BrickColorプロパティとColorプロパティはどちらも色を設定できるプロパティなのですが
BrickColorプロパティは色をざっくり設定でき、
Colorプロパティは色を細かく設定できます
BrickColorプロパティはカラーパレットを使って色をざっくり設定できる
ColorプロパティはRGB値やレインボーのカラーパレットを使って色を細かく設定できる
色にこだわりたい方はぜひColorプロパティを使ってみてください
課題
ではここで1つ「課題」を出します!
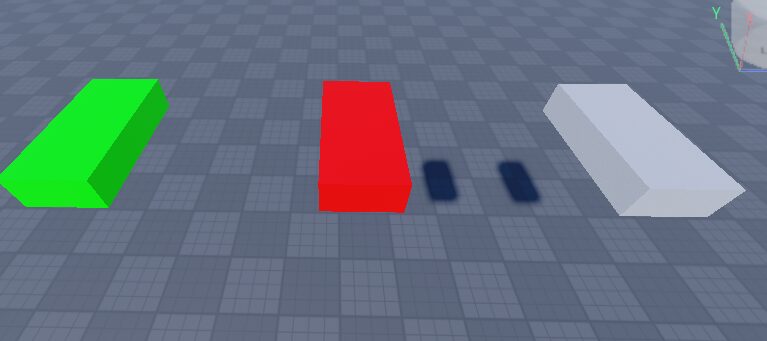
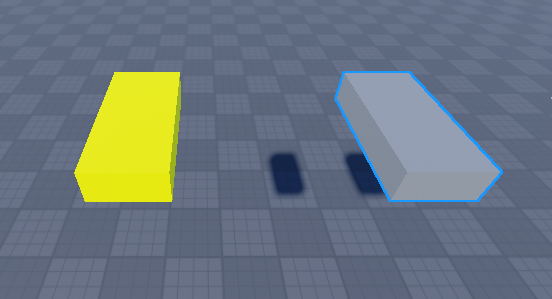
次のようにパーツの色を設定してみてください

左のパーツはBrickColorプロパティを使い、黄色に設定してみてください
右のパーツはColorプロパティで[127,127,127]という数値を使って、グレーのような色に設定してみてください
さっき学んだ知識で作ることができます!
この色が設定できたらあなたはBrickColorプロパティとColorプロパティのマスターです!🥳
余談
今回は、プロパティウィンドウ(プロパティの画面)のほうでBrickColorプロパティとColorプロパティを設定していました
が、実はこれ以外にも「Script」というものを使って設定するやり方もあります。
「Script」というのは簡単に言うとプログラミングです。
が、今回はScriptで設定する方法はまだ解説しません。
いきなりScriptを学ぼうとすると学習の難易度が一気に上がってしまうからです。
とりあえず「Scriptで設定するやり方もあるんだなー」ということだけ覚えていただければOKです。
結論
- BrickColorプロパティはカラーパレットを使って色をざっくり設定できる
- ColorプロパティはRGB値やカラーパレットを使って色を細かく設定できる
最後に
今回はBrickColorプロパティとColorプロパティの役割・使い方の解説をしました
もし「BrickColorプロパティとColorプロパティがどんな機能か忘れちゃった!」という方や
「BrickColorプロパティとColorプロパティの違いってなんだっけ、、、」と思った方はぜひこの記事に戻ってみてください👍
では次の記事でお会いしましょう
yamadaより


