こんにちは!
この記事では、ロブロックススタジオ(RobloxStudio)を完全に1から学びたい人のために、Roblox Studioの基本をこの1つの記事で学べるようにしました。最終的にはオビーゲームを制作・公開するところまで行います。
このたった1つの記事の内容を完璧にさえしてしまえば、Roblox Studioでできることの幅が格段に広がります。
そうなれば、ゲーム制作の印象が「難しいもの」から「楽しいもの」へ変わるはずです。
- 学習する項目の順序にこだわっています!
- Roblox Studioを初めてさわる人でも分かるような構成にしています!
- Roblox Studioを0から学びたい方や、Roblox Studioの基本を忘れたので、見返したい!という方におすすめです。
Roblox Studioを0から学びたい方は、最初から最後まで進めてみてください。
Roblox Studioで分からない・忘れた部分だけを知りたい場合は、目次から該当項目まで飛びましょう。
忘れたときにすぐに見返せるように、この記事を【ブックマーク】することをおすすめします。
それでは、さっそく始めていきましょう!
Contents
1│ゲームを作成し、保存する
最初に、Roblox Studioをインストールします。
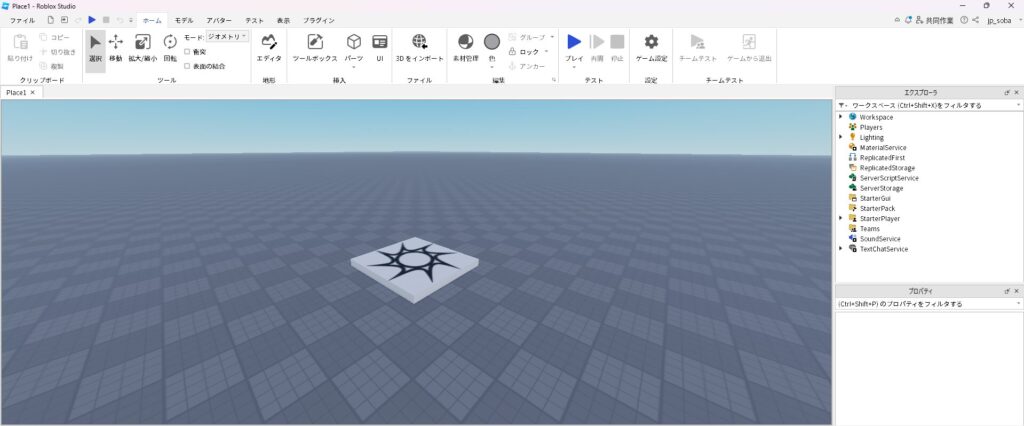
ログインができたら、こんな画面に飛ばされると思います。

早速、新しいゲームを作ってみましょう!
Baseplateというテンプレートを選択します。

選択すると、こんなワールドが開かれます。

この時点で、ゲーム制作画面の操作が可能になります。
ですが、その前に、ゲーム制作の環境を整えていきましょう。まずは、ゲームをRoblox上に保存します。
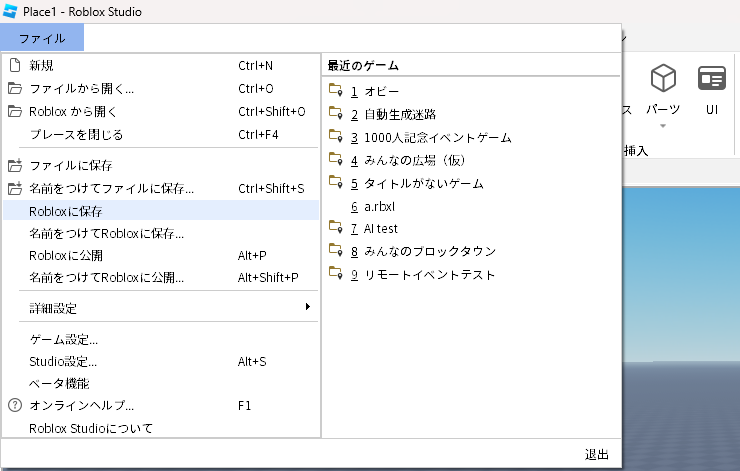
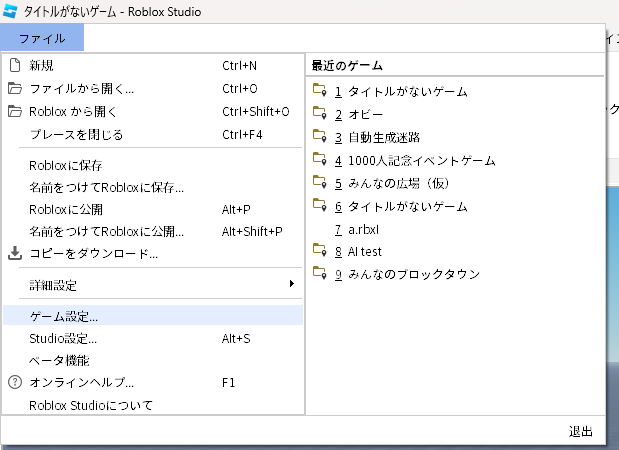
左上の「ファイル」をクリックしたあと、「Robloxに保存」を押します。

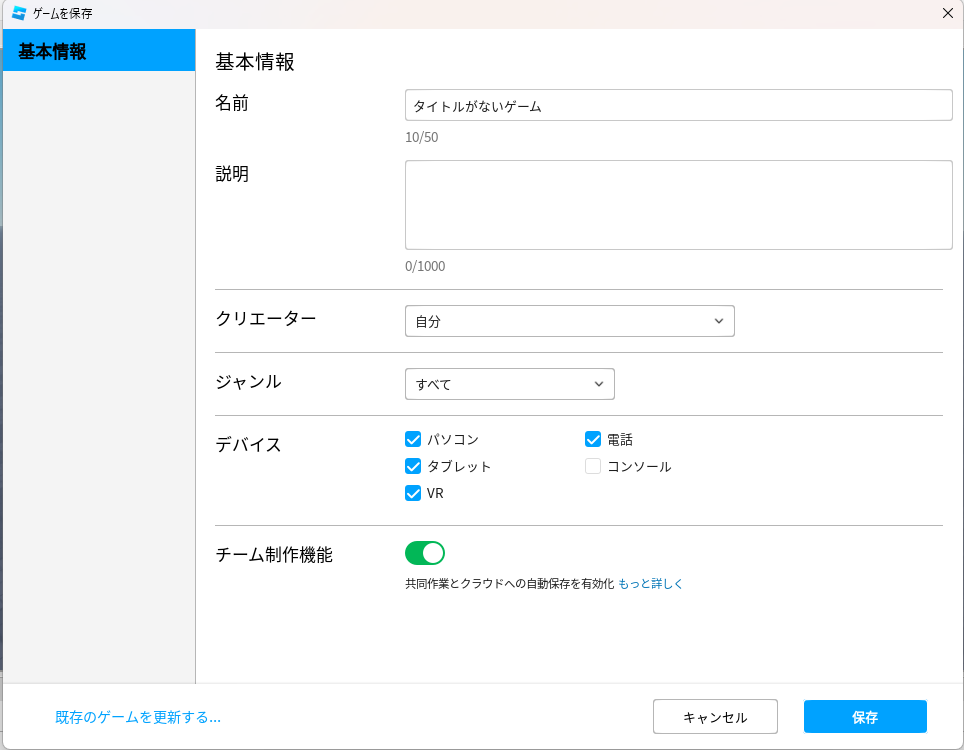
すると、このような画面が開かれます。

それぞれ、このように設定していきます。
- 名前:ゲームの名前
- 説明:書かなくてもOK
- クリエーター:変更しない
- ジャンル:変更しない
- デバイス:変更しない
- チーム制作機能:オン (ゲームが自動で保存されるようになります)
すべて設定できたら、右下の「保存」ボタンをクリックして、保存します。
このような画面になるので、読み込みが完了するまで待機します。30秒程度かかります。

読み込みが終わったら、ゲームの保存は完了です。
また、これ以降のセクションを途中で中断するとき、この方法でゲームを保存するようにしましょう。
2│ゲーム・制作画面の設定
これからゲーム制作をするための設定を整えます。
まずは、再び「ファイル」のところを押して、「ゲーム設定」を開きます。

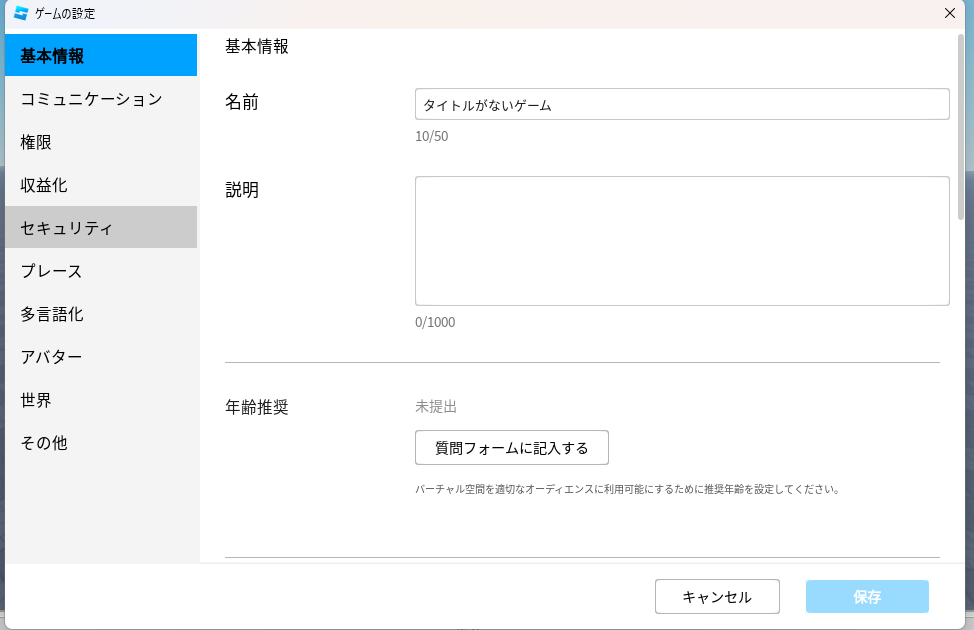
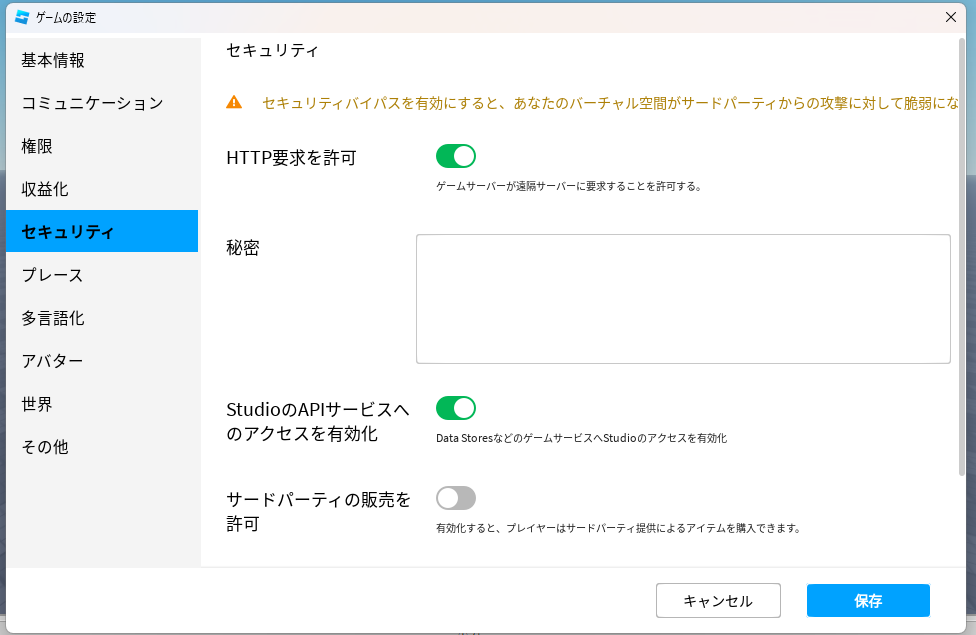
このような画面が開かれるので、「セキュリティ」をクリックします。

次に、画像のように「HTTP要求を許可」と「StudioのAPIサービスへのアクセスを有効化」の2つをオンにして、保存します。
特に、「StudioのAPIサービスへのアクセスを有効化」は、本格的なゲームを作るときには必須になるので、覚えておきましょう。

ゲーム設定ができたら、次はゲーム制作画面の表示を設定します。
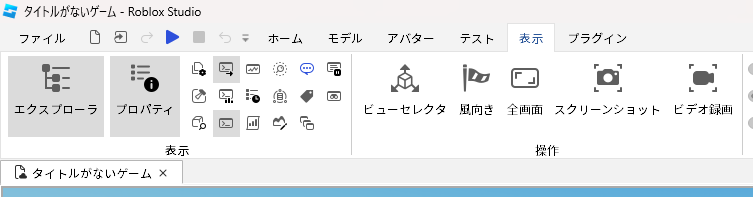
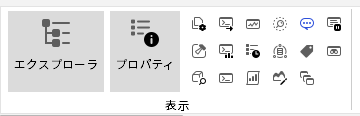
上のメニューバーの「表示」タブを開きます。

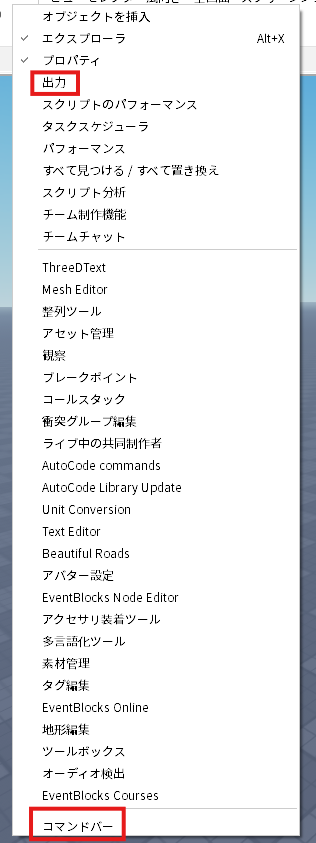
「表示」と区切られている項目があるので、ここを右クリック。

すると、このような画面が開かれるので、「出力」と「コマンドバー」をオンにします。また、「エクスプローラー」や「プロパティ」もオフになっていれば、オンにしてください。

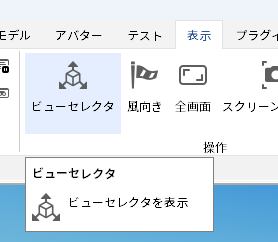
それに加えて、ビューセレクタというものもオンにします。

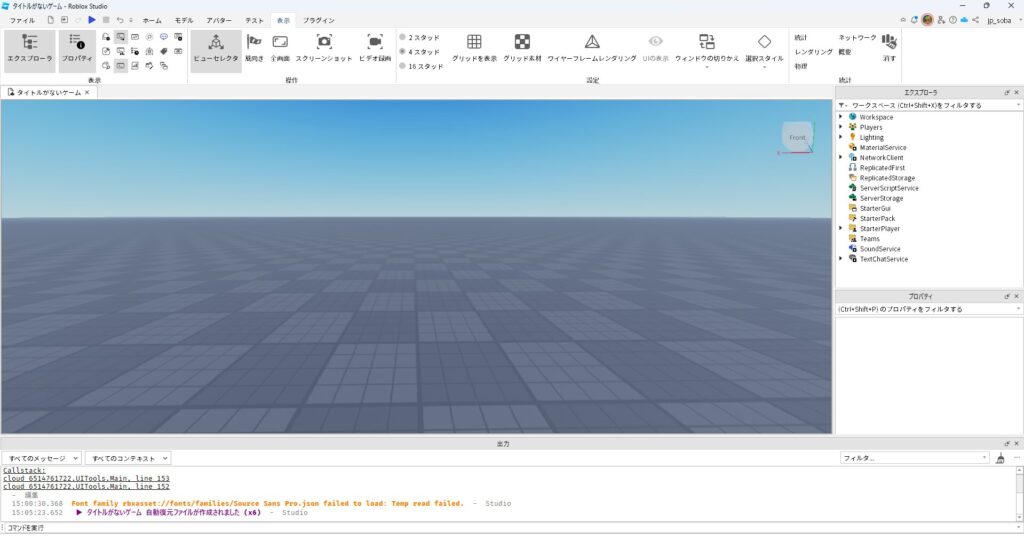
それが完了したら、制作画面の全体はこのようになっているはずです。

このようになっていれば、このセクションは完了です!
3│カメラを動かしてみよう
カメラの動かし方を紹介します。
- WASDキーでカメラを移動
- マウスの右を押しながらマウスを動かすと、カメラの向きを移動
- マウスのホイールでカメラを前後に動かすことも可能
WASDキーやマウスホイールでカメラを動かしてみてください。このように色々な方向に動かしてみて、慣れてみましょう。
うまく動かせたら、次はいよいよ、ワールド上に物を追加します。
4│Part (パーツ)を追加してみよう
建物や物体を構成する1つのブロックをPart (パーツ)と呼びます。
Partは、エクスプローラやスクリプトなどから追加できます。
ここでは、エクスプローラからPartを追加してみます。
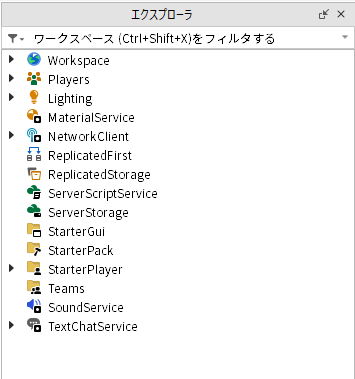
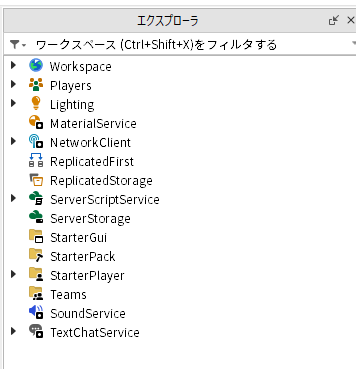
エクスプローラとは、画面上のこの部分です。
たくさん並んでいますが、これらは「service (サービス)」と呼ばれます。

これらのサービスのうち、Workspaceは、画面上のワールドのことだと思ってもらえれば大丈夫です。
これらのサービスの中には、Partを入れることができます。
つまり、WorkspaceにPartを入れれば、画面上のワールドにもPartが反映されるのです。
このとき、Workspaceを親 (Parent)、Partを子 (Child)と呼びます。
また、サービスやPartなどの、エクスプローラ上に存在している物たちは、オブジェクトと呼ばれます。
少し難しい言葉が続きましたが、分からなくても大丈夫です。
とにかくワールド上にPartを追加してみましょう。ワールド上にPartを追加するには、Workspaceが親になるPartを追加すればいいのでしたね。
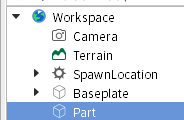
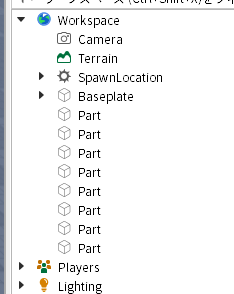
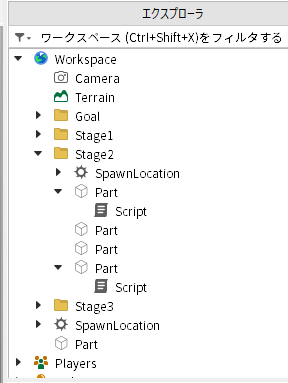
まずは、Workspaceの子を見てみましょう。
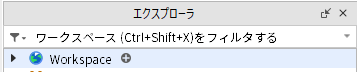
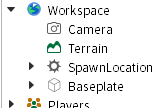
Workspaceと書かれている左に ▶ のボタンがありますので、そこを押してみてください。

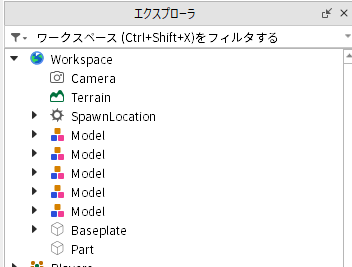
押すと、Workspaceの子となっているオブジェクトが表示されます。

CameraやTerrain、SpawnLocationとBaseplateが、Workspaceの子であることが確認できました。
では、WorkspaceにPartを追加してみます。
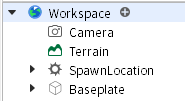
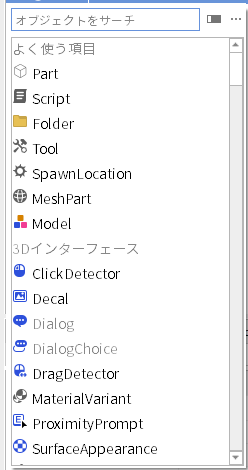
Workspaceの部分にカーソルを合わせると、+ボタンが表示されるので、押します。

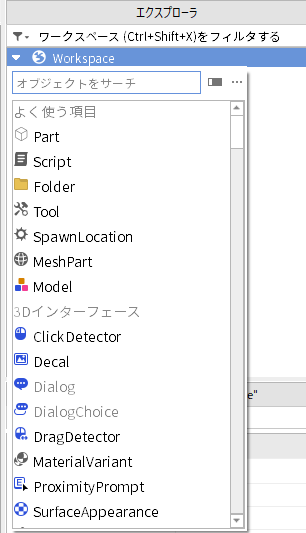
このように、オブジェクトの種類を選択する画面が出現します。
ちなみに、オブジェクトの種類のことを、オブジェクトクラスやクラスと呼びます。

この中から、Partを選択し、クリックします。

すると、Workspaceの子にPartが追加されました。

ワールド上にもPartが表示されているはずです。

これで、ワールド上にPartを追加することに成功しました!
あなたの手で、ワールド上に1つのブロックを追加することに成功したのです。おめでとうございます🎉
Partを削除したいときは、Partを選択してBackspaceキーを押すか、Delキーを押します。Partに限らず、ほぼ全てのオブジェクトをこの方法で削除することができます。
5│Partの位置、大きさ、方向を変えてみよう
では、このPartの位置、大きさ、方向を変えてみましょう。
まずは、このPartを選択する必要があります。
Partを選択するには、選択モードに切り替えます。
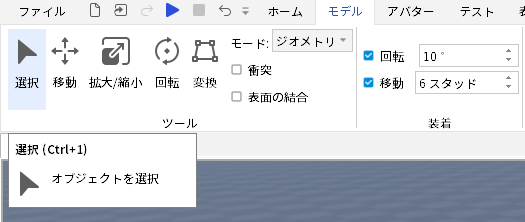
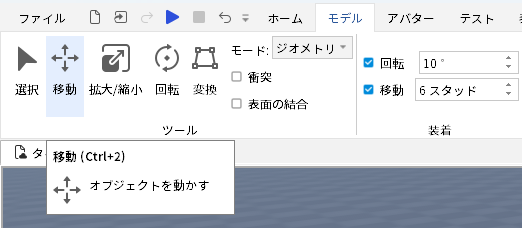
上のメニューバーの「モデル」タブから「選択」をクリックするか、ショートカットキー Ctrl + 1 (Ctrlキーを押しながら1キー)を押すと、選択モードに切り替えられます。

選択モードに切り替えたら、ワールド上でPartをクリックすることで、そのPartを選択できます。もしくは、エクスプローラ上から直接Partを選択することもできます(その場合、選択モードに切り替える必要はありません)。

Partを選択することができたら、選択状態のまま、さらにモードを切り替えて、移動・拡大/縮小・回転をすることができます。
まずは移動から。先ほどと同じように、「移動」モードに切り替えます。Ctrl + 2で切り替えることもできます。

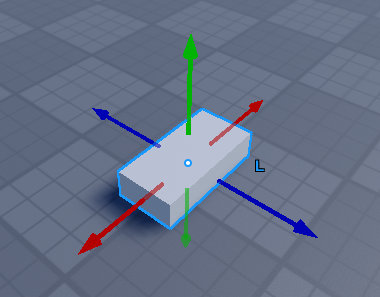
すると、ワールド上のPartに6つの矢印が出現します。

赤の矢印はX軸、緑の矢印はY軸、青の矢印はZ軸に動かせます。
X軸は、ビューセレクタで言う左右(RightとLeft)
Y軸は、上下(TopとBottom)
Z軸は、前後 (FrontとBack)
…を表します。
それぞれの軸のうち、動かしたい方の矢印をクリックしながら動かすと、移動させることができます。
動かせましたか?おめでとうございます!🎉
ここまで来たら、他も簡単ですね。同じ要領で、Partの大きさを調整してみましょう!
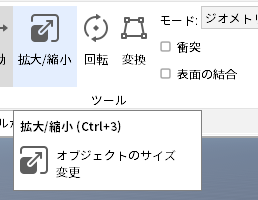
まずはモードを「拡大/縮小」に切り替えます。 Ctrl + 3で切り替えることができます。

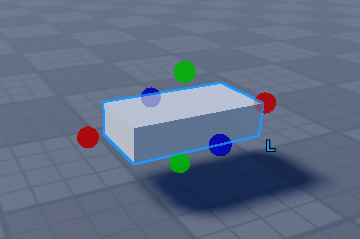
すると、今度は6つの球体が出現しました。

これも、引っ張ると拡大させたり、縮小させたりすることができます。
いろいろ遊んでみてください。
拡大や縮小ができましたか?おめでとうございます!🎉
では次に、Partを回転させてみましょう。
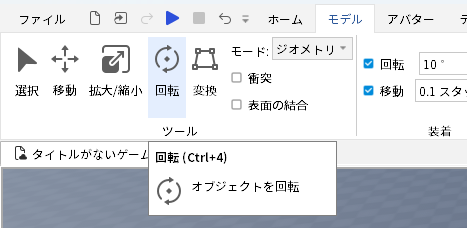
まずはモードを「回転」に切り替えます。Ctrl + 4で切り替えることもできます。

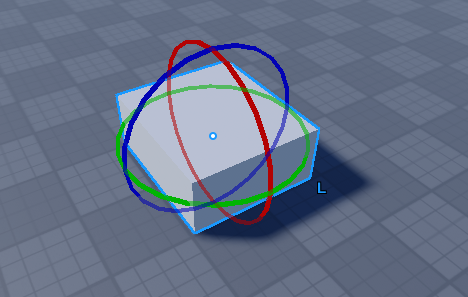
すると、3つのリングが出現します。

回転させたい軸のリングを動かしてみましょう!
これで、移動や拡大/縮小、回転ができるようになりましたね!
Partをいくつも作って、遊んでみましょう。
オブジェクトを選択状態のまま、ショートカットキー Ctrl + D を押すと、そのオブジェクトを複製させることができます。
また、Ctrlキーを押しながらオブジェクトを選択すると、オブジェクトを複数選択することができます。
どちらも絶対に覚えておいた方がいいショートカットキーです。
ということで、それらのショートカットキーを使って、椅子を作ってみました。
6│Partの移動、拡大/縮小、回転の応用
ここでは、Partの移動させたり、大きさを変えたり、回転させたりするうえで便利な機能を紹介します。
6-1│移動や回転の幅を調整する
こんなことは思いませんでしたか?
動く長さ・大きさ・角度を変えたい!!
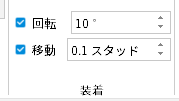
そんなときは、この「装着」という欄にある「回転」や「移動」の値を変えれば、調整できます。(※左側のチェックボックスにチェックしている必要があります。)

動画を用意してみました。
6-2│変換モードを使う
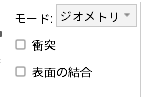
次に、紹介するのは「変換」モードです。
簡単に言えば、移動・拡大/縮小・回転がこの1つのモードで同時にすることが可能です。これは少し上級者向けなので、慣れてきたら使うと良いと思います。
6-3│衝突チェックをつける
次に紹介するのは、「衝突」という設定です。これをオンにすると、衝突チェックを行うことができます。

普通にPartを動かすと、このように、Partは貫通します。
そこで、衝突をオンにすれば、Partを動かすときに、貫通しなくなります。動画を見てもらうと分かりやすいです。
この機能は便利ですが、貫通する必要がある物を作るときは不便なので、上手く使い分けましょう。
6-4│ユニオンを使う
最後に紹介するのは、ユニオンです。これは、便利です。
たくさんPartを作ると、エクスプローラがごちゃごちゃしますよね。

これを解消する方法はたくさんありますが、その1つが、ユニオンです。
このように、複数のPartを1つのPartにまとめることができます。やり方は、Partを複数選択して「ユニオン」をクリックするだけ。
作成したユニオンは、「分離」をクリックすると、元のPartに分解することができます。
さて、まだ「交差」「否定」が残っていますね。この2つも、便利です。
交差は、選択されたPart同士が重なっている(交差している)場所のみを有効にする機能です。実際にやってみます。
否定は、Partをくり抜くことができる機能。少し難しいですが、とても使えます。
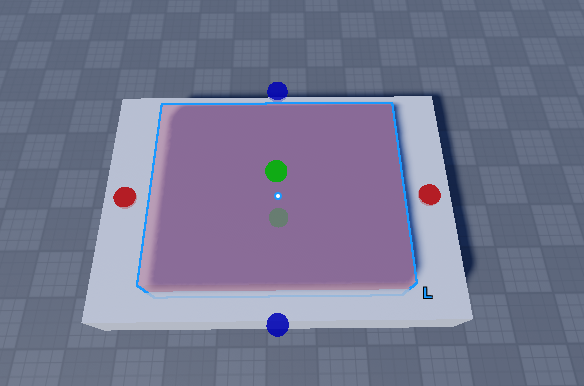
まず、くり抜きたいPartと、くり抜く場所のPartを、重ねます。

次に、くり抜く場所のPartを選択して、「否定」をクリック。すると、赤色になります。

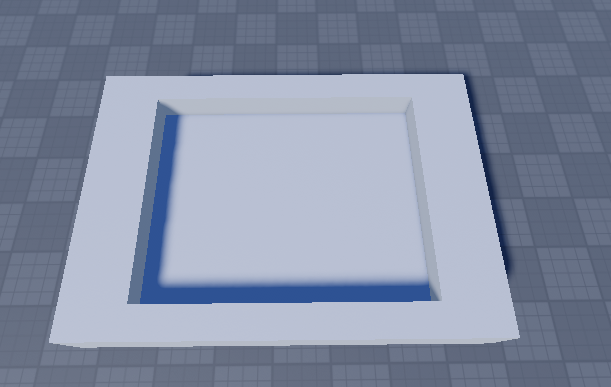
次に、くり抜きたいPartと、赤色になったPartを複数選択して、「ユニオン」を押すと、くりぬくことができます。

ここまでの流れを動画にしてみました。
以上がユニオンの使い方です。何度か試してみてください。
少し難しかったですか?でも、上手く使いこなせばかなり便利だと思うので、覚えておいてくださいね。
7│Partのプロパティを変えてみよう
ここまでは、Partを追加したりして色々遊びました。
でも、何かが足りないですよね。何が足りないと思いますか?
Partの色や素材を変えたい!!
位置・大きさ・向きを数字で微調整したい…
…これらを実現するのが「プロパティ」です!
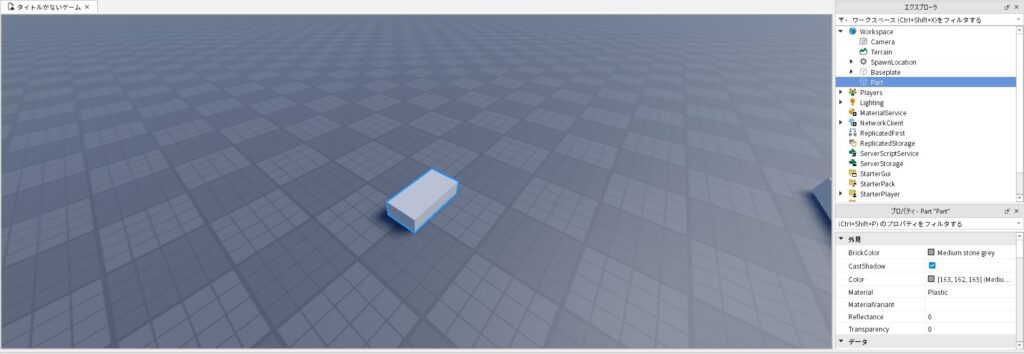
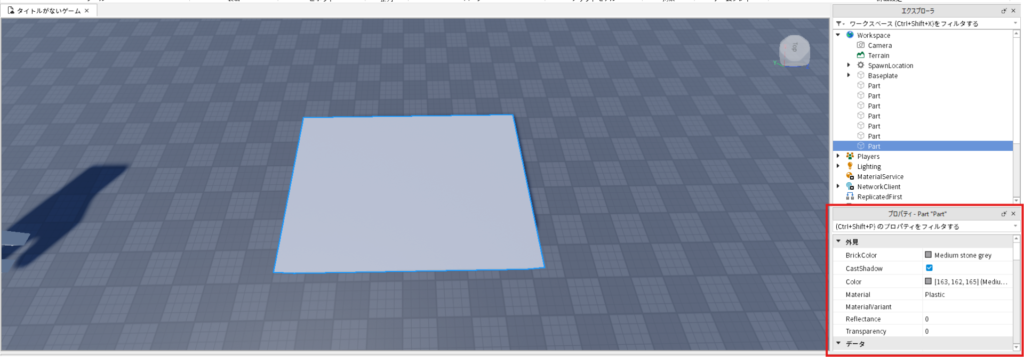
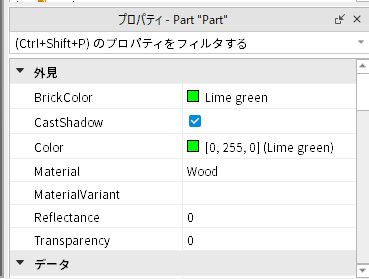
プロパティとは、Partを選択したところに色々書かれているこの部分のことです。

プロパティは、Partの情報が定義されている場所です。プロパティを変更すれば、Partの情報を細かく書き換えることができます。
- 色
- 素材
- 位置
- 大きさ
- 向き
これらはあくまで例であり、実際はPartには20以上のプロパティがあります。他のプロパティも後ほど紹介しますよ!
7-1│プロパティで色を変えてみよう
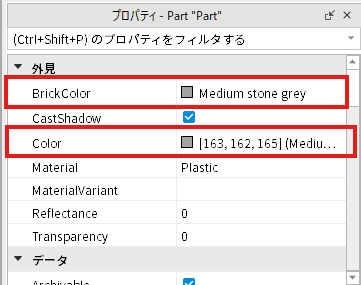
まずは、プロパティで色を変えてみましょう。
色を変えるときは、「BrickColor」か「Color」を使います。
「プロパティの名前は日本語に翻訳されていないの?」と思った方もいるかもしれません。これには理由があります。後ほど紹介しますよ!

BrickColorは予め用意された色の中から選び、Colorは自分で色を組み合わせて作る方法です。
最初のおすすめは、BrickColorです。もっと細かく色を作りたくなったら、Colorを使ってみましょう。
プロパティの左側は、プロパティの名前を表し、プロパティの右側は値(Value)を表します。
つまり、BrickColorを変更するには、BrickColorプロパティの値を変更すればいいということです。
変更方法は簡単。値が書かれている部分をクリックして、入力/選択するだけです。
例えば、このような方法でプロパティを変更し、Partを緑色に設定することができました。
色を変更することができましたか?おめでとうございます!🎉
「プロパティ」という文字を聞くと難しそうですが、実際は簡単でしたよね!
7-2│プロパティで素材を変えてみよう
同じような方法で、プロパティを使ってPartの素材を変えることができます。素材を変えるには「Material (マテリアル)」プロパティを使用します。
動画では、緑色のPartを木(Wood)に設定することができました。
ちなみに、プロパティを設定しないデフォルトのMaterialはPlastic(プラスチック)に設定されています。
7-3│複数のPartのプロパティを一度に変えてみよう
そして、Partを複数選択して、選択したPartのプロパティを一度に変更することもできます。
動画では、Partを複数選択して、全Partの「Color」「Material」プロパティを変更してみました。
左クリックしながらマウスを動かすと、ワールド上のオブジェクトを範囲選択することもできます。
動画では、見事に、木材の椅子ができましたね。なかなかいい出来です。
7-4│プロパティで位置・大きさ・向きを変えてみよう
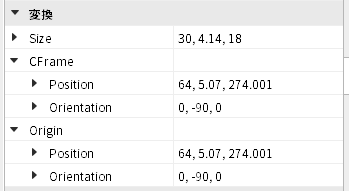
ColorやMaterialを変えることができたら、次は、位置・大きさ・向きを変えてみましょう!この「変換」という項目で変えることができます。

まずは、大きさから変えてみましょう。「Size (サイズ)」は「大きさ」という意味です。
Partには 30, 4.14, 18 というように カンマ(,)で区切られた3つの数字がありますね。これはそれぞれ、PartのX軸、Y軸、Z軸の長さを表しています。
つまり、X軸の数値を大きくすれば横幅が伸びますし、Y軸の数値を大きくすれば、Partが高くなります。
実際にやってみましょう!
数字で大きさを調整することができるので、「大きさをピッタリ2倍にしたい!」というように、正確性が求められる時に便利です。
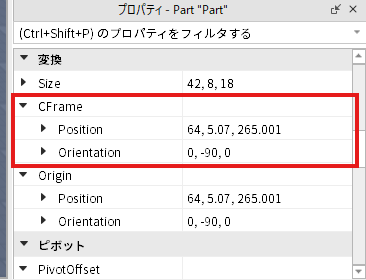
次に、位置と向きを変えてみましょう。位置はCFrameのPosition、向きはCFrameのOrientationで変えることができます。

Originの中にもPositionやOrientationがありますね。Pivot (ピボット)という上級者向けのプロパティを使わない限りは、どちらも同じです。ただし、基本的にはCFrameを使用しましょう。
それでは早速、CFrameを使ってPositionやOrientationを変えてみましょう!
変えられましたか?こちらも、数値で細かく調整することができるので、便利です。ぜひ覚えておきましょう!
7-5│その他のPartのプロパティ (影・透明度)
Partには他にもプロパティがあります。このセクションでは、そのうちの2つを紹介します。ただし、今後のセクションで他のプロパティも紹介していきますよ。
1つ目は、影の有無をコントロールできるCastShadowプロパティです。オン/オフで切り替えができる
影があると見栄えが悪くなったりするので、必要なければ消しておきましょう。
次に紹介するのは、透明度をコントロールできるTransparencyプロパティです。0~1の範囲で、どのぐらい透明にするかを調整することができます。1に近づくにつれて透明になり、1になると完全に透明になります。
また、CastShadowプロパティの値に関わらず、Transparncyの値が一定以上の場合は、影が消えます。
最後に紹介するのは、Shapeプロパティです。これを変更すると、Partの形を「Block」「Ball」「CornerWedge」「Cylinder」「Wedge」の5つの種類から変更することができます。Blockがデフォルトです。
以上が追加で説明したいPartのプロパティです。
プロパティは、必須級の機能なので、覚えてかえってくださいね。
8│テストプレイしてみよう
ここまでで、Partを追加して、移動させたり、プロパティの値を変えて色や素材を変えたりしました。
そこで、突然ですが、ゲームを実際にテストプレイしてみたいと思います。なぜここでテストプレイするのかというと、見てもらいたいものがあるからです。
8-1│バグを確認・修正しよう
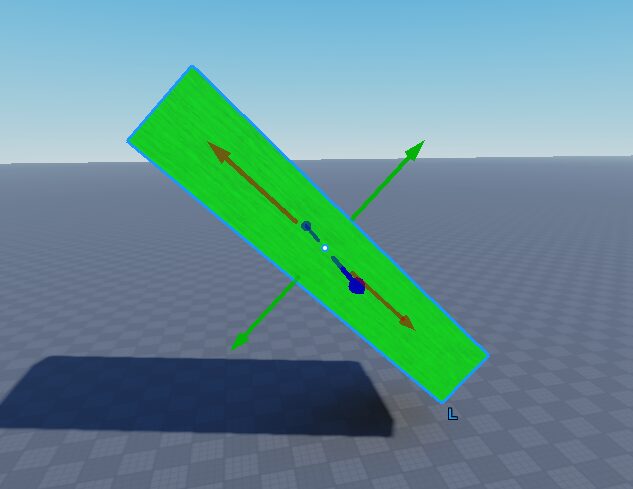
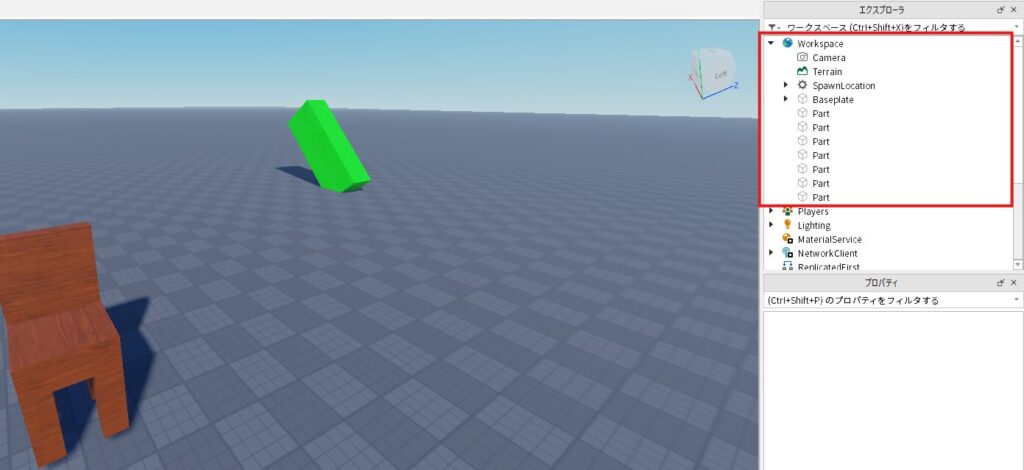
テストプレイをする前に、Partが宙に浮いているか、斜めに傾いていることを確認しましょう。どちらかを満たしていればOKです。また、Partは複数個あっても大丈夫です。

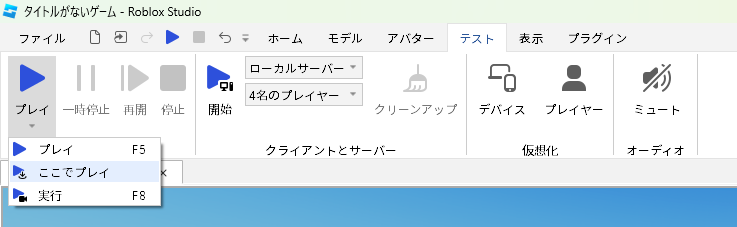
それでは、テストプレイしてみましょう。テストプレイするには、メニューバーのテストタブを開き、プレイを押します。
「ここでプレイ」を選択すると、現在カメラがある位置からテストプレイが開始されるので、便利です。

先にテストプレイしてみてください。
…どうなりましたか?動画でもテストプレイをしてみます。
衝撃的な結果になりましたね。
制作のときでは宙に浮いていたPartが、テストプレイすると落ちてしまいました。
はい。よく考えれば当然ですね。この世界にだって重力があるのですから。
でも、Partを配置した段階では、「Partが重力によって落ちること」を想定して、Partを配置していなかったのではないでしょうか。
このような、プログラム等が作成者の意図した動きと違う動作をすることや原因をバグと言います。
簡単に言えば「ゲームで思い通りにいかない、考えていたことと違う」ことは全部バグだと思ってもらえればOKだと思います。(※少し違う場合もありますが、今はこの理解で大丈夫です。)
では、今発生したバグを修正するにはどうすればいいでしょうか。
今回はPartが重力によって落ちてしまい、意図しない動作が起きるというものでした。
つまり、Partのみ位置を固定して、宙に浮くようにしてしまえばいいんですね。
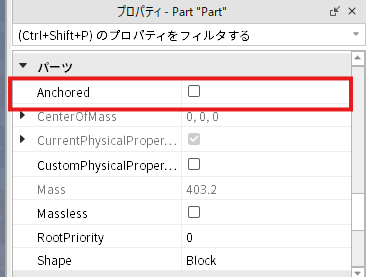
それを実現するのが、Partのプロパティ「Anchored (アンカー)」です。

アンカーをオンにすると、プロパティでPositionの値を変えるか、制作画面から動かす以外に、Partが固定されます。
では、アンカーをオンにしてもう一度テストプレイしてみましょう。
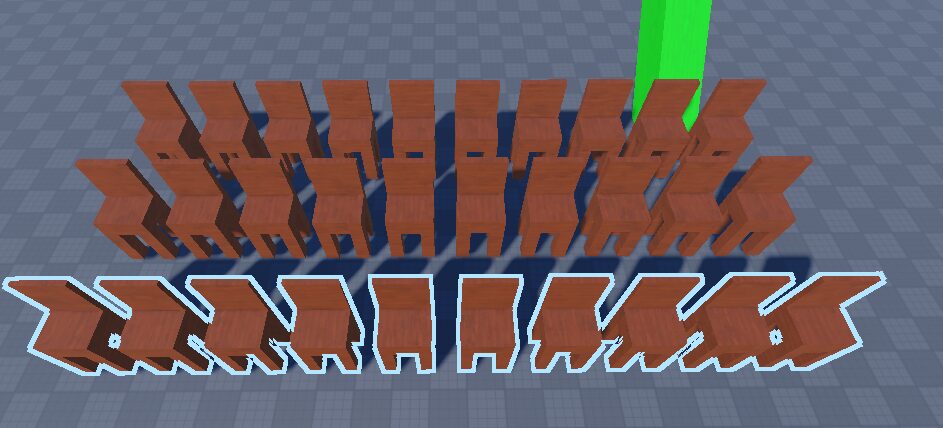
Partの位置が固定されていることが確認できました!🎉 (奥にはアンカーがついていない椅子が崩れているのが見えますが…)
アンカーには、物理計算が省略され、ゲームの軽量化につながるというメリットもあります。そのため、物理を必要としない基本的なPartには全てアンカー(Anchored)をオンにしておきましょう。
このように、テストプレイを繰り返してバグを見つけては原因を特定・修正し、ゲームを思い通りの形に近付けていくのが、ゲーム制作の基本です。
8-2│すり抜けられるPartを作ってみよう
これまでは、Partの位置、大きさ、色など、制作画面上で変化が分かりやすいものを紹介しました。
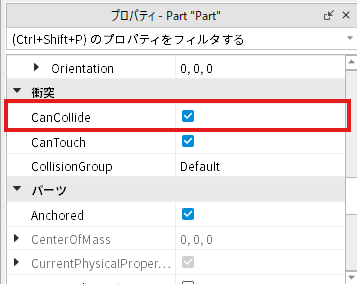
しかし、テストプレイができるようになったからには1つ紹介したいプロパティがあります。それが「CanCollide (衝突)」です。これは、その名のとおり、Partが他の物体と衝突できるようにするかをコントロールするプロパティです。
まずはこちらの動画をご覧ください。
今の状態だと、Partにぶつかったり、上に乗ったりすることができると思います。
そこで、CanCollideプロパティをオフにすれば、プレイヤーなどがPartにぶつからない(すり抜けられる)ようにすることができます。

早速オフにしてテストプレイしてみましょう。
これで、プレイヤーがそのPartにぶつからないようにできました!🎉
9│オブジェクトを整理しよう(グループ化・名前付け)
このセクションでは、オブジェクトを整理する方法として、グループ化と名前付けを紹介します。
9-1│オブジェクトをグループ化しよう
エクスプローラ上のオブジェクトをグループ化して整理することで管理しやすくすることができます。
現在、Part6つ分の1つの椅子と1つのPartが置かれているため、Workspaceの子には7つのPartがあります。

まだこれだけなら問題ありません。しかし、例えば、椅子の数を1個から10個に増やすとどうなるでしょうか?Partが6 × 10= 60個もできてしまいます。
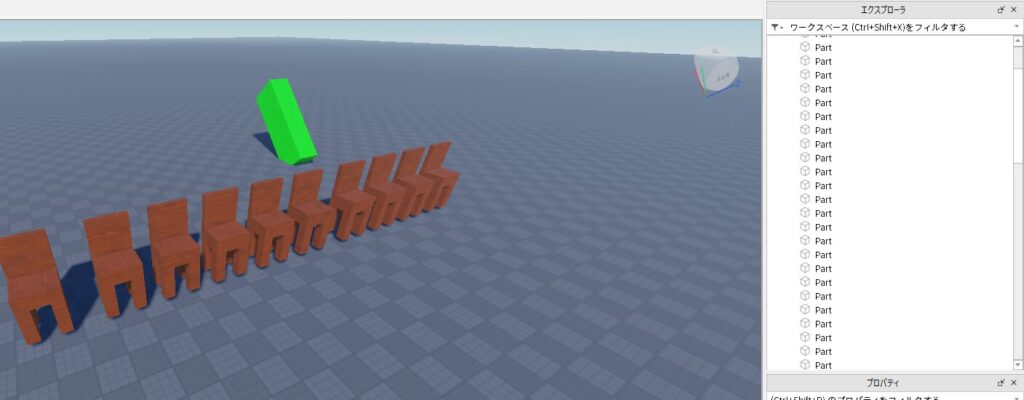
試しに椅子を10個作ってみましたが、WorkspaceがPartで埋め尽くされてしまいました。

これを解消する方法を紹介します。
先ほどにも説明しましたが、オブジェクトの子としてさらにオブジェクトを配置することもできます。
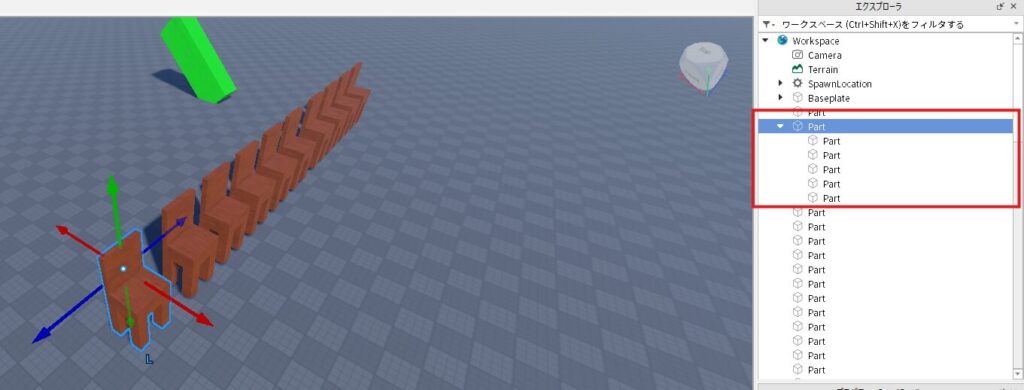
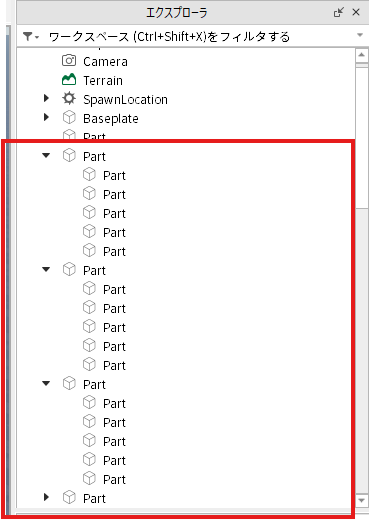
例えば、こんな感じに、Partの子にPartを配置することもできます。

動画のように全てを1つのPartにまとめてしまえば、折りたたみができるので、一応、見づらい問題は解消できます。

ですが、これだと、エクスプローラの見た目的に見づらいですし、親Partを選択したときに子Partまで選択されてしまうので、不便です。避けるべきですぜったい。
そこで使えるのが、「Model(モデル)」というオブジェクトです!
今までPartしか使っていませんでしたが、ようやく新しいオブジェクトが登場しました。
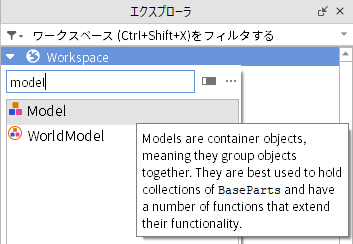
Roblox公式では、このように紹介されています。
Modelは、ワークスペースを整理し、アセットをグループ化するために使用できる、部品、溶接、ジョイントなどの物理オブジェクトのコンテナです。 ※英語版から翻訳
公式ドキュメント
要するに、物理オブジェクトを整理するためのフォルダーのようなものです。
モデルもオブジェクトの一種なので、Partと同じように追加することができます。

追加できたら、PartをModelの子として移動させます。
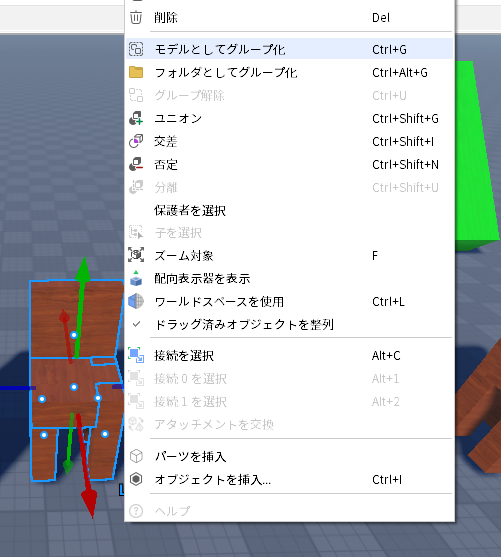
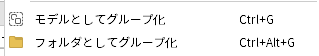
また、わざわざModelオブジェクトを追加しなくても、グループ化させたいPartを複数選択→右クリック→モデルとしてグループ化 (またはショートカットキー Ctrl + G)でグループ化できます。

このように、Partをモデルにまとめて、整理することができるのです!
また、制作画面上で選択するときも、このようにPartごとではなくモデルごとに選択してくれるので、便利です。
Modelの子のPartだけを選択したいときは、Altキーを押しながら選択できます。
※多用するので覚えておきましょう!
モデルを作ることで、だいぶスッキリしましたね!

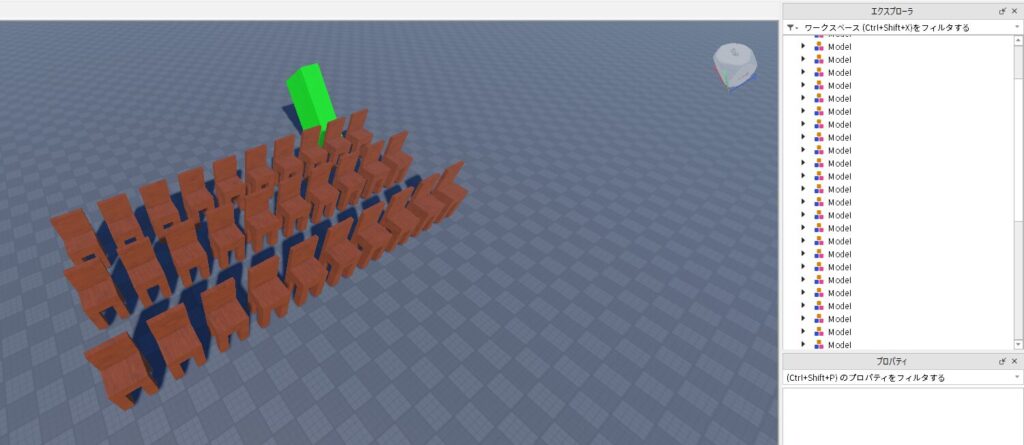
しかし、これが例えば30個の椅子だったらどうでしょうか?
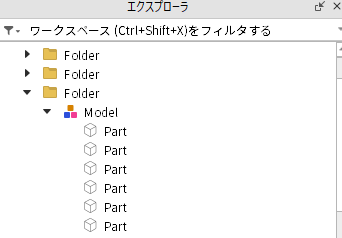
今度はエクスプローラがModelで埋め尽くされてしまいました。

では、どうすればいいでしょうか…?
ModelをModelでグループ化する?一見いい案のように思えるかもしれませんが、そうすると、ワールド上で選択した時にModelの中にある椅子全てが選択されてしまうので、不便です。

そこで役立つのが、「Folder(フォルダ)」オブジェクトです!
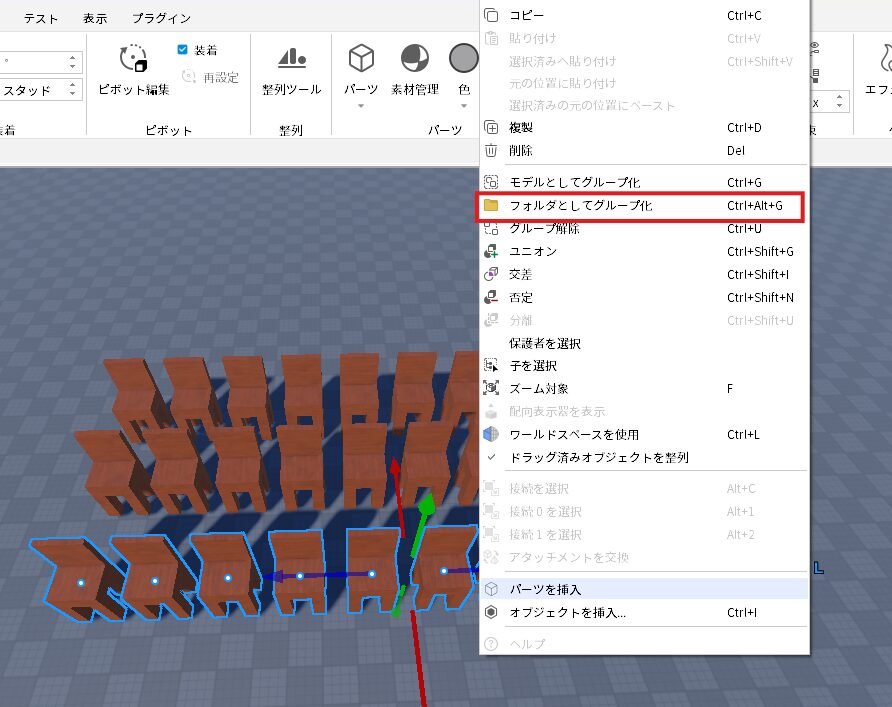
先ほどはモデルとしてグループ化しましたが、次はフォルダとしてグループ化します。
モデルは1つの物理オブジェクトとしてグループ化するときに使用しますが、フォルダは単にエクスプローラ上を整理したいときに使用します。
Folderの追加方法は、Modelと同じように普通に追加するか、グループ化したいオブジェクトを複数選択 → 右クリック → フォルダとしてグループ化 でグループ化できます。


動画も撮影してみました。
Folderでのエクスプローラの整理は、Modelだけでなくほかのオブジェクトでも使ったりするので、覚えておきましょう!(例えば、オビーマップで、「ステージ1」「ステージ2」…のように、ステージごとにフォルダ分けするなど)
9-2│オブジェクトに名前をつけよう
現在、エクスプローラでのそれぞれのオブジェクトの表示はデフォルトのままになっています。
例えば、FolderであればFolder、ModelであればModel、PartであればPartと書かれています。

しかし、これではそれぞれのフォルダやモデルなどの区別がつきません。
Partなどは数が多いのでデフォルトのままにすることが多いですが、モデルやフォルダの名前は変えるべきです。
そこで、変え方を2つ紹介します。
1つ目は、変更したいオブジェクトをトリプルクリック(3回クリック)する方法です。
もしくは、 変更したいオブジェクトを選択 -> F2 を押します。
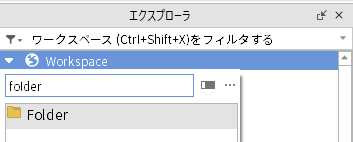
選択すると、オブジェクトの名前の部分が入力できるようになるので、名前を付けます。

入力後、Enterを押して確定すると変更できます。
2つ目は、Nameプロパティから変更する方法です。これのいいところは、複数のオブジェクトの名前を一気に変更することができる点です。
動画では、10個のModelの名前を「Chair」に変えてみました。
一気に変更できるので、便利ですね!
注意点として、基本的にオブジェクトの名前は英語でつけるようにしましょう。
なぜなら、後々Scriptを使うときに便利だからです。もしScriptを使うつもりがなくても、今度使うかもしれないので、早めに慣れておくと良いです。単語がわからない時はその都度調べるようにしましょう。
以上が名前をつける方法の紹介でした。
10 │フリーモデルを使ってみよう
Robloxには数百万人もの開発者がいます。
それらの開発者が作ったモデルなどを合計すると、膨大な量になります。
そのうち、だれでも使えるように配布されているモデルをフリーモデルと言います。
ほかの人があらかじめ作成したモデルをそのまま使えるので、知識や技術がなくても高度なモデルをゲームに取り組むことができます。
フリーモデルは、Roblox上から簡単に取得することができます。
ツールボックスを使えば、ワールド上にフリーモデルをはじめとした各フリーアセット を呼び出すことができます。
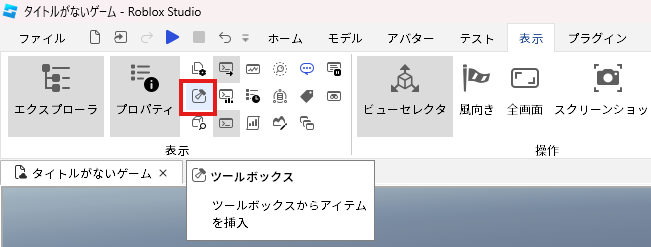
まずは、上のメニューバーの「表示」タブからツールボックスを表示します。

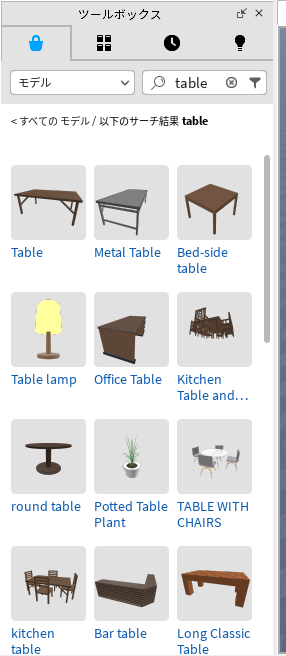
次に、モデルを選択してワールド上に呼び出せます。動画では、椅子を呼び出してみました。
動画にもあるように、呼び出したモデルは通常のモデルと同じようにエクスプローラ上に追加されたり、自由に色々改造したりすることができます。
そのため、ツールボックスからモデルをとってきて、自分のゲーム用に少し改造してマップを作るといったモデルの作成方法もあります。
ここからは、追加で2つツールボックスの活用方法を伝授します。
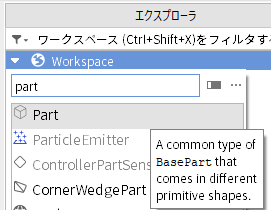
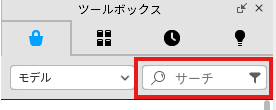
1つ目は、アセットの検索方法です。
先ほどのドロップダウンの横に検索ボックスがあり、モデルの名前を検索することができます。


検索ワードは英語にする必要があります。
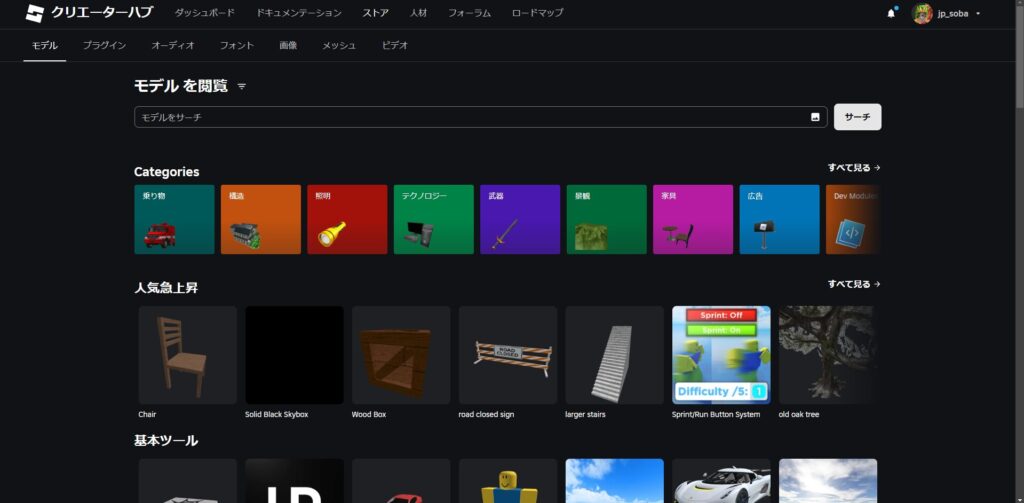
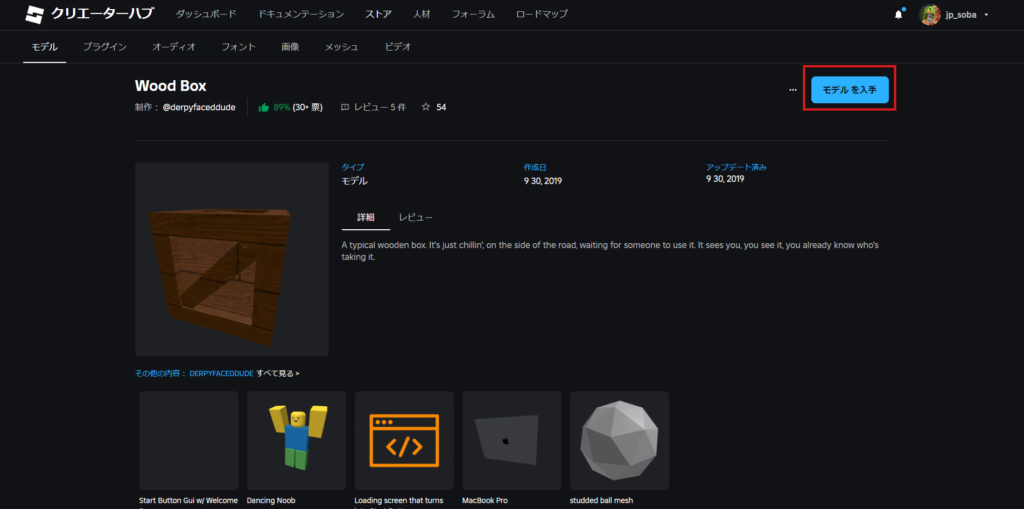
2つ目に紹介するのは、クリエイターハブからアセットを検索する方法です。
こちらのクリエイターハブにアクセスすると、ツールボックスと同じようにアセットを探すことができます。

ツールボックスとの違いは、ブラウザ上からアクセスできるので、スマホからもアクセスができたり、操作性が良いことです。
また、そのままURLを共有すれば、同じアセットを共有することもできます。
欲しいモデルのページに飛んだら、「モデルを入手」を押します。

これで、モデルを持ち物リストに追加できました。
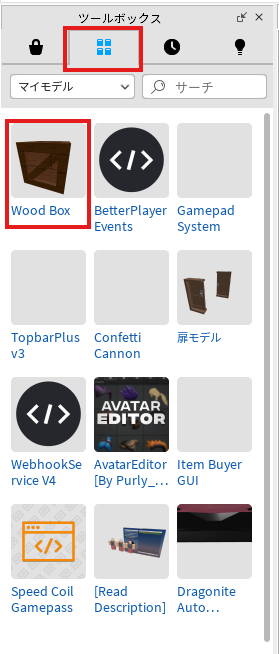
Roblox Studioのツールボックスに戻り、2つ目のタブから持ち物リストを開き、モデルを呼び出すことができます。

以上がツールボックスの活用方法です。
ツールボックスは初心者から上級者まで活用することが多いので、使いこなせば上級者に一歩近づけますよ!!
好きなフリーモデルをワールド上に呼び出すことができたら、次に進みましょう。
11│Obby(オビー)を作ってみよう

これまでのセクションで、Robloxの基礎・基本を学ぶことができましたね。
このセクションでは、今までに学んだことを使って、1つのゲームを作ってみます。
Robloxの人気ジャンルの1つに、Obby (オビー)があります(オービーと呼ぶ場合もあります)。
これはObstacle Course(障害物競走)を略したものです。
え、障害物競走ってことは誰かと競争でもするの?
そう思った方もいらっしゃるかもしれません。
しかし、そうとは限りません。Robloxでのオビーは、他のゲームでのパルクールやアスレチックのようなもので、1人プレイのゲームの方が多いです。
このObbyの呼び方について議論しているRedditの投稿もあるので、気になる方は読んでみてください。
さて、ではなぜオビーを最初に作るゲームのジャンルに選んだのか。
それは、制作が簡単だからです。
ご存知かもしれませんが、RobloxではLua言語というテキストプログラミングを使うことで、様々な高度な機能を実装することも可能です。Roblox上の大半の人気ゲームはこのプログラミングを使用しています。
ですが、初めてのゲーム制作でプログラミングをするというのは難易度が高いです。
そこで、オビーであれば、このテキストプログラミングを使わなくても、ある程度のクオリティのものが作れます。
これまでに習ってきた、Partの配置方法や、プロパティの操作、それからツールボックスの使い方さえ理解していれば、大丈夫だからです。
それでは早速、オビーを作ってみましょう!
11-1│他のオビーゲームを研究しよう
ゲームをつくるにあたって、先にやることは、他の同ジャンルのゲームを研究することです。
例えば、同ジャンルのゲームを遊ぶことで、仕掛けや装飾、アイデアなどを参考にします。
それってパクリじゃないのか?と思った方もいるかもしれませんが、それは、参考にする要素と、どう参考にするのかによります。
まず、ここでのパクリは「人のアイデアを無断でそのまま盗んで自分のものにすること」だとしましょう。
もちろん、あるゲームの特定のレベルデザインやキャラクターデザインをそのままコピーしてしまうことはパクリに該当します。しかし、他のゲームから得たインスピレーションを元に自分なりにアレンジを加えて、新しいアイデアや独自のスタイルを生み出すことは、パクリとは言えないでしょう。
たとえば、ある人気のオビーゲームに多くのプレイヤーが夢中になる「壁を駆け上る」仕掛けがあるとします。この仕掛けを自分のゲームに取り入れる場合、単純に「壁を駆け上る」だけではなく、壁を駆け上るときに障害物を追加したりして、オリジナリティを出すことができます。
他にも、本気でゲームを人気にさせたい場合は、プレイヤーがどのような部分に楽しさを感じるのか、どのような要素が人気なのかを徹底的に研究する人が多いです。他ゲームの研究は、重要なプロセスです。
ではでは早速、いろいろなオビーゲームを遊びつつ研究してみましょう。
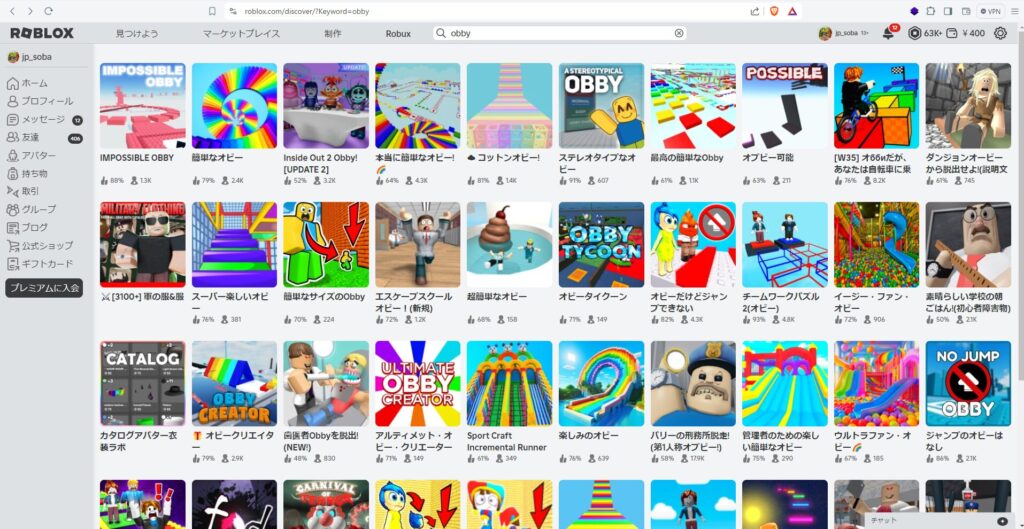
https://roblox.com にアクセスし、「Obby」と検索してみて、検索結果のゲームをいくつか遊んでみましょう。

- 簡単でシンプルそうなオビーを浅く広くプレイするのがおすすめです。
- 最初にプレイする時間を決めましょう。おすすめは1時間です。タイマーを用意すると良いと思います。
- ただプレイするだけでなく、ゲームの長所・短所や、取り入れたい要素も意識してみて、それが見つかったらメモを取ってみましょう。
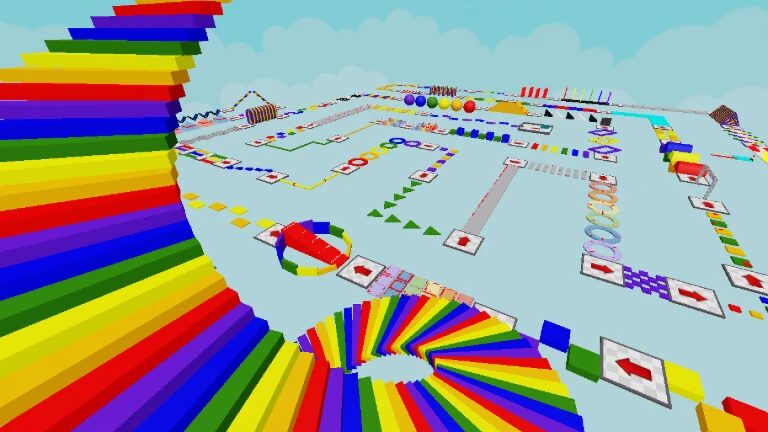
例えば、簡単なオビーというゲームでは、ただ前に進むだけのステージや、三角柱をわたっていくステージなど、いろいろなステージがありました。


自分のオビーに取り入れたいステージなどをどんどんスクリーンショットして保存していきましょう!
11-2│オビーゲームの基礎をつくろう
ステージを作り始める前に、オビーゲームの基礎を作ります。
- 地面がない(落ちると死ぬようになる)
- 死んだら前のステージにリスポーンする(チェックポイント機能)
それでは、この2つの基礎をつくっていきます。
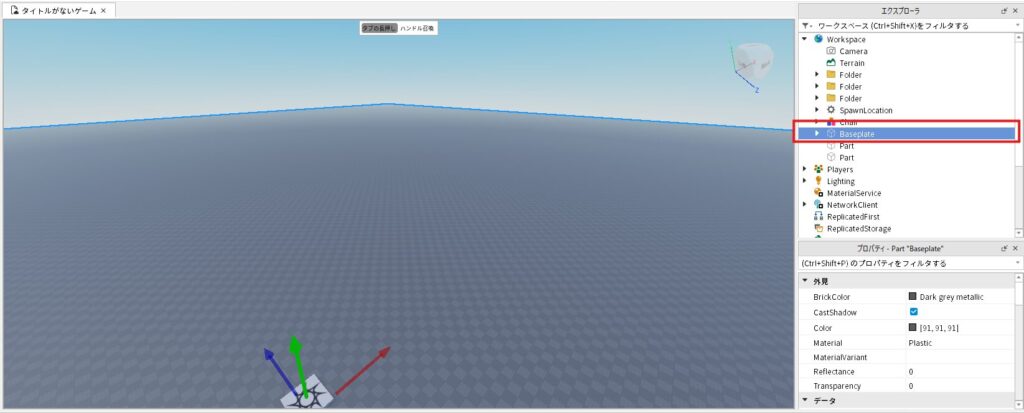
この、ひろーーーい最初からある地面は、Baseplate(ベースプレート)と呼ばれます。

ベースプレートは元はPartで作られているので、通常と同じように消すことができます。
つまり、エクスプローラでオブジェクトを選択して、BackspaceキーかDelキーで消せばOKです。
ベースプレートを消すだけで、一気にワールドが変わりましたね。
スタート地点の足場となるPartをつくります。スタート時点となるSpawnLocationの下にあると良いでしょう。アンカーをつけることを忘れずに。
作成ができたら、テストプレイをしてみます。大きさなどを確認してみましょう。
満足いくものができたら、次に進みます。
ここでは、少しだけScriptというものを体験して、リスポーンポイント(死んだときにリスポーンする場所)を設定します。
今までは、Workspaceというサービスで色々なオブジェクトを追加してきました。ただし、ここでは一度だけServerScriptServiceというサービスも扱ってみます。
その前に、大事なことを説明しなければなりません。オンラインゲーム全般で言えることですが、オンラインゲームはサーバーとクライアント同士が通信することで成り立ちます。
サーバーとは、ゲームを動作させているRoblox側のコンピューターであり、全てのクライアントと通信し、ゲームの動作を処理します。
クライアントとは、プレイヤーがサーバーにアクセスしているコンピューターであり、サーバーと通信しています。
超簡単に言えば、クライアントはプレイヤーのことで、サーバーはRobloxのことです。クライアント同士はサーバーを介して通信しています。
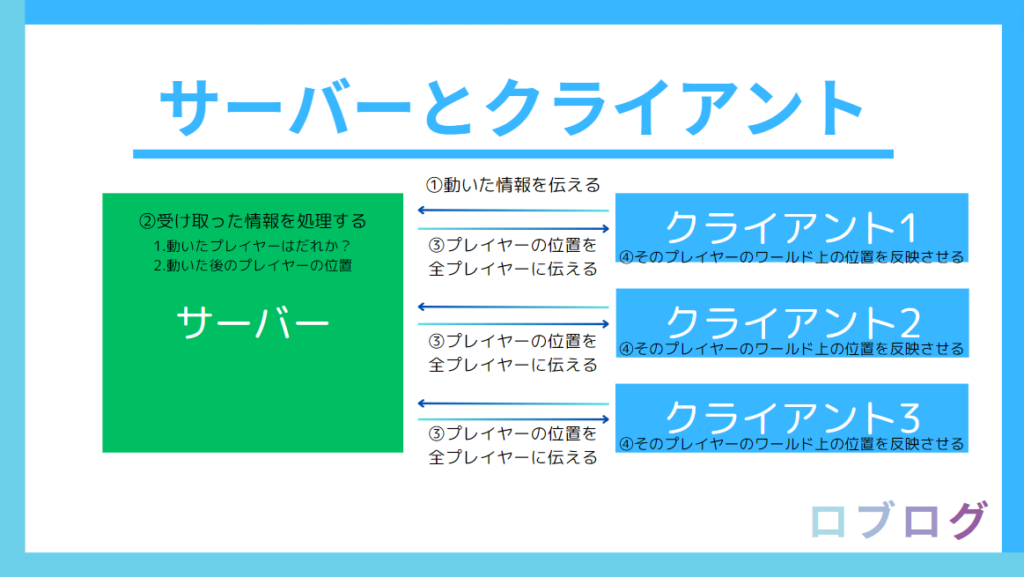
例えば、プレイヤーが動いたとき、他のプレイヤーからもそのプレイヤーが動いているように見えます。これは、サーバーがなければ成り立ちません。
プレイヤーが動いたとき、まずはその情報をサーバーに送信します。次に、サーバーが受け取った情報を処理し、処理結果を他のプレイヤー(クライアント)に送信することで、他のプレイヤーからも、そのプレイヤーが動いているように見えるのです。

…とここまで説明してみましたが、ついてこれていますか?おそらく多くの方はついてこれていないと思うので、焦らないでください。ただし、スクリプトを動かすときには絶対に必要な知識になるので、後々覚えることになります。きっと自然に覚えられますよ。
さて、話は戻りますが、スクリプトとは、Luaプログラムを書くことができるオブジェクトです。Luaプログラムとは、コンピューターへの指示をLuaという種類のプログラミング言語で書いたものです。(厳密に言えば、RobloxStudioでの言語はLuauです。)
スクリプトでは、動的にプロパティの値を変え、Partの色や位置を変えたりなど、本当に色々なことができます。スクリプトでしか実現できないことは本当にたくさんあり、その1つがこれから実装するリスポーンポイントの設定です。
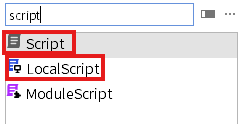
スクリプトには3つのオブジェクトの種類があります。
LocalScript(ローカルスクリプト)はクライアント側で動作するスクリプトで、Script(スクリプト)はサーバー側で動作するスクリプトです。ModuleScript(モジュールスクリプト)もありますが、今は使いません。

先ほど紹介したServerScriptServiceは、サーバー側のスクリプトであるScriptを動作させるためのサービスです。このほか、ScriptはWorkspaceなどでも動作させることができます。
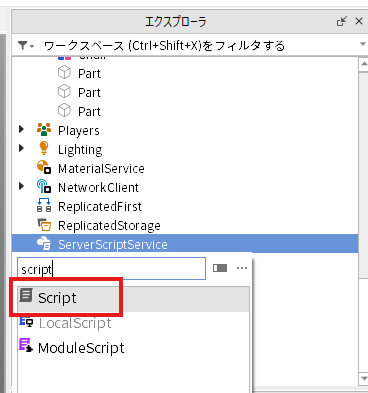
では早速、初めてのスクリプトを追加してみましょう!
ServerScriptServiceにScriptオブジェクトを追加します。

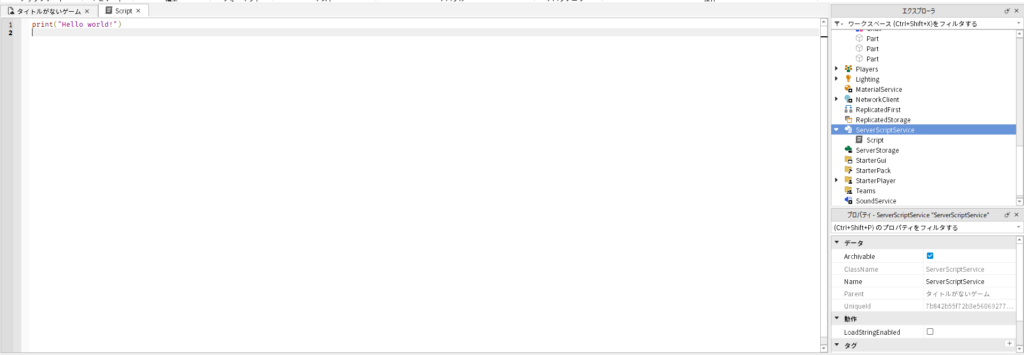
追加すると、このような画面が開かれたと思います。これは、Scriptのエディタ画面です。ここに、プログラムを記述していきます。

といっても、1からプログラムを考える必要はありません。以下のコードをコピー&ペーストすれば大丈夫です。
※最初にあるprint(“Hello World”)のコードは消してくださいね。
--プレイヤーが参加したときにリスポーンポイントを設定する
local Players = game:GetService("Players")
Players.PlayerAdded:Connect(function(player)
player.RespawnLocation = workspace.SpawnLocation
end)コードの内容はシンプルです。
①Service「Players」を取得
②プレイヤーが参加したときに
③そのプレイヤーのプロパティ「RespawnLocation」をworkspaceの子のSpawnLocationオブジェクトに設定する
意味が分からなくても大丈夫です。
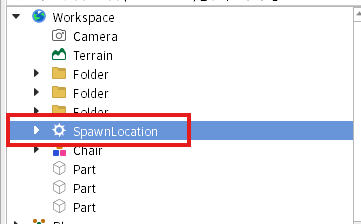
ただし!SpawnLocationはWorkspaceの直接の子になるように配置してください。
例えば、モデルやフォルダーなどの子だと動作しなくなります。モデルやフォルダーの中でも動作させるには、スクリプトのプログラムを変更する必要があります。

これで、最初のスポーン地点を設定することができました。
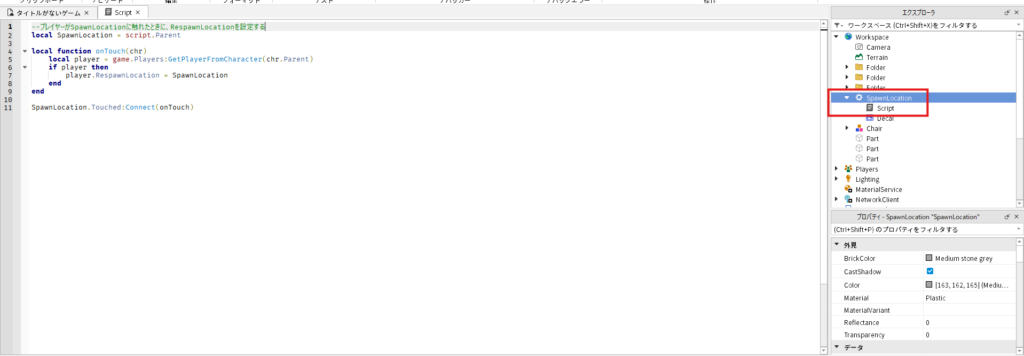
では、次は、SpawnLocationにもスクリプトを配置し、以下のようなコードを入力します。
--プレイヤーがSpawnLocationに触れたときに、RespawnLocationを設定する
local SpawnLocation = script.Parent
local function onTouch(chr)
local player = game.Players:GetPlayerFromCharacter(chr.Parent)
if player then
player.RespawnLocation = SpawnLocation
end
end
SpawnLocation.Touched:Connect(onTouch)
これで完了です。
オビーに必要なさそうな、いらないものを削除しましょう。
これで、基礎作りは完了です!!
11-3│最初のステージを作ってみよう
1ステージ目は、一緒に作ってみましょう。
今回は、先ほどのオビーゲームにもあった、三角柱から三角柱へ飛ぶギミックを取り入れることにします。ただし、他のものでも大丈夫です。
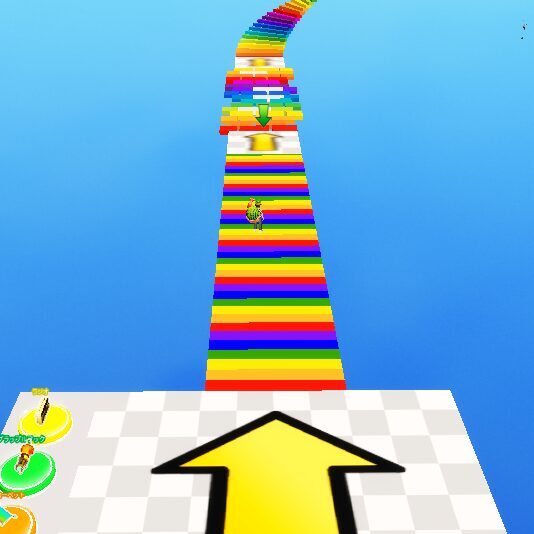
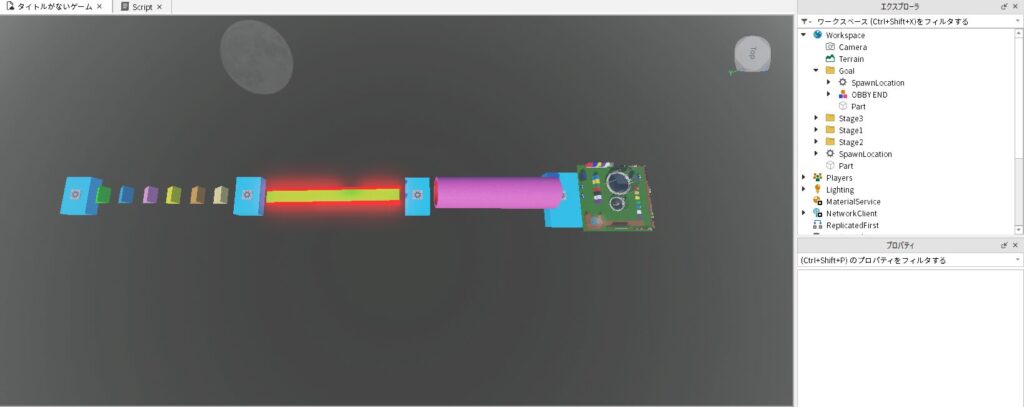
私が作ってみると、このようなオビーステージが作れました。

こちらの動画を参考に、作ってみてください。ステージ作成から、テストプレイまでの流れがまとまっています。
- ステージごとにフォルダーをつくる
- Partごとに色を変えればカラフルで楽しくなる!
- テストプレイを繰り返して難易度を調整する
- ステージのおわりにはSpawnLocationをコピーしたものを配置する(※必ずステージのフォルダーに入れること)
2ステージ目以降もこれらのポイントを参考につくっていきましょう!!
ただし、このゲームにはセーブデータ機能がなく、一度ゲームをやめると最初からになってしまうので、オビーの長さは、ほどほどにしておきましょう。
制作時間を決めるのもおすすめです。2時間や3時間など、無理なく続けられそうな時間にしましょう。今までに習った知識をフル活用できるとよいですね。頑張ってください!!
それでは、タイマーを開始したら、11-4、11-5、11-6のセクションではオビーのステージのアイデアを紹介していくので、よかったら参考にしてみてください。
11-4│ツールボックスから持ってくる
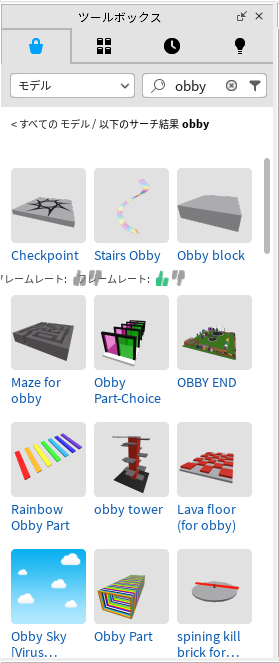
先ほど紹介したツールボックスで「obby」と検索すると、たくさんのオビーモデルがヒットします。

自分で作らなくてもそのまま使えてしまうので、便利です。
また、装飾用のモデルを探すときにも活用できるといいですね。
11-5│踏むと死ぬPart
これは、先ほど研究したゲームの中にもあったのではないでしょうか。
これはスクリプトが必要になりますが、オビーの定番なので是非取り入れましょう。
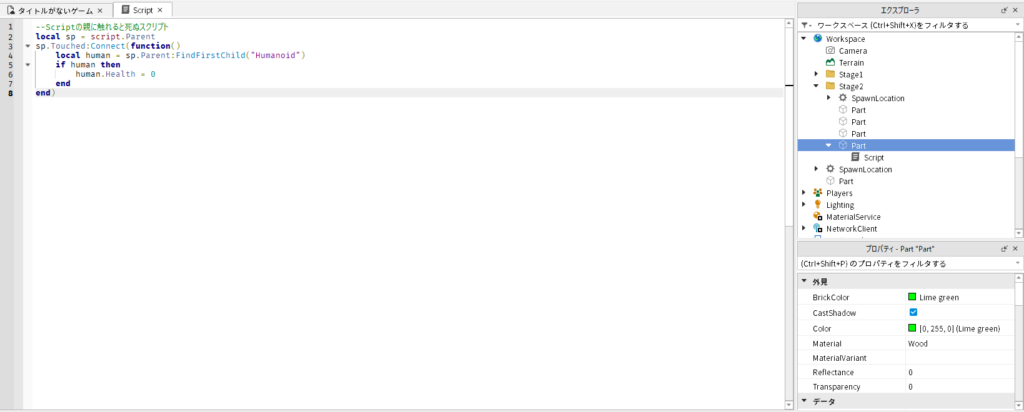
やり方は簡単。触れると死ぬようにしたいPartの子に以下のプログラムが書かれたScriptを配置するだけです。
--Scriptの親に触れると死ぬスクリプト
local sp = script.Parent
sp.Touched:Connect(function(otherpart)
local human = otherpart.Parent:FindFirstChild("Humanoid")
if human then
human.Health = 0
end
end)
これで、そのPartを踏むと死ぬようになりました。
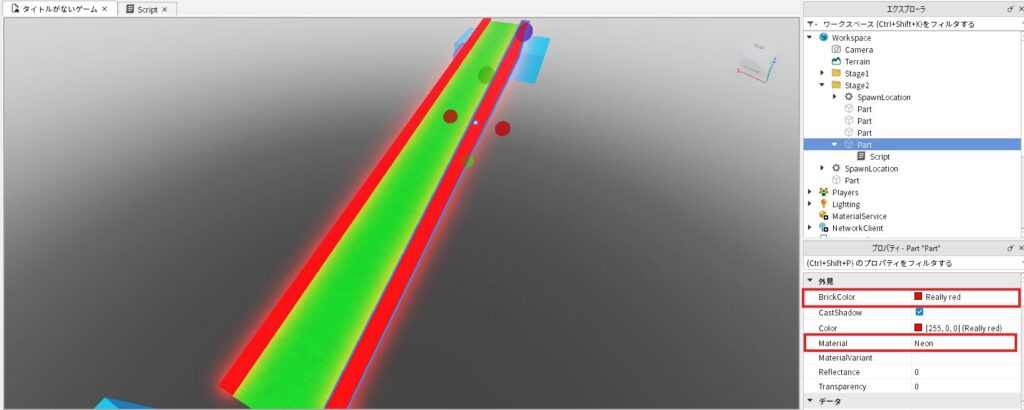
さらに、Partの色(BrickColorやColor)を赤に、素材(Material)をNeonにすれば、いい感じです。

あえて色や素材を変えないというのももちろんアリです。
※初見殺しになるので、プレイヤーをかなりイラつかせてしまうと思います(笑)
11-6│穴が空いた円柱
穴が空いた円柱をつくってみましょう。
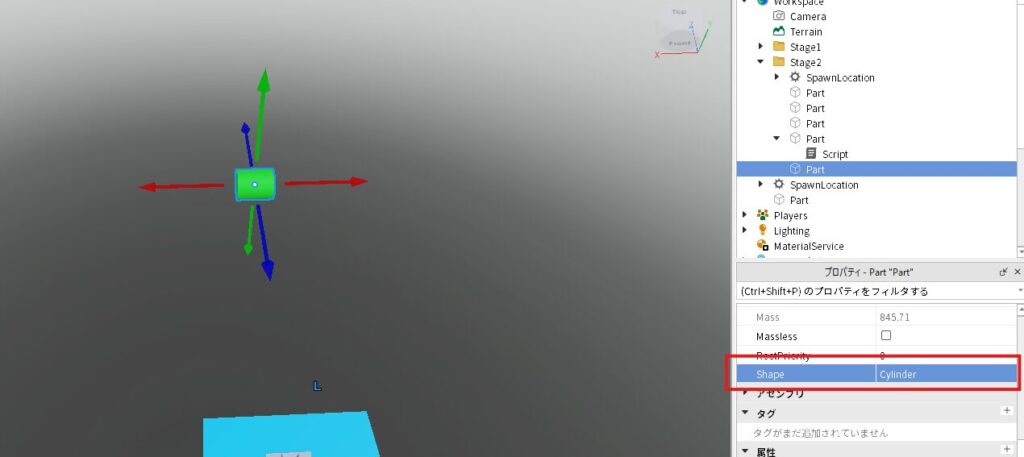
まずは、ShapeプロパティがCylinderのPartをつくります。これで、円柱ができます。

次に、色や形を調整します。

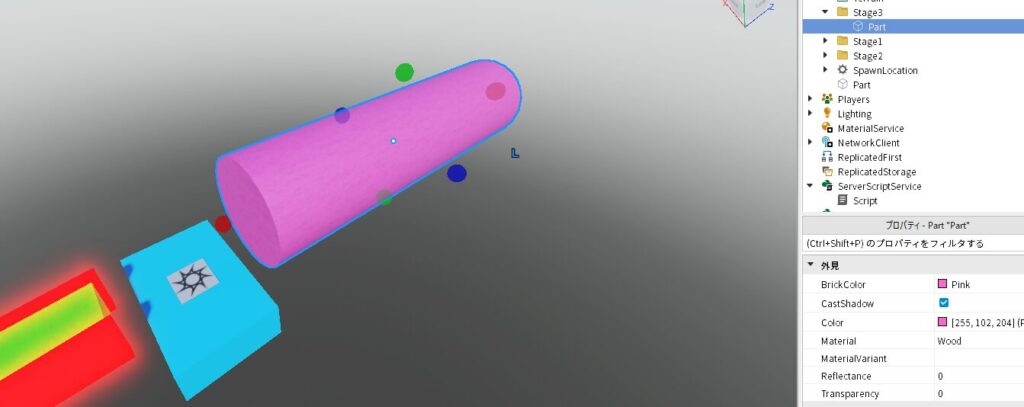
次に、もう1つ円柱を作成し、穴をあけたい部分に重ねます。

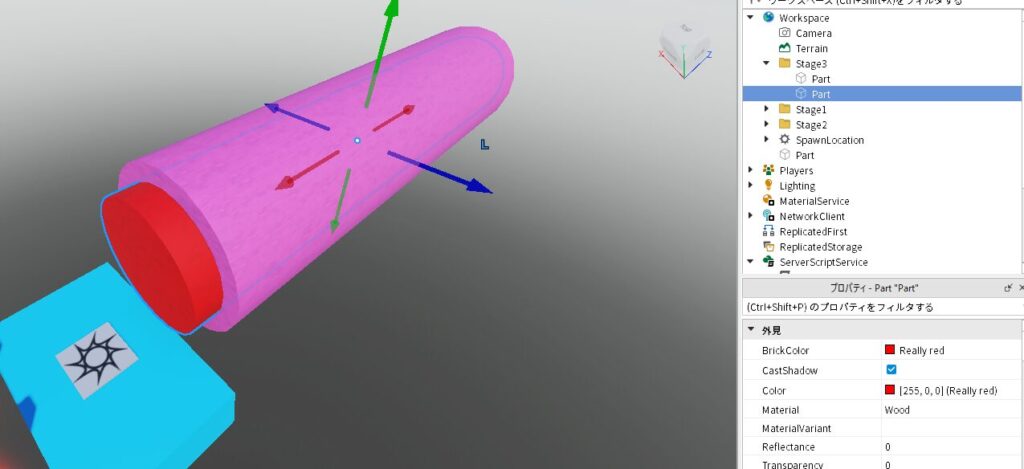
あとは、その穴をあけたい部分に重ねたPartを「否定」し、2つのPartでユニオンをつくれば…
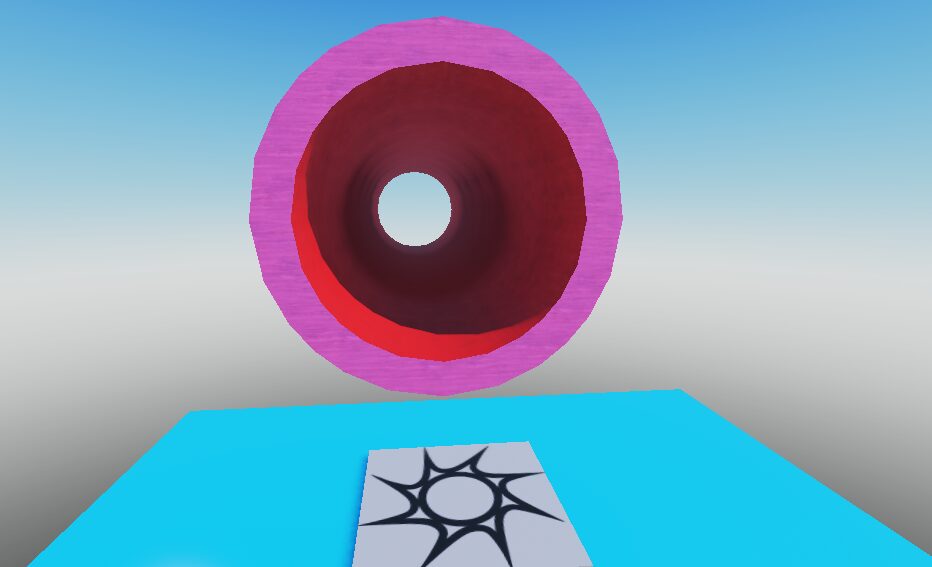
このように、穴が空いた円柱を作ることができました!

ここまでで3つのアイデアを紹介しましたが、いかがでしたでしょうか?これをあなたのアイデア次第でさらに進化させれば、いい感じのオビーができると思います!!
満足のいくオビーができたら、次に進みましょう!!
12│ゲームを公開する
どうですか?満足のいくオビーが作れましたか?
私は、こんなオビーを作りました。

ゴールにあるモデルは、ツールボックスのObby Endというモデルを使用しています。こちらから取得できます。
12-1│ゲームを公開しよう
さて、ゲームができたらみんなにも遊んでもらいたいですよね。そこで、公開する方法を教えます!
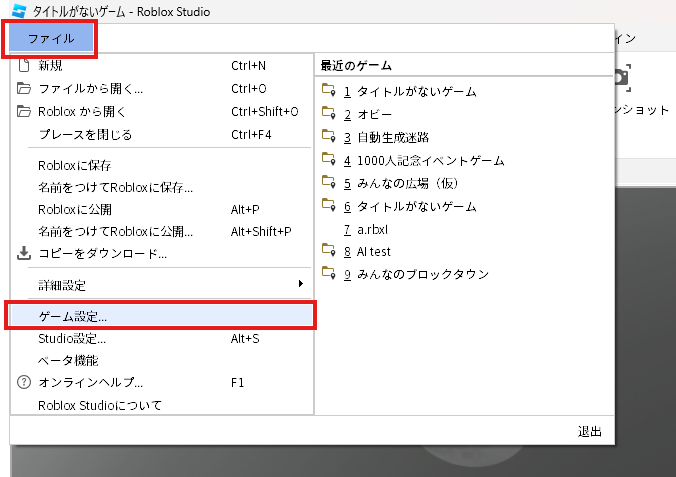
「ファイル」タブから「ゲーム設定」を選択します。

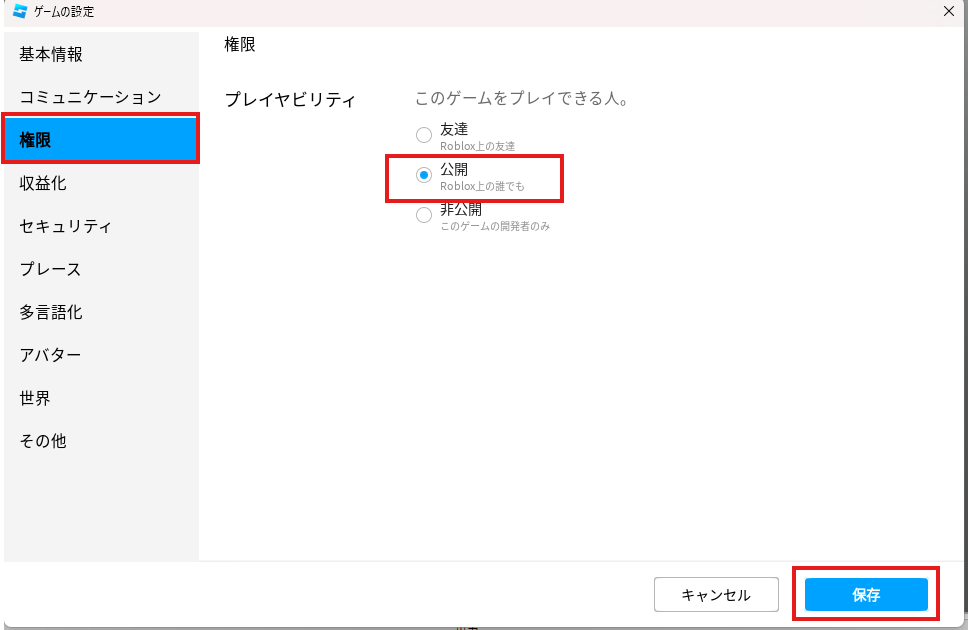
次に、「権限」タブから「公開」を選択し、右下の「保存」を押します。

これで、公開が完了しました!!
また、公開後に、アップデート内容を反映させたいときは…
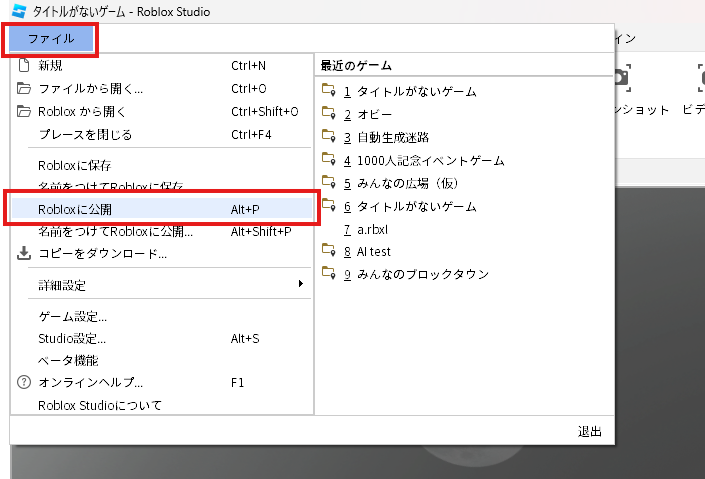
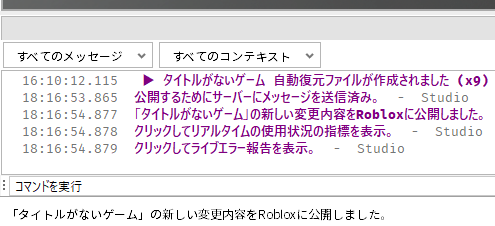
「ファイル」タブから「Robloxに公開」を選択します。

これで、Robloxへのアップデートの反映が完了しました。

12-2│ゲームのページを見てみよう
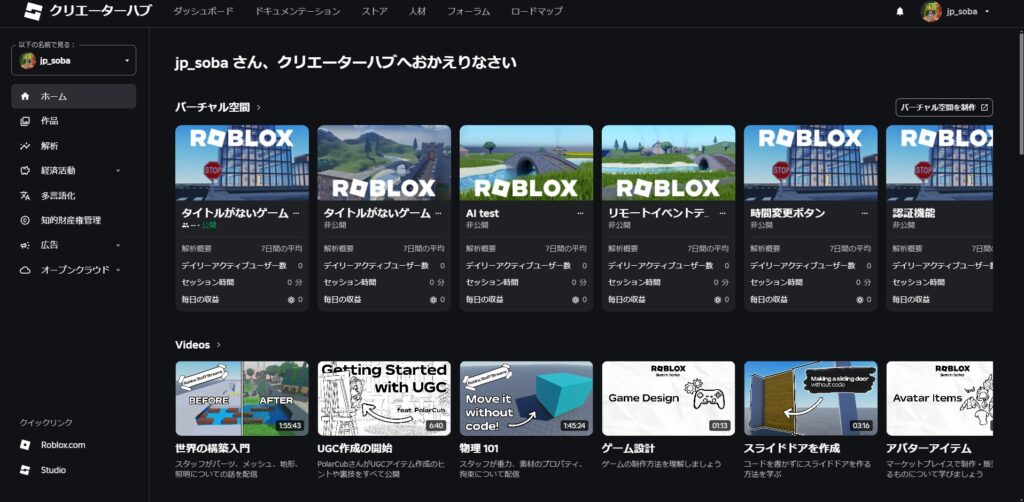
公開したゲームの一覧は、クリエイターハブから見ることができます:https://create.roblox.com/


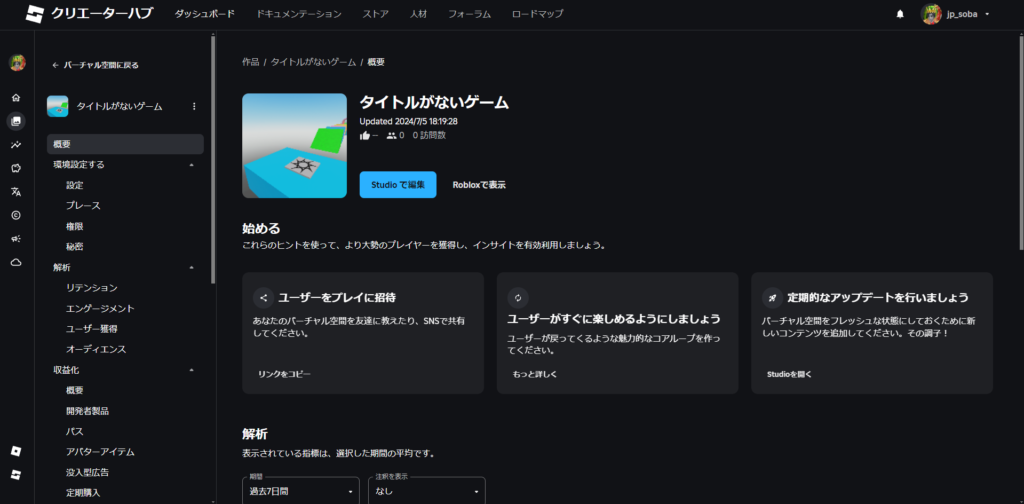
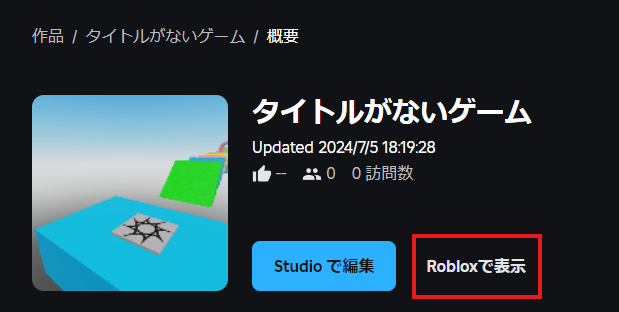
「Robloxで表示」を押せば、いつものゲームのページに飛ぶことができます。


ですが、このゲームページを見ても、どんなゲームなのか一切わからないですよね。
そのため、ゲームの中身ももちろん重要ですが、ゲームの名前や説明、そしてアイコンやサムネイルなどもかなり重要です!
そこで、それらの項目を設定する方法を紹介します。
12-3│ゲームの概要を設定しよう
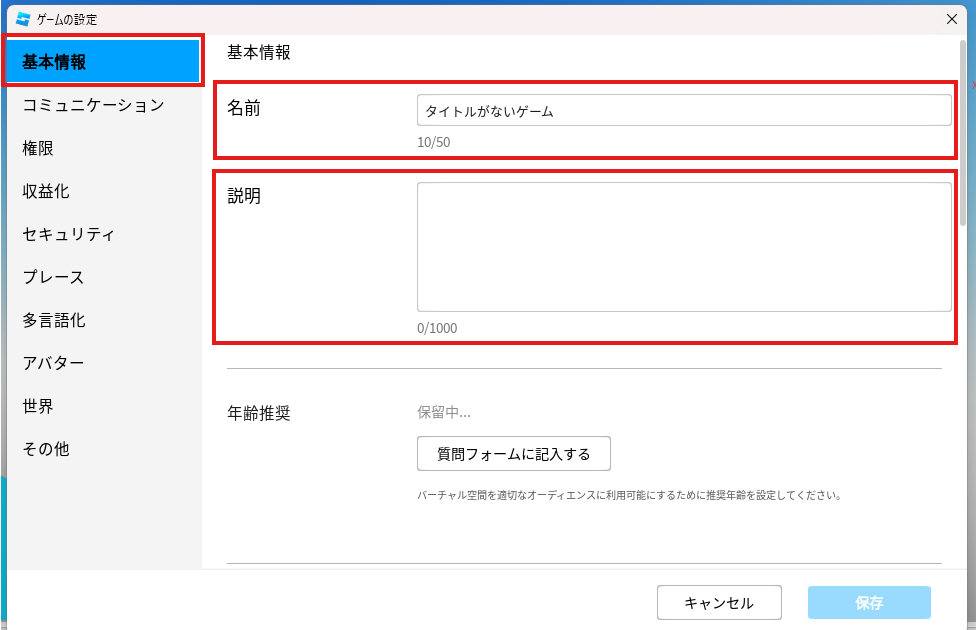
先ほどのゲーム設定を開きます。
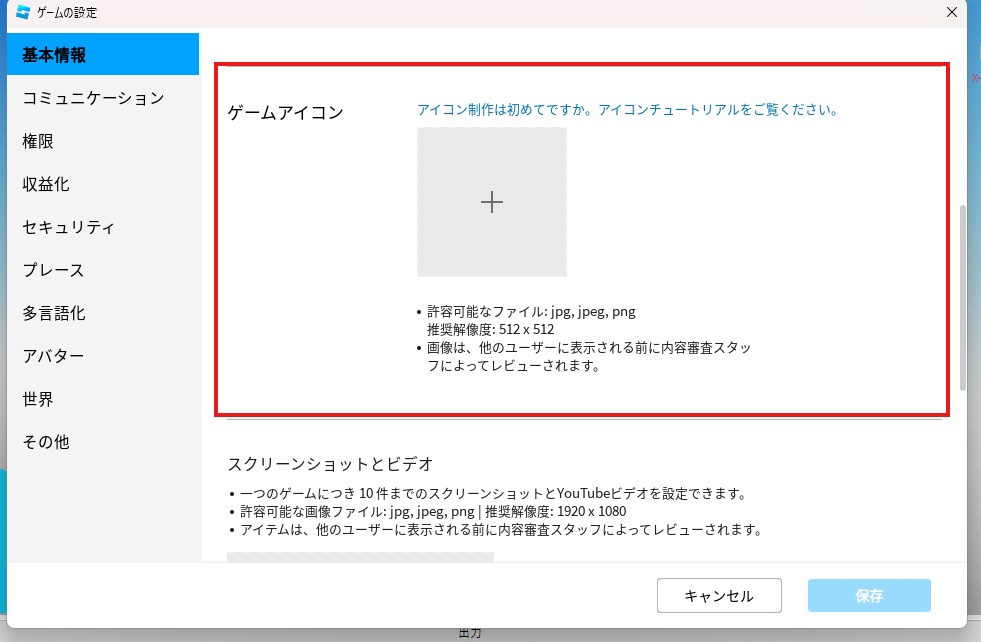
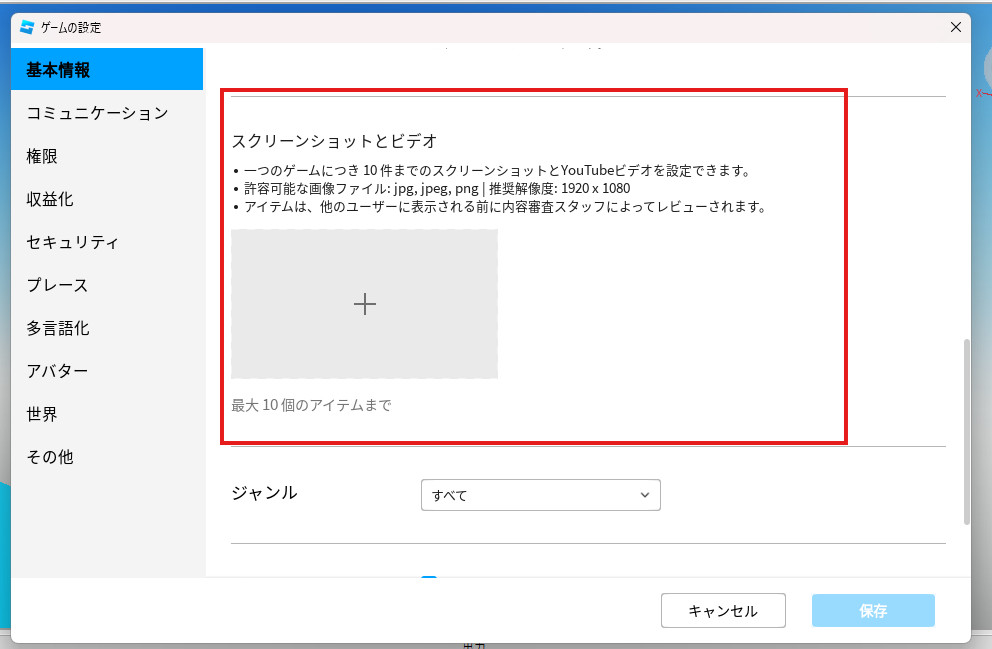
「基本情報」タブから設定ができます。



これらの項目を5分設定するだけで、ゲームのページがかなり良くなりました。(まだまだ改善の余地はありますが…。)

ゲームの第一印象はゲームページで決まるので、これらの設定は非常に大事ですね。
12-4│作ったゲームを遊んでもらうには
せっかく頑張って作ったゲーム、遊んでもらいたいですよね。
ですが、Robloxには数千万ものゲームがあります。数千万ものゲームがあるということは、競合ゲームも数千万あるということです。残念ながら、公開しただけで誰かに遊ばれて人気になるほど甘くはありません。
そこで!SNSを活用しましょう。LINE、X(旧Twitter)、Discordなどなど、なんでもいいです。友達、知人などに遊んでもらいましょう!!現実の友達に遊んでもらうのもいいですね!
オビーはありふれているので、人気ゲームになることはかなり難しいですが、初作品を友達や知人に遊んでもらえればこれからのゲーム制作のモチベーションにもなるはずです。
もし、遊んでもらえるような友達・知人が見つからない場合は、DiscordコミュニティRoblox好きの集いがおすすめです。4000人以上のRoblox好きが参加しており、国内最大級です。また、開発者もたくさん集まっていますので、今後の開発で困ったときに質問してみるのも良いかもしれません。
13│おさらい
ここまでおつかれさまでした!長かったですね。
Roblox Studioが全く分からない状態からオビーゲームを制作し、公開までたどり着けたのはすごいと思います。本当におめでとうございます!🎉(おそらくこの記事を見に来た人の大半は途中で諦めています。ここまでたどり着いたということは、ゲームクリエイターとしての素質があると思います。)
これまでに習った言葉を少しだけおさらいしておきましょう。
Service(サービス)
ゲームの各機能にアクセスするためのもの。WorkspaceやServerScriptServiceなどがある。
エクスプローラでは1階層目に表示されるが、エクスプローラに表示されないサービスもある。

Workspace(ワークスペース)
サービスの1つ。Workspaceの子として存在するオブジェクトは、ゲームのワールド上に出現するようになる。例えば、WorkspaceにPartをいれると、ワールド上にもPartが出現する。だが、Workspace以外のサービスにPartをいれても、ワールド上にPartが出現することは無い。
ServerScriptService(サーバースクリプトサービス)
サーバー側のスクリプトを実行するためのサービス。なお、サーバー側のスクリプトはServerScriptServiceのほかにWorkspaceでも実行することができる。(※エクスプローラの整理のために使い分けているクリエイターが多い)
Object(オブジェクト)
サービスの子として存在している1つ1つの要素のこと。

Object Class(オブジェクトクラス)
Class(クラス)と呼ばれることもある。オブジェクトの種類のこと。例えば、PartやScript、Folderなど、様々なオブジェクトクラスがある。

Property(プロパティ)
オブジェクトの情報を定義するための場所。例えば、PartであればColor (色)やMaterial (素材)、Transpareny (透明度)、Position(位置)、Anchord(アンカー)などのプロパティがある。
プロパティは、プロパティウィンドウ(画像の場所)やScriptから変更することができる。

グループ化
PartなどのオブジェクトをModel(モデル)やFolder(フォルダー)などの子にすることで、まとめること。

Modelは1つのワールド上の物体とまとめたいときに、Folderはそれ以外のときに使う。
また、Modelとしてグループ化されたオブジェクトのうち1つを選択したいときは、Altキーを押しながら選択する。
ツールボックス
Roblox上の他の人がつくったモデルなどを入手できる場所。また、その中でもツールボックスからのモデルをフリーモデルと呼ぶ。
以上が紹介したい言葉の確認になります。他にもたくさん言葉はありますが、確認したいもののみを紹介しました。これらの言葉を覚えて、なおかつオビーゲームも完成できたのなら、完璧です!!
14│次のステップ
ここでは、Roblox Studioの基本を学びました。
しかし、これだけでは本格的なゲームは作れないですよね。この先はどうすればいいでしょうか?
結論、次はスクリプトを極めましょう。スクリプトを使えば、本当に色々なことが可能です。
分かりやすいものでいえば、1秒ごとにPartのColorプロパティを変えて点滅させることができます。セーブデータの仕組みだってできます。今回作った踏むと死ぬPartだって、スクリプトがないとできませんでしたよね。
だから、とにかく色々なことができるんです。スクリプトさえマスターしてしまえば、あなたが知ってる大人気ゲームに大きく大きく近づくんです。スクリプトからは逃れられません。
ただ、スクリプトはオビー制作よりも難しく、英語の情報を漁って独学なんて辛すぎます。もちろん、ここまで進んでオビーを完成させたあなたもすごいです。ですが、スクリプトは次元が違うので、本当にモチベーションある人しか生き残れません。
そこで!この記事のように、スクリプトの基本を1から学べる記事を投稿する予定です。是非お楽しみにしていてください!!
また、これからRoblox Studioの制作を進める中で分からないことがあったら、DiscordコミュニティRoblox好きの集いがおすすめです。Robloxプレイヤーもたくさんいますが、Studioでの開発者もたくさんいます。お待ちしております!
15│おわりに
この記事はいかがでしたでしょうか。2万文字。こんなに長い記事を書いたのは初めてです。ですが、この記事で1人でもRobloxゲームクリエイターを増やせたのなら、ここまで書いてよかったと思っています!
よかったら左下のハートボタンを押していってください。励みになります。また、Roblox好きの集いでこの記事を参考にオビーを制作したことを伝えてくれると嬉しいです。
それでは、この記事はここまで。最後までご覧いただき、ありがとうございました!!